Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
Shopify isn’t only for full-fledged ecommerce businesses. Anyone looking to monetize their projects—be they bloggers, artists, writers, designers, podcasters, or influencers—stands to benefit from selling online.
But setting up an online store takes time, and redirecting web traffic adds friction to the checkout process that could negatively impact your sales. The Shopify Buy Button is your solution!
How to add a Shopify Buy Button to any website
Add the Buy Button sales channel to your Shopify store
Create a Buy Button
Add the Buy Button embed code to your website HTML
Add embed code to a landing page or blog post on your Shopify store
Add a Buy Button to a Squarespace website
Add a Buy Button to a WordPress blog
Add a Buy Button to Wix
Adding Shopify Buy Button script tags
Buy Button FAQ
1. Add the Buy Button sales channel to your Shopify store
Start by logging in to your Shopify store. If you see the Buy Button listed under your sales channels on the left-side menu, then you can skip ahead to step 2.

On desktop
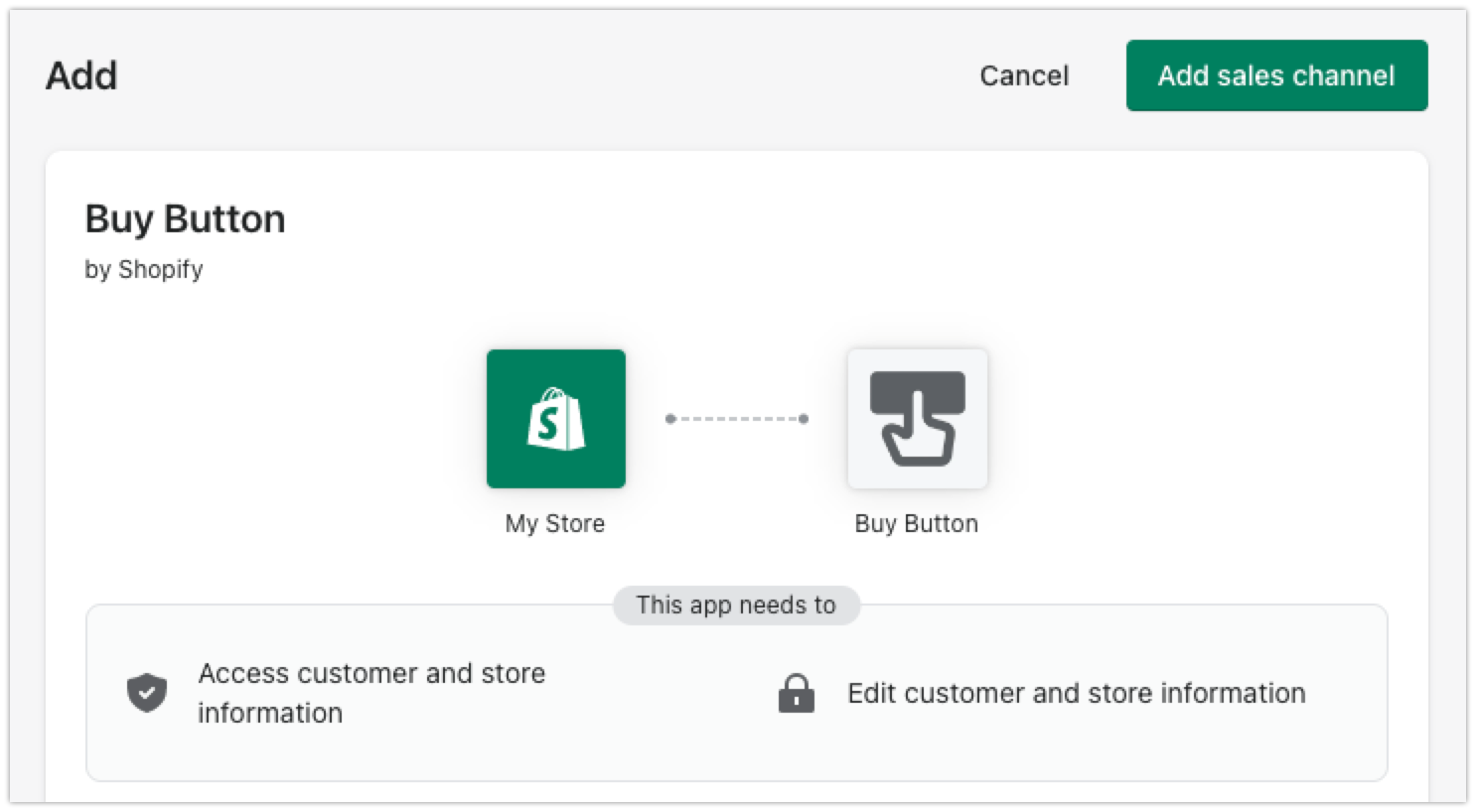
- Go to the Buy Button sales channel page in the Shopify App Store (you can also get to this page by going to “Settings” >”Visit the Shopify App Store” and then searching “Buy Button”).
- Click “Add app,“ then “Add sales channel“ on the next screen.

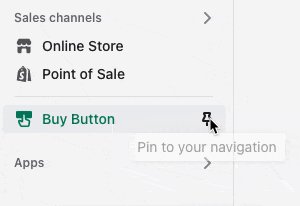
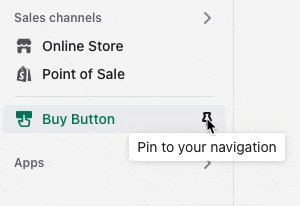
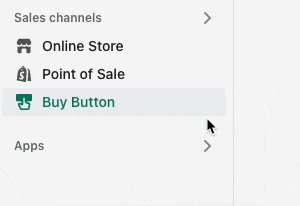
After the page refreshes, you should see Buy Button listed under “Sales channels“ on the left-side menu. Be sure to pin the channel to your navigation for easy access down the road.

If you don’t pin the Buy Button, you can find it again by clicking on “Sales channels” and then “Buy Button” under your installed channels.
On mobile
- Open the Shopify app on your mobile device and select “Store“ from the bottom menu.
- Next to “Sales channels,” select “Add channel” (on iPhone) or + (on Android).
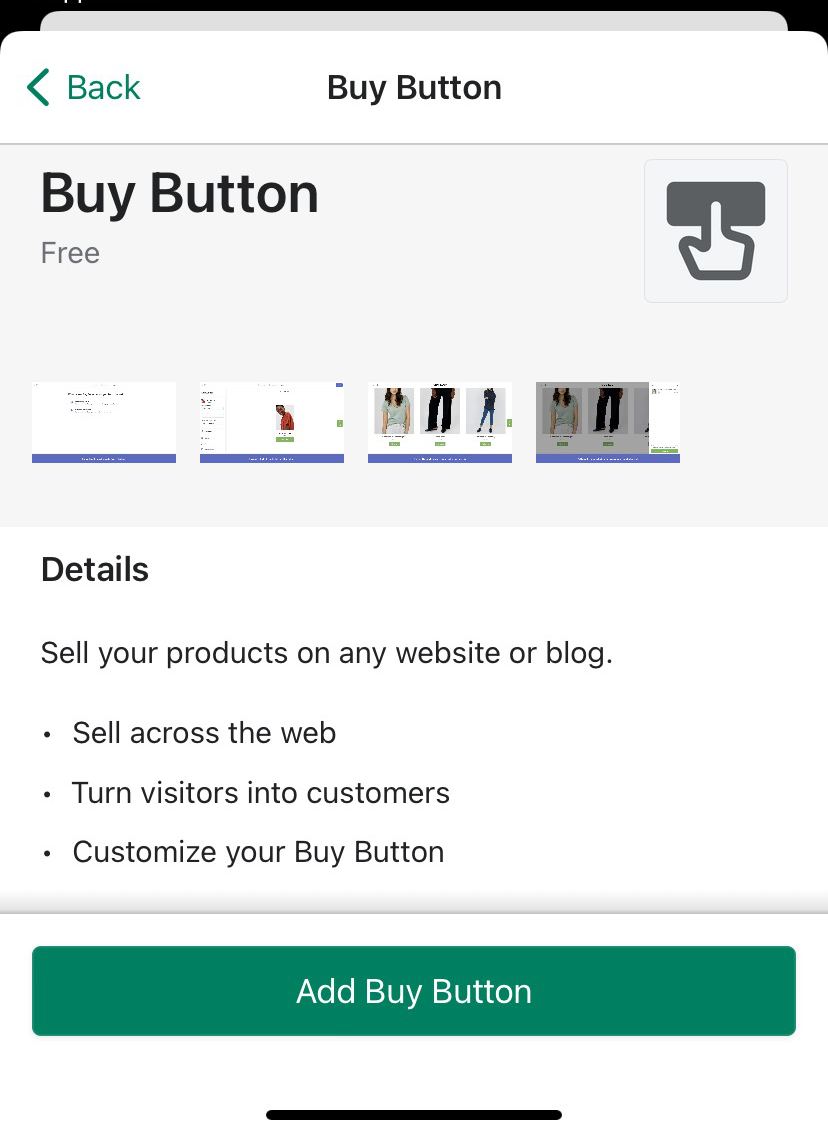
- Select “Buy Button“ from the list of options, then tap “Add Buy Button.“

2. Create a Buy Button
Once you’ve added the Buy Button sales channel, you’re ready to start creating your Buy Button. Navigate to your Buy Button page, either by clicking “Buy Button” (if you pinned it to your navigation) or by going to “Settings“ > “Apps and sales channels“ > “Buy Button.“
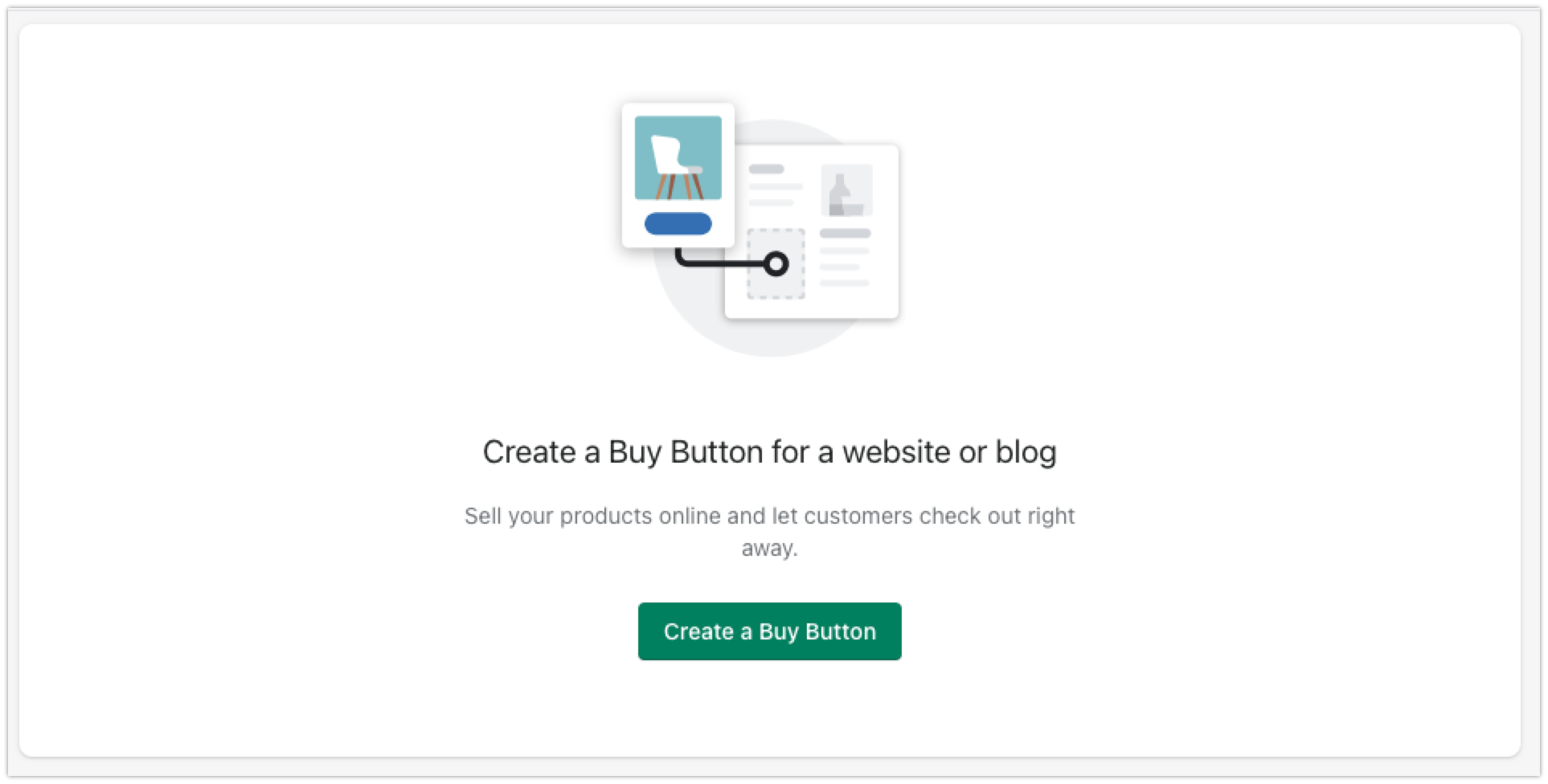
From there, click “Create a Buy Button.“

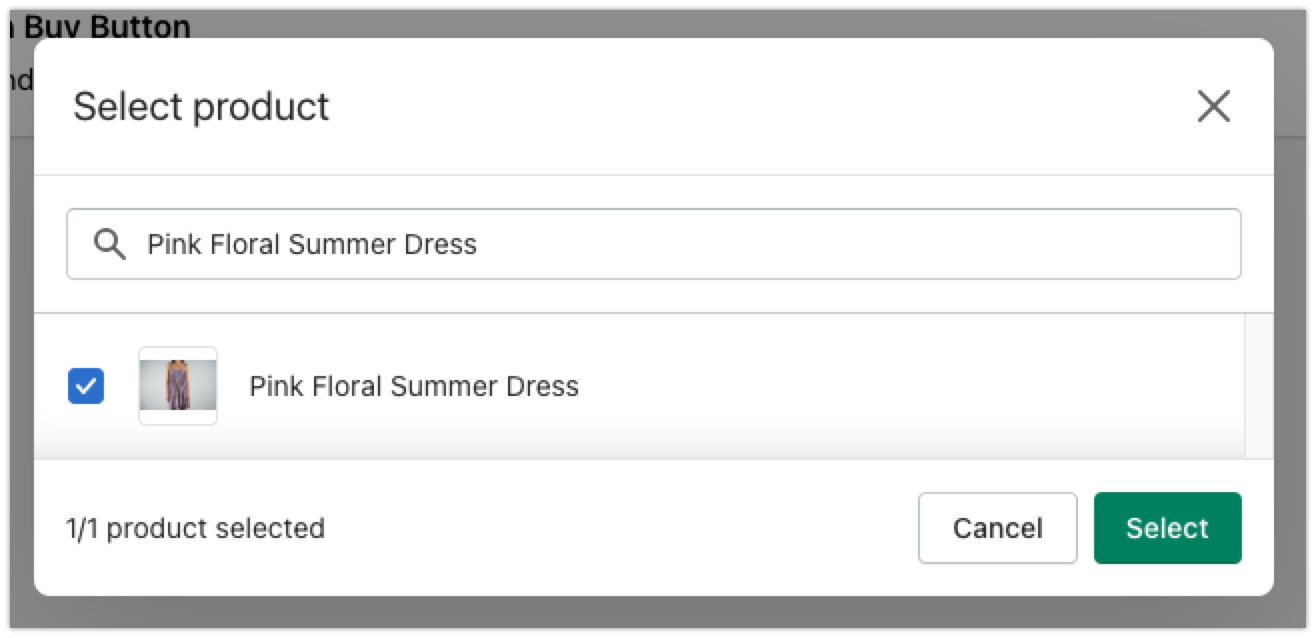
You can create Buy Buttons for either a single product, or a whole collection of products. On the next screen, you’ll be asked to select which option you prefer. Click it, then search for the product or collection you want to use to create your Buy Button.
Make sure the checkbox is filled and click “Select.“

Once you’ve made your selection, you’ll be brought to the Buy Button editor, where you can customize the look of your Buy Button.
How to customize your Buy Button
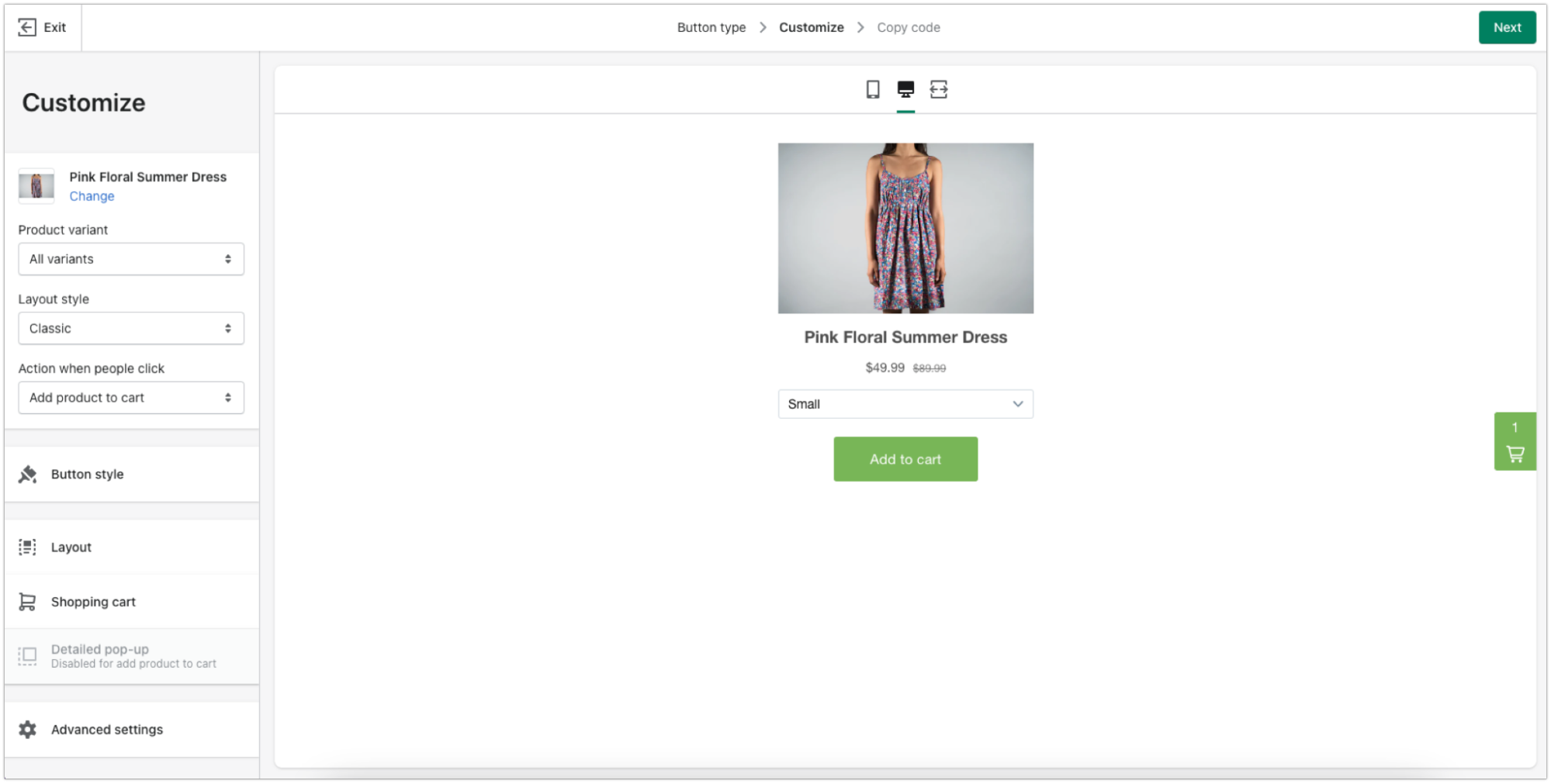
In the Buy Button editor, you’ll see a number of options listed on the left-hand side for customizing the look and feel of your Buy Button. On the right, you will see a preview of what your Buy Button will look like.

Adjust the options on the left to your liking. Your preview will update automatically, so you can see what your Buy Button looks like as you’re adjusting it. You can also see how your Buy Button will appear on desktop and mobile screens by clicking the desktop or mobile icons centered at the top of the editor.
Here is a breakdown of the options you can customize:
- Product variant: Select which variants of the product you want to be purchasable through the Buy Button. All variants will be selected by default.
- Layout: Choose between “Basic,“ “Classic, “ and “Full view.“ On the right, you’ll see a preview of each layout when you select it from the “Layout“ drop-down.
- Action when people click: Choose between “Add product to cart,“ “Direct to checkout,“ or “Open product details.“ The “Add product to cart” option will create a cart widget on the right side of your screen. The “Direct to checkout“ option will create a Buy Now button that will take a user directly to checkout (note that customers won’t be able to add more than one item to their cart using this option). The “Open product details“ option will create a View Product button that opens a pop-up that includes product information and an Add to Cart button.
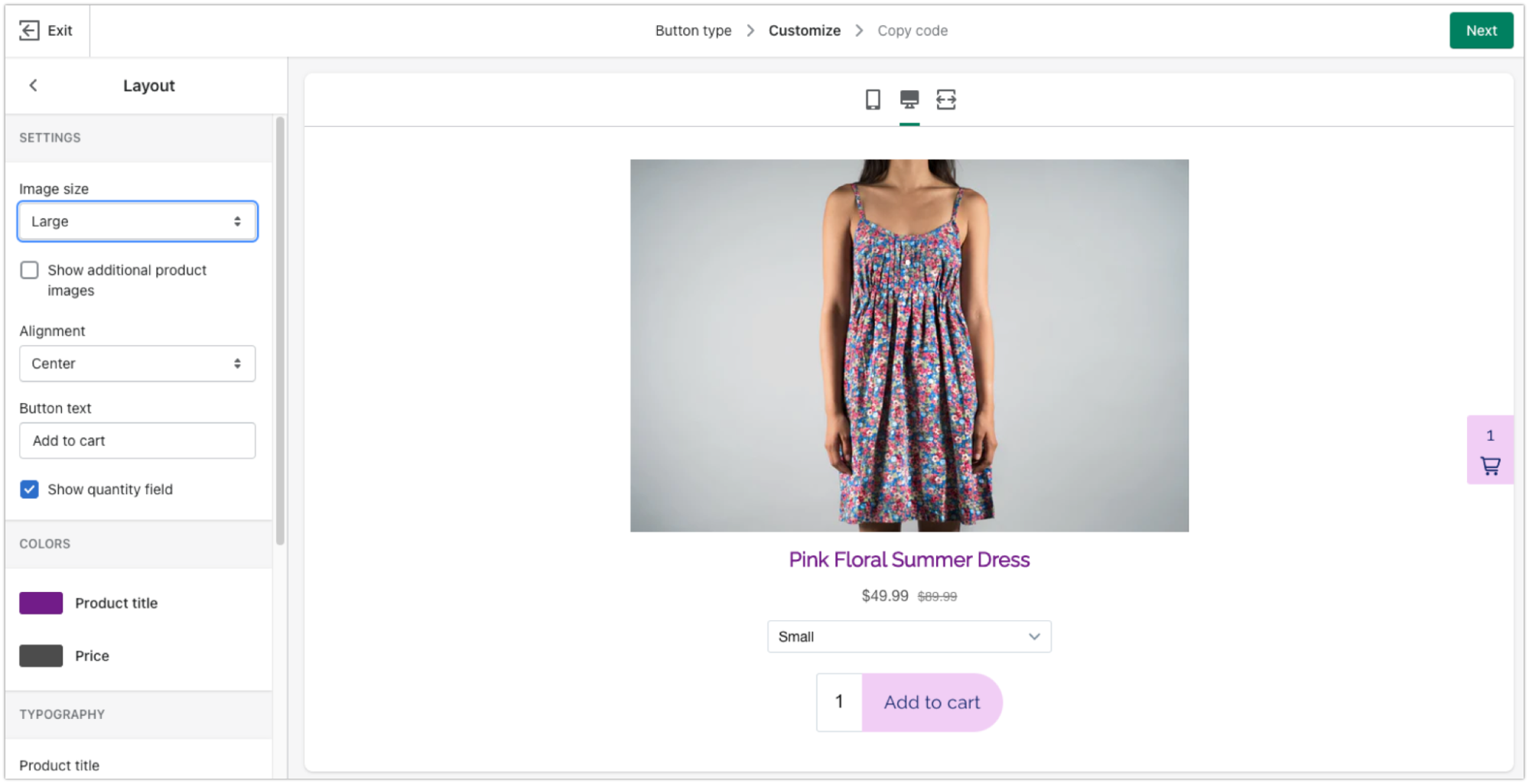
- Button style: Here you can adjust the colors, font, size, and corner shape of your Buy Button.
- Layout: The Layout menu will allow you to make finer adjustments to the layout of your button. You can customize font colors, button text, and typography settings.
- Shopping cart: Here you’ll be able to adjust the settings of your shopping cart widget, including copy and colors. Note that this option will be grayed out if you use the “Direct to checkout“ layout, since there is no cart widget.
- Detailed pop-up: If you select “Open product details“under“Action when people click,“ you’ll be able to customize the text, colors, and typography options for the pop-up in this section.
- Advanced settings: Here you can adjust how your checkout is served to your user. You can either select “Open pop-up window” (which will create a pop-up checkout that closes when the order is complete), or “Redirect in the same tab” (which will send the user to your Shopify checkout page, and return them to your page once the transaction is complete).
Remember that adjusting these settings will not change Buy Buttons that have already been embedded. Take your time and ensure the Buy Button is formatted to your liking before moving to the next step.

When you’re happy with your design, click the “Next“ button in the top right corner.
3. Add the Buy Button embed code to your website HTML
When you click “Next,“ the embed code for your Buy Button will be automatically generated. Click the “Copy Code“ button if you’re ready to embed it on a webpage, or the “Keep Customizing“ button if you’d like to go back to the Buy Button editor to make adjustments.
The code you’ve copied here can be pasted into the HTML of any webpage. It will create a Buy Button and cart that will connect directly to your Shopify admin, allowing you to manage and process orders from any webpage there.
The process of adding the embed code varies depending on how you want the button to look and which website builder and theme you’re using.
Here are the steps you need to follow to embed a Shopify Buy Button on your Shopify store landing page or blog post, a Squarespace website, or a WordPress blog:
Add embed code to a landing page or blog post on your Shopify store
Your Shopify store will already have product pages and a cart built in, but occasionally there may be situations where you’d like to add a Buy Button directly into a page or blog post for added convenience.
For example, if you were writing a blog post about a newly released product, you may want to give readers an easy way to purchase directly from the post, rather than linking them to a separate page.
In this case, follow these steps:
- First, follow the steps above to copy the Buy Button embed code
- From your Shopify admin, go to “Online Store“>“Blog posts“ or “Online Store“>“Pages,“ depending on whether you’re adding it to a blog post or page.
- Select the blog post or page you want to add the Buy Button to.
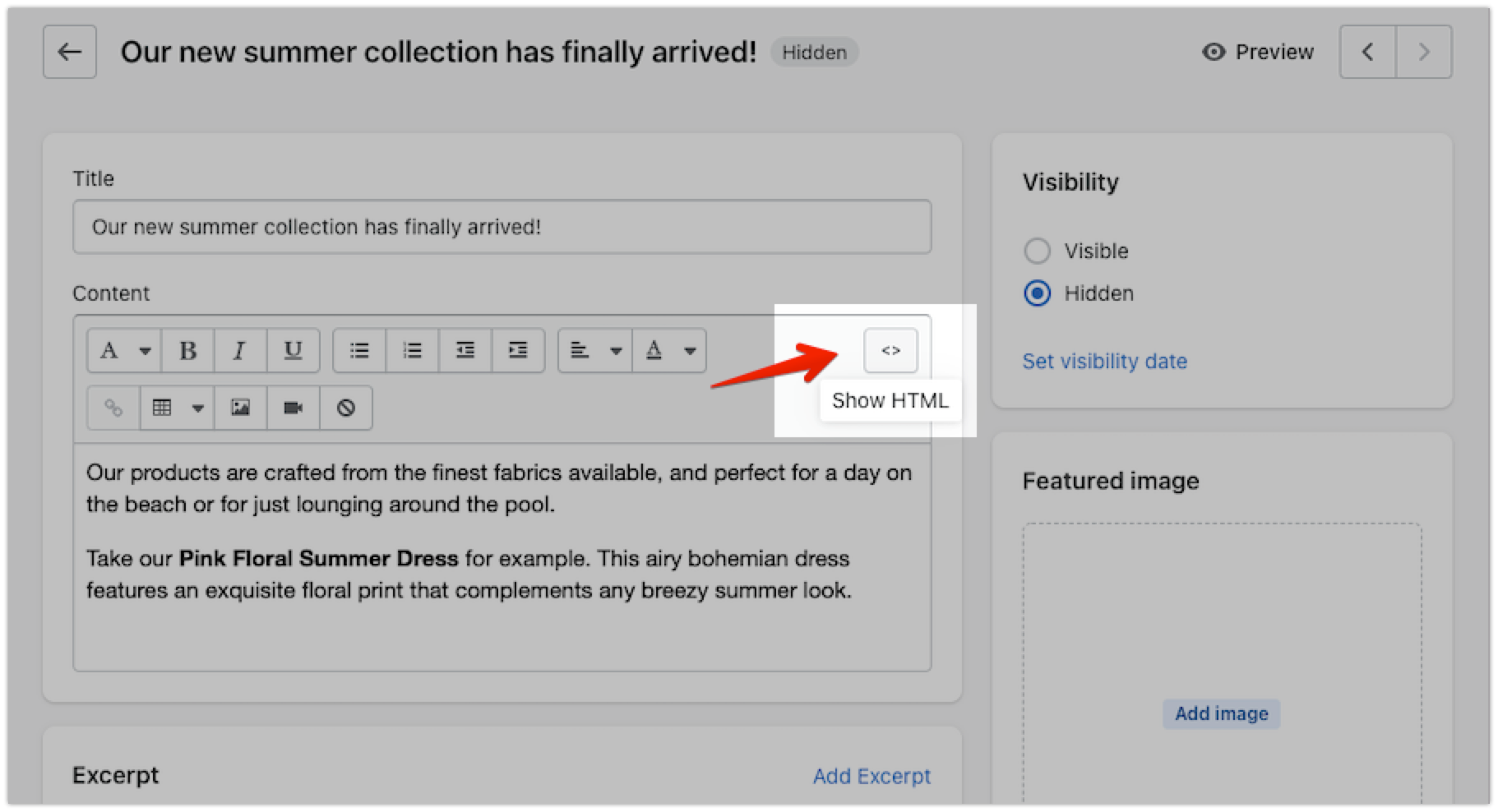
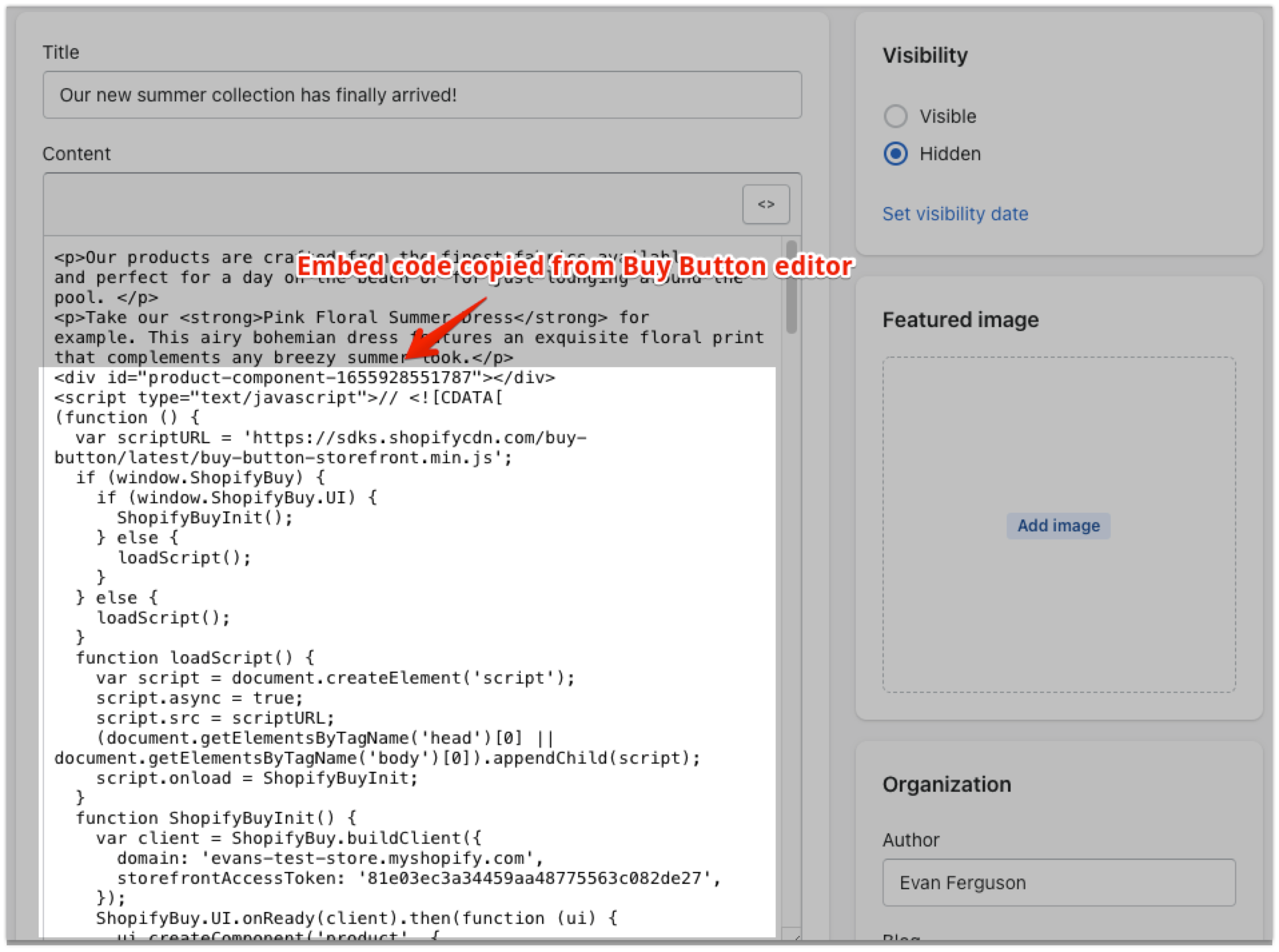
- In the “Content“ window, select the ““ button to switch from the edit view to the HTML view.
 4. Paste the embed code you copied earlier into the HTML editor, wherever you’d like it to appear. Click “Save.“
4. Paste the embed code you copied earlier into the HTML editor, wherever you’d like it to appear. Click “Save.“

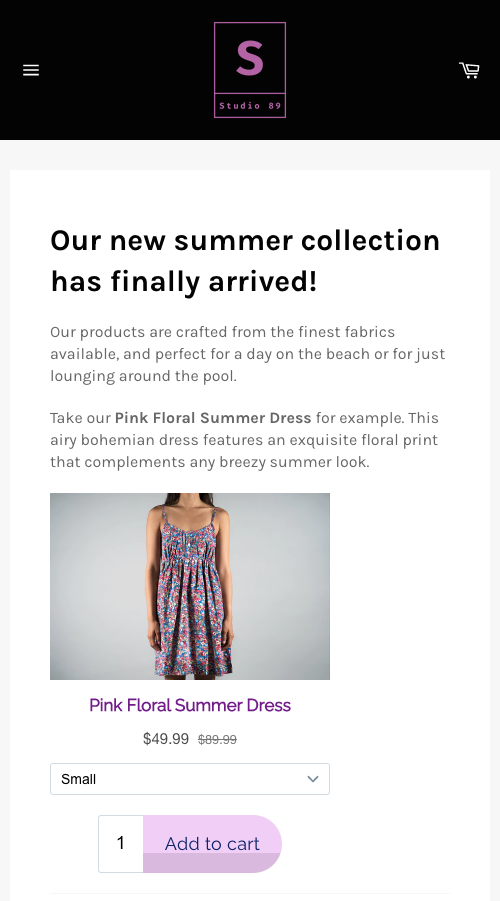
Once you’ve saved your page or blog post, your Buy Button will be added to the page. If you want to see what it looks like without publishing, select “Preview“ (or “View page“ if you’re adding it to a page) at the top right corner of the page editor.

Add a Buy Button to a Squarespace website
On Squarespace, you’ll be able to add your Buy Button to individual posts or to menus on your homepage. To add a Buy Button to your Squarespace site:
- First, follow the steps above to copy the Buy Button embed code.
- Log into your Squarespace dashboard and open the page where you want to add a Buy Button.
- Hover over the “Page Content” area of the page element where you want the Buy Button to appear and click “Edit.”
- Select the insert point where you want to add the embed code.
- From the “Content Blocks“ menu, under the “More” section, select “Code.”
- Be sure that “HTML” is selected from the drop-down menu in the top right corner, and then paste the Buy Button embed code into the “Code” field.
- Click “Apply.”
Keep in mind that some custom Squarespace themes may require more advanced knowledge of HTML for customizations. In cases like these, it’s best to reach out to a developer directly for help adding custom code to your site.
Add a Buy Button to a WordPress blog
To add a Buy Button to a post on your WordPress.org site:
- First, follow the steps above to copy the Buy Button embed code.
- From your WordPress dashboard, go to your posts and select the one you’d like to add a Buy Button to.
- Depending on the version of the WordPress editor you’re using, complete one of the following steps:
- If you’re using the Classic Editor for your WordPress site, click the “Text“ tab in the editor to switch from Visual view to Text view.
- If you’re using the Block Editor for your WordPress site, click the “+“ button, then search and select “Custom HTML.”
- Paste the Buy Button embed code into the space where you’d like it to appear.
- Click “Save Draft,“ “Preview,“ or “Publish,“ depending on the action you’d like to take.
You can also add the embed code to a WordPress menu by completing the following steps:
- First, follow the steps above to copy the Buy Button embed code.
- From your WordPress dashboard, click “Appearance.“
- Select “Customize“ to open the theme editor, then select “Widgets.“
- Select the area where you’d like to add your Buy Button.
- Click “Add a Widget,“ then “Text.“
- Paste the Buy Button embed code.
- Click “Save & Publish.“
Note that Shopify Buy Buttons are compatible with WordPress.org platform, but not with WordPress.com, due to HTML customization limitations.
Add a Buy Button to Wix
To add a Shopify Buy Button to your Wix site, follow these steps:
- First, follow the steps above to copy the Buy Button embed code.
- From your Wix dashboard, select the site from the “My Sites“ page that you’d like to add the Buy Button to, and then select “Edit Site.“
- In the Wix website editor, click “+,“ then “More.“ Select “HTML Code.“ This will add an HTML code widget to your page.
- Click “Enter code.“ On the “HTML Settings“ pop-up, paste your Buy Button embed code into the “Add code“ here field.
- Click “Apply.“
- Adjust the size of the HTML code widget to your liking. Remember to make sure the cart tab is visible if you’ve embedded a Buy Button with a cart.
- When you’re finished adjusting, click “Save.“
It’s worth noting that if you want to embed Buy Buttons for multiple products, it’s best to embed a collection Buy Button, rather than a Buy Button for a single product. If you embed multiple single-product Buy Buttons, then visitors will see a separate cart for each product.
Adding Shopify Buy Button script tags
In some cases, website builders (such as Unbounce) will require that you paste tags separately in your header, while pasting the rest of the code in the body of your page, wherever you’d like the Buy Button to appear.
In order to do this, you’ll need to separate the element from the
element in your Buy Button embed code. You’ll see the
element at the top of the code. It looks something like this:
The script element (which is much longer) makes up the remainder of the embed code, starting with and ending with .
Once you have these elements separated, here are the steps to take:
- Open the page header for the website where you want to embed your Buy Button.
- Copy and paste the
element, in its entirety, into your website page header. - Save your changes.
- Now, open the page editor for the page where you want to add your Shopify Buy Button.
- Copy and paste the
- Save your changes.
Add ecommerce to any website with a Shopify Buy Button
Shopify Buy Buttons help sellers meet customers where they are—no matter the page or the platform. The convenience of selling directly to customers without having to send them to another page reduces friction and can help to boost sales.
For store owners, a strategically placed Buy Button on a blog page can give customers an easy way to purchase products without leaving the page they’re on.
For bloggers, artists, writers, designers, podcasters, influencers, and anyone else looking to monetize their work, Shopify Buy Buttons offer an easy way to take advantage of Shopify’s ecommerce platform without having to build a whole new website.
With customizable styles, colors, and functionalities, Shopify Buy Buttons let you turn any page or website into a full-fledged online store.
Shopify Buy Button FAQ
How do I add a buy button on Shopify?
- Add the Buy Button sales channel to your Shopify store.
- Click Buy Button > Create a Buy Button. Select either a Product Buy Button or a collection Buy Button and then the product or collection you’d like to use.
- Customize the colors, sizing, text, and functionality of your Buy Button to your liking and click Next.
- Click Copy code.
- Paste the embed code into the webpage where you’d like your Buy Button to appear.
What does the Shopify Buy Button do?
Shopify Buy Buttons allow visitors to your page to purchase products from your Shopify store without having to visit your store directly. Buy Buttons can be added to any non-Shopify website or blog with customizable HTML, integrating Shopify ecommerce tools on your non-Shopify website.
Is the Shopify Buy Button secure?
Buy Buttons are a safe and secure way to sell products and services, since visitors are directed to your fully protected, PCI-compliant Shopify checkout to process their transaction. Shopify’s compliance covers all six PCI standard categories and applies to every checkout using our platform.
What is the cost of a Shopify Buy Button?
What are the benefits of the Buy Button?
The Buy Button allows you to sell on any webpage or blog post using Shopify’s secure checkout and ecommerce management tools, without having to set-up a Shopify store. Buy Buttons create a frictionless checkout experience that can help enable more sales on high-traffic pages.
What is the difference between a Buy Button and a Shopify order button?
Both perform similar functions, but Shopify Buy Buttons can be embedded into any page or blog post, even on third-party website-building platforms like WordPress and Squarespace. This differs from Add to Cart buttons on your product pages, which are built directly into your Shopify theme and can not be embedded elsewhere.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
