Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
In today’s digital landscape, a seamless mobile experience isn’t just a value-add—it’s critical for capturing and retaining users. You could lose customers simply because your website doesn’t load properly on a smartphone screen.
Mobile-friendliness is also a key search engine optimization (SEO) ranking factor because Google prioritizes mobile-friendly websites in its search results. This makes sense given that, in 2023, mobile web visits were more than three times higher than desktop web visits.
Here’s why a mobile-friendly site design is so important and how to create your own mobile-optimized website.
What does a mobile-friendly site mean?
A mobile-friendly website is designed and optimized for smaller screens—especially smartphones and tablets. Its layout, content, and functionality are tailored specifically for these devices, ensuring it doesn’t display a shrunken version of the desktop site.
There are two ways to achieve mobile friendliness:
1. Set a rule in the site’s code (in JavaScript or PHP) to display a different version on smaller screens.
2. Use HTML and CSS for your site that automatically interprets the screen size and adjusts its layout to match it. This method, called responsive design, is considered the best practice.
Why is mobile design important?
Mobile-friendliness is an important consideration when designing your website for a few reasons:
User experience
The average American smartphone user spends more than three hours a day on their mobile device. In a mobile-first world, your business must adapt to user preferences to stay competitive. Just as brick-and-mortar stores offer mobile payments and easy returns with QR codes, online stores must cater to site visitors who browse, shop, and engage with content on mobile devices.
A mobile-friendly site design provides customers with a seamless experience on your site, encouraging longer visits, lower bounce rates, and higher customer engagement. It also improves accessibility; mobile-friendly sites are easier to navigate, read, and interact with on smaller screens.
SEO
Google uses mobile-first indexing, meaning when it crawls your site to decide when to show it in search results, it crawls the mobile version. A non-mobile-friendly website can rank lower, reducing organic traffic and visibility to potential customers.
Reach
Worldwide, people have more smartphones than desktop computers (62% vs. 37%, respectively). With mobile devices being the primary means of internet access, designing for mobile can reduce the barrier of entry—especially if your business is global.
Those on mobile devices are also more likely to share and engage with content on social media platforms, which primarily operate on mobile, expanding your reach and access to new audiences.
Mobile design tips
Follow these tips to create a mobile website design that enhances the user experience:
Use responsive design
A responsive website adjusts to the user’s device, adjusting the layout, sizing, and content for optimal display. Responsive web design is considered best practice when designing mobile sites because it means you only need to create one version of your site that’s consistent across devices.
Most content management systems (CMS) or website builders offer responsive themes and let you preview them on multiple devices before purchase.
Simplify navigation
Many desktop sites feature horizontal navigation bars, with small text and dropdown submenus, which don’t translate well to smaller mobile screens.
To make your site easy to read and navigate, simplify mobile menus to include only the necessities (high-intent landing pages and product/services pages), and use a hamburger icon (three horizontal lines stacked on themselves) to reveal additional options.
Improve load times
Google recommends that above-the-fold content (what you see before you scroll down a page) ideally loads in less than one second to allow users to start interacting with your site as quickly as possible. By some estimates, sites that load within a second are 2.5 times more likely to convert than those that load within five seconds, meaning slow load speeds can cost you money.
Luckily, there are simple ways to improve your mobile site load times:
- For content below the fold, implement lazy loading, a web design technique that defers loading content until it comes into view.
- Reduce third-party scripts that require additional HTTP requests.
- Minimize CSS and JavaScript.
- Implement browser caching to reduce subsequent load times for returning mobile visitors.
Many CMS platforms include these practices as part of their overall framework, as part of the themes they offer, or through compatible apps and plug-ins. Shopify offers all these features for users of its platform.
Use touch-friendly design
Design forms with mobile users in mind by using larger input fields, drop-down menus, and touch-friendly elements. Minimize pop-ups, which can be difficult to close on a mobile screen (or make close buttons bigger and easy to tap). Avoid hover interactions, as these can’t be done on mobile devices. Instead, incorporate gestures like swiping, pinching, and tapping for better interactivity.
Design vertically
Unlike desktop computers, mobile devices are usually held vertically, with a screen taller than it is wide. Ensure your mobile site caters to this orientation.
Place the most important content—key messages, calls to action (CTAs), and primary navigation—at the top of the screen. Keep interactive elements within thumb reach and include a tab bar to navigate from the bottom of the page where thumbs can naturally reach.
Optimize CTAs
Call-to-action (CTA) prompts push users to take action and engage more deeply with your site and content. Here are a few best practices for optimizing your CTAs for mobile:
- Make CTAs large and within reach—at least 48 pixels × 48 pixels.
- Position CTAs in the middle or bottom of the screen for easy thumb access.
- Add padding (the space between the text and the edge of the button) around the CTAs to prevent accidental taps.
- Use high-contrast colors to make CTAs stand out.
- Use short, action-oriented language like “Buy now,” “Learn more,” or “Sign up.”
- Test CTAs on various mobile devices with responsive design and implement CSS media queries to adjust CTA styles based on screen width.
Keep text simple
Mobile devices have small screens. Lots of copy can be overwhelming and difficult to read, especially for an audience with a limited attention span.
Focus the most relevant information, increase text size, and make sure all text is readable without zooming in. Use sans serif fonts like Helvetica and Open Sans for body text, which are easy to read and well-supported on mobile devices.
Example of effective mobile web design
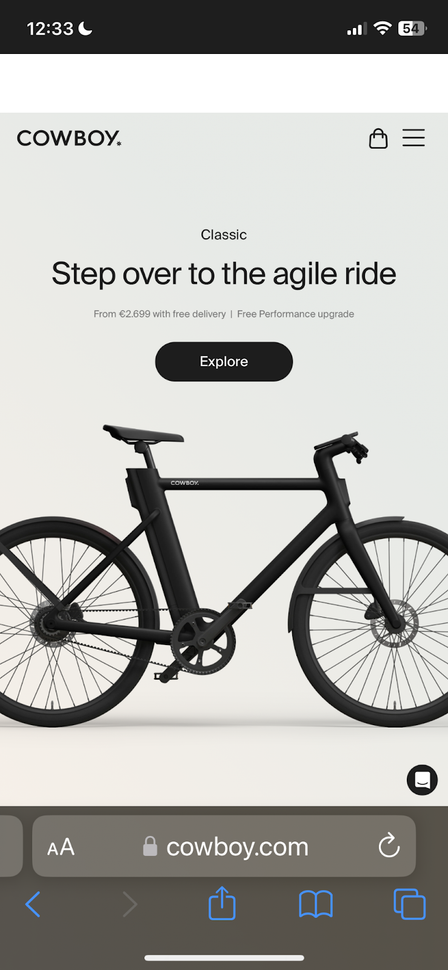
E-bike retailer Cowboy is an example of a brand with a website that’s well-constructed and mobile-friendly. Here are some elements that make it excellent for mobile users:
- The site loads instantaneously, despite containing many images, gifs, and interactive elements.
- The desktop version uses a dropdown menu with images, but on mobile, it’s simplified to a hamburger menu.
- The homepage features large, simplified text with a prominent shop CTA above the fold.
- The chat icon is easily reachable in the corner for customer support.
- The product page design is stacked vertically for mobile users.
- A bottom tab bar features an “Order now” CTA within thumb reach.

Mobile website FAQ
How do you make a mobile-friendly website?
To make a mobile-friendly website, use responsive design practices. Responsive design adapts seamlessly to different screen sizes. Prioritize load times by optimizing images and reducing unnecessary CSS and JavaScript while making text, CTAs, and other elements large and easy to touch and swipe.
Can you make any website mobile-friendly?
Yes, you can make any website mobile-friendly. However, the complexity and effort will vary according to your site’s current design and functionality.
Is an app better than a mobile-friendly website?
Whether an app is better than a mobile-friendly website depends on your business goals and user preferences. An app offers a more immersive and interactive experience and can use device features like notifications. Mobile-friendly websites, however, are more cost-effective and don’t require users to download extra software on their phones.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
