Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
Longer doesn’t always mean better. This adage applies to wedding toasts and magazine articles. It also applies to website design. If you have a simple product to sell or an event to promote, you may not need a complex multi-page website to get your marketing message across. Perhaps all you need is a single page that gets visitors to take the desired action as quickly as possible.
Here’s a primer on one-page websites, with essential tips for building your own.
What is a one-page website?
A one-page website is a type of website that consists of a single HTML page. All the necessary information, sections, and content are contained on just one page, often using scrollable sections or links in a table of contents that navigate to different parts of the page. Also known as single-page websites, one-page websites have some common characteristics:
- Stripped-down structure. Unlike traditional websites with multiple pages for different content, a one-page website includes all the content on a single landing page.
- Minimal navigation. Because you don’t have too many places for visitors to go, you can achieve navigation through anchor links that scroll to a specific part of the page when you click on them.
- Simplified user experience. The one-page design focuses on a seamless and straightforward user experience, eliminating the need for multiple page loads.
- Mobile-friendly. One-page website layouts often are optimized for mobile devices, providing a consistent and smooth user experience across different screen sizes.
Uses for one-page websites
By consolidating all necessary information on a single page, an effective one-page website can offer a focused, engaging user experience. Here are some uses for one-page sites:
Product launches
One-page websites are ideal for launching a new product. By featuring compelling visuals, product information, and a call to action (such as “preorder” or “buy now”), potential customers get all the information they need without having to navigate away.
Service showcases
Service-based businesses can use one-page websites to outline their offerings, highlight features and benefits, showcase client testimonials, and provide contact information. This is particularly useful for local businesses, consultants, freelancers, or small agencies where the goal is to convert visitors into leads quickly.
Event promotion
For businesses organizing events, a one-page site can serve as a hub for all event-related information. This includes event details, schedules, speaker bios, registration forms, location maps, and FAQs. It simplifies the user experience and makes it easy for attendees to find what they need.
Landing pages for marketing campaigns
Instead of directing visitors to your ecommerce site’s homepage when they click on a digital ad, direct them to landing pages tailored to specific marketing campaigns. They can drive conversions by providing special offers, promotions, or limited-time deals to potential customers.
Portfolio sites
Creative professionals (e.g., designers, photographers, writers) can use one-page websites to display their work portfolios. Personal portfolios typically feature high-quality images, summaries of past projects, client testimonials, and contact forms. Showcasing past work can impress potential clients, while the one-page layout makes it easy to steer visitor behavior toward reaching out.
Online résumés and CVs
Job seekers or professionals looking to showcase their skills and experience can use one-page websites as online résumés. These sites can include sections for professional experience, education, skills, portfolio pieces, and contact information, presenting a comprehensive yet concise overview.
Digital business cards
For small business owners, a single-page site can function as a digital business card. It can include essential information such as services offered, contact details, and links to social media profiles, making it easy for potential clients to get in touch.
App promotion
Developers can use one-page websites to promote mobile or web applications. These digital marketing sites can highlight features, provide screenshots or demo videos, showcase user reviews, and include download links or instructions. A one-pager won’t supplant mobile apps; it’s simply used to promote them.
How to create a one-page website
- Define your purpose and goals
- Plan content and layout
- Choose a site-building platform
- Design for mobile responsiveness
- Add visual elements
- Ensure smooth navigation
- Implement search engine optimization
- Test for usability and performance
- Launch and monitor
The best one-page websites condense the elements of multi-page websites into a compact, visually appealing package that encourages user engagement. If you’re considering a single-page website design for your own website, use some time-tested methods for layout and content creation. Here are a few tips to guide you:
1. Define your purpose and goals
Is the primary objective of your website to showcase a product, promote an event, announce a new project, or serve as a portfolio? Knowing the objective, determine the actions you want users to take, such as making a purchase, signing up for a subscription, or contacting you.
2. Plan content and layout
Decide on the sections you need (e.g., introduction, about, services, portfolio, testimonials, contact), then determine how you want to prioritize them. You might start with a hero section at the top (including a hero image) that conveys the most important message or value proposition of the website. Ensure the content flows logically and intuitively from one section to the next. Incorporate links to social media platforms where appropriate.
3. Choose a site-building platform
Select a website builder or content management system (CMS) that supports one-page websites. Shopify’s all-in-one ecommerce website builder and CMS can accommodate a one-page design. Other popular options for one-pagers include WordPress, Wix, and Squarespace. Consider using page builder plug-ins like Elementor (for WordPress) to easily design your page.
4. Design for mobile responsiveness
Ensure your design is mobile-friendly, as many users will access your site from mobile devices. Use a responsive design framework, like Bootstrap, or ensure your chosen platform offers mobile-responsive templates. A mobile-responsive design helps you offer customers a seamless user experience no matter what type of browser or device they’re using.
5. Add visual elements
Use high-resolution images, videos, and graphics that align with your brand and message. Optimize images and media files for fast loading times without compromising quality.
6. Ensure smooth navigation
Use anchor links for smooth-scrolling navigation throughout your single-page website. These user-friendly links jump to different sections of the page without reloading it. Ensure the navigation menu is easily accessible and fixed at the top of the page for convenience. This is sometimes called a “sticky menu.”
Similarly, when selling to a target audience, insert a clear call to action (CTA) to direct site visitor behavior. Place CTAs strategically throughout the page to guide users toward your desired actions. Make CTAs visually distinct and compelling, using contrasting colors and clear text.
7. Implement search engine optimization
Search engine optimization (SEO) involves putting relevant keywords in your headings, content, meta tags, and image alt texts. Fast load times can also promote prominence within search engines. Ensure your page loads quickly by minimizing the use of heavy scripts or overly large images.
8. Test for usability and performance
Conduct thorough testing across different browsers and devices to ensure compatibility and functionality.
Use tools like Google PageSpeed Insights to check and improve loading times for site visitors.
9. Launch and monitor
Once everything is in place and tested, launch your website. If you’re replacing an existing multi-page website, you can migrate your existing domain name to your new one-pager. Monitor performance using analytics tools to track user behavior, engagement, and conversion rates. Make adjustments and improvements based on user feedback and analytics data.
One-page website example
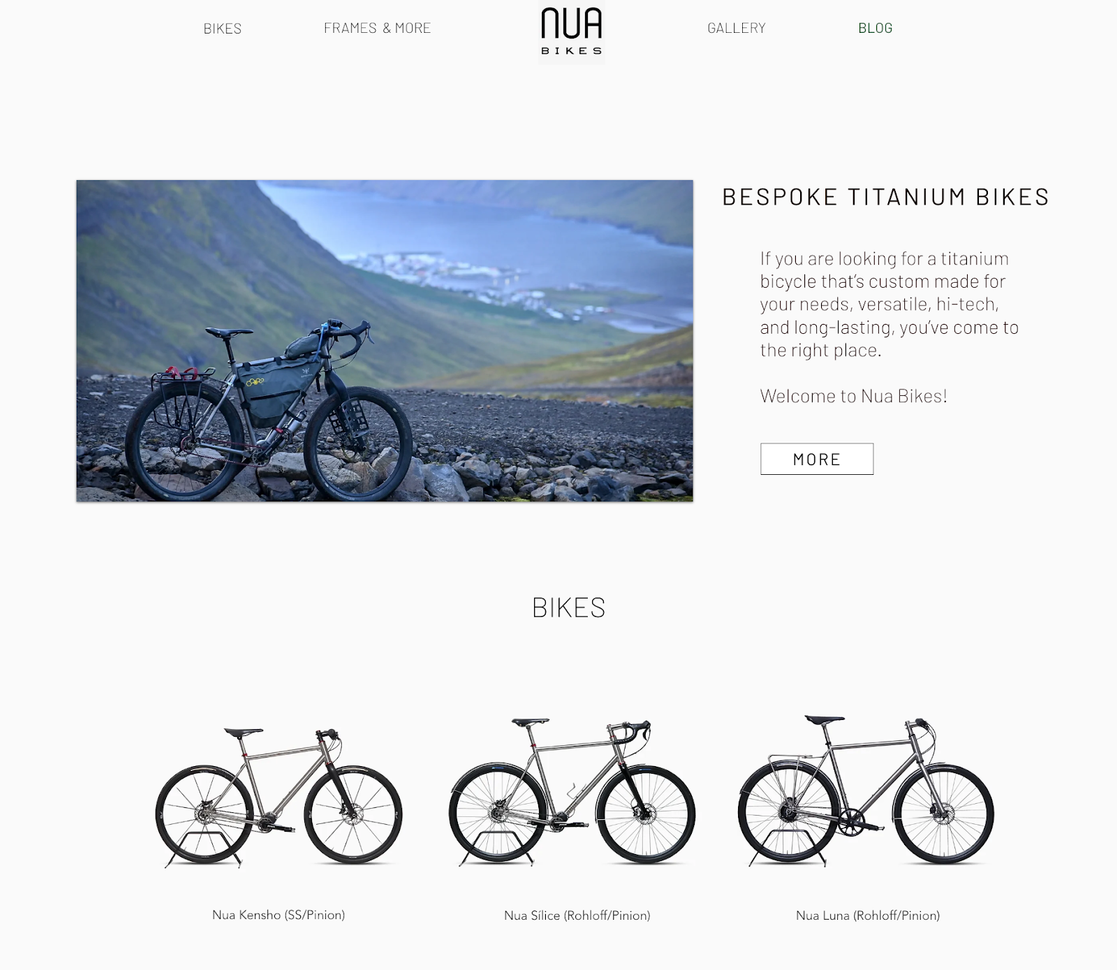
To build a successful one-page website, it helps to have site design examples to inspire your own site’s content and design process. One great example is Nua Bikes, a company that designs and manufactures bespoke titanium bicycles. Its one-page website offers all the content you’d get with a site broken into individual pages, but the single-page aesthetic offers an elegance that matches Nua’s product.

Here are some highlights of the site:
- Minimalist layout. Nua’s design is clean and minimalist, with ample white space that highlights the visual content and makes the text easy to read.
- Clear sections. The page is divided into sections such as the story behind Nua Bikes, various frames, bike models, a gallery, and contact information.
- Smooth scrolling and navigation. Smooth scrolling effects and anchor links allow users to navigate between sections seamlessly.
- Striking visuals. The website features high-quality images of Nua’s bicycles in various settings, showcasing the craftsmanship and design details. Images of people using the bikes offer social proof to prospective customers.
- Strong branding. Nua’s consistent use of fonts, colors, and imagery aligns with the brand’s identity and conveys a sense of quality and exclusivity.
- Engaging content. Engaging storytelling combined with detailed descriptions of the bikes and the design process helps to draw visitors in and keep them interested.
One-page website FAQ
Can I make a one-page website for free?
Are one-page websites a good idea?
Yes, one-page websites are good for presenting concise, focused content—particularly for portfolios, brick-and-mortar businesses, and marketing campaigns.
When should you consider making a one-page website?
Consider making a one-page website when you need to present a limited amount of information in a clear, engaging, and easily navigable format, such as for portfolios, product launches, or promotional events.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
