Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
When you build a website, there are two major aspects to consider: consumers and search engines.
Finding a balance between these two aspects is tricky: You need an SEO-friendly website so you show up on Google when consumers are searching for your products. But you also need a creative, user-friendly website so consumers can easily find what they want to buy and come away from your site with a memorable brand impression.
To further complicate things, many businesses have two separate teams for SEO and web development. Even if both teams are in-house, having them work together to build a beautiful and successful website can be challenging. The development team will fight to keep the visual and user aspect of the site very simplistic, while the SEO team will want to ensure the site has enough content so Google can rank it effectively for user search queries.
So how do you find the balance between being user friendly and SEO friendly when you have conflicting recommendations coming from each side?
In this article, we’ll take a deeper look at what SEO web design is, why it’s important, and which 10 things you should optimize to find some common ground between these two goals.
What is SEO web design?
Search engine optimization (SEO) is the practice of optimizing a website with a variety of tactics, including strategic keyword research. The ultimate goal of SEO is to get your pages to rank higher on search engine results pages (SERPs).
Website design describes the elements that go into composing the structure, functionality, and appearance of a website and all of its pages. The ultimate goal of quality web design is to create a visually appealing website with friction-free user experience (UX) design.
When put together, SEO web design is the design and creation of a website that is optimized for both search engines and humans.
Why is SEO web design important?
If your website has a stunning design but you can’t get any of its web pages to rank in search engine results, how are people going to find your website?
While social media and PPC ads are great for increasing traffic, it’s important to find organic (read: free) ways to ramp up your website traffic and get to page one of the SERPs.
Let’s go over a few of the top benefits of SEO web design.
Increases organic traffic
Organic traffic to your website is any kind of traffic coming from search engines that hasn’t been paid for. These are website viewers who found your site after searching for something on Google and browsing through the top options.
To be specific, the first search result gets over a quarter of all clicks, the second search result gets 15%, and it drops off quickly from there.Since the 10th result gets 2.5% of the clicks, it’s safe to assume that anything past page one has abysmal organic traffic results. This is why you want to design and optimize your website as well as possible to increase the chances that you rank higher on SERPs.
Attracts high-intent traffic
When someone searches Google, it’s because they have a specific query they’re hoping to find information about. And when your page shows up at the top of the search results with that exact answer, they’re going to click over to your page.
While they may not convert right after discovering your website, they’re now aware that they can come back to you if they have any other related questions. This top-of-mind brand awareness is ideal for increasing conversions—and you can get those results all because they were searching for information about something in your industry.
Having that high-intent traffic is even more valuable than other traffic, which is why it’s important to optimize your new website to increase search engine rankings.
Improves the user experience
Every dollar invested in UX brings $100 in return, an ROI of 9,900%—but that’s not the only benefit. If you want to get on the good side of Google’s algorithm, your website needs to be SEO-optimized, and also user-friendly. While Google doesn’t reveal specific metrics for its algorithm, user experience-related metrics often correlate with better SERP position.
Based on studies done by Backlinko, some of these criteria include:
Improving your website SEO is an essential part of any marketing strategy. It ensures your website works well and is easy for a visitor to navigate, so they can find the information they’re looking for.
Google only wants to rank the best sites to prevent its own user experience from being impacted by poor websites. So having a high-ranking site builds trust with the user while helping them find exactly what they’re looking for.
Gets the most from your marketing budget
An SEO strategy can take some time to implement, but making the changes tends to be a low-to-no cost endeavor. Many business owners can put SEO parameters in place themselves with a little bit of website knowledge, or they can defer it to someone on their team. There are plenty of free SEO tools out there to help you out.
The point is that SEO is a low-cost strategy for helping your website to reach your marketing goals and increase your overall ROI.
10 things to optimize for SEO web design
Now that you know why SEO web design is so important, let’s talk about how you can optimize your website. Keep search engine optimization top of mind throughout the entire web design process to make implementing these 10 items as seamless as possible.
After all, you don’t want your web development team to create the entire website only to have your SEO team tear it apart and make the process take even longer. Instead, having the two teams work in tandem on each of these items during the design process helps streamline the entire project.
Google’s search algorithm uses more than 200 factors to rank a website. It’s hard for any one designer to account for them all.
Start by optimizing the following 10 elements to get your pages ranking:
- Mobile-friendliness
- Website speed
- Sitemaps
- Readability
- Image file names
- Alt tags
- Website navigation
- URL structure
- Metadata
- Indexable content
1. Mobile-friendliness
As of 2023, there were 6.47 billion active mobile internet users. More people are browsing the web on their phones and tablets than on their desktop computers or laptops.
Having a responsive website not only helps improve your SEO. It also ensures your target audience has a seamless UX, whether they’re accessing your site from their computer or mobile device.
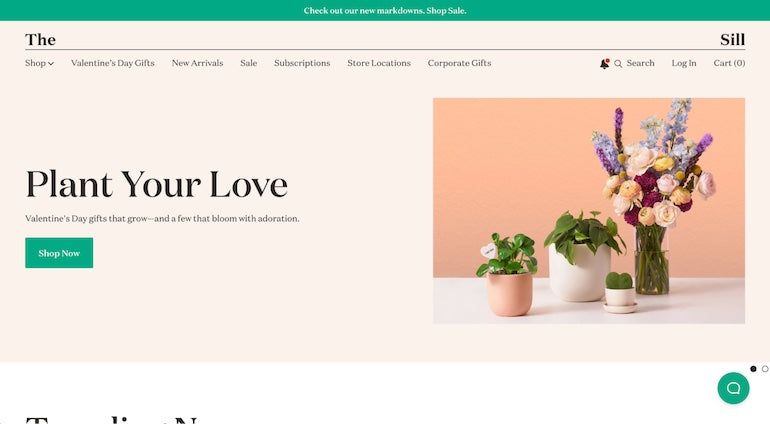
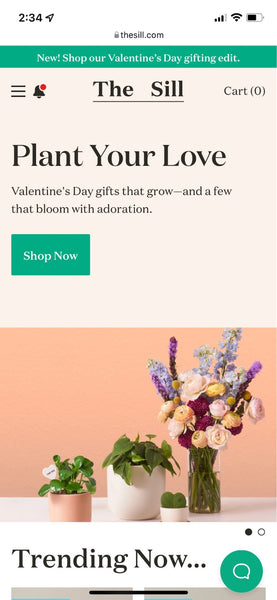
Let’s take a look at this website example from The Sill. It’s ranking on SERP one for keywords like plants, house plants, and where to buy house plants.
Its desktop website looks like this:

And its mobile website looks like this:

The mobile version uses the same copy and imagery, just rearranged in a way that makes more sense for smaller screens. It’s easy to navigate and keeps the same flow of searching for products and heading to checkout, which is intuitive for an ecommerce site.
As you design your website, make sure you or your development team test that it works on both desktop and mobile. This is an essential ranking factor, because Google released a mobile-friendly update to its algorithm back in 2015 that boosts responsive sites in search results.
2. Website speed
Your website speed is yet another item that factors into Google’s algorithm. It makes sense—no one wants to deal with a website that takes ages to load. So Google won’t show slow-loading sites to users.
Factors that can affect your page speed include:
- Web hosting
- File sizes
- Plug-ins
- Coding/scripts
- Traffic volume
You can monitor your page speed manually with a tool like Google’s PageSpeed Insights or at automated, regular intervals with Boostify. For a more detailed option that looks at actual interactions from real users, you can use Shopify’s Web Performance dashboard.
3. Sitemaps
While the Google algorithm is very sophisticated, it’s never a bad idea to give it a helping hand—which is exactly what a sitemap is for.
A sitemap is a file that houses all of your web pages, files, videos, and other content on your website. It’s handy for websites with many different pages, especially if they are not all linked to other pages on your website.
This helps Google to find and crawl all of your web pages so they’re all eligible for ranking. After all, if Google can’t find a web page, it’s not going to generate any organic traffic.
4. Readability
Another major ranking factor is readability. If your website visitors can’t read the copy on your site, they’re not getting anything valuable from your business.
Legibility is also a key web accessibility principle. Best practices recommend using big, bold serif or sans serif fonts throughout your website, its headers, and its copy blocks to ensure easy reading.
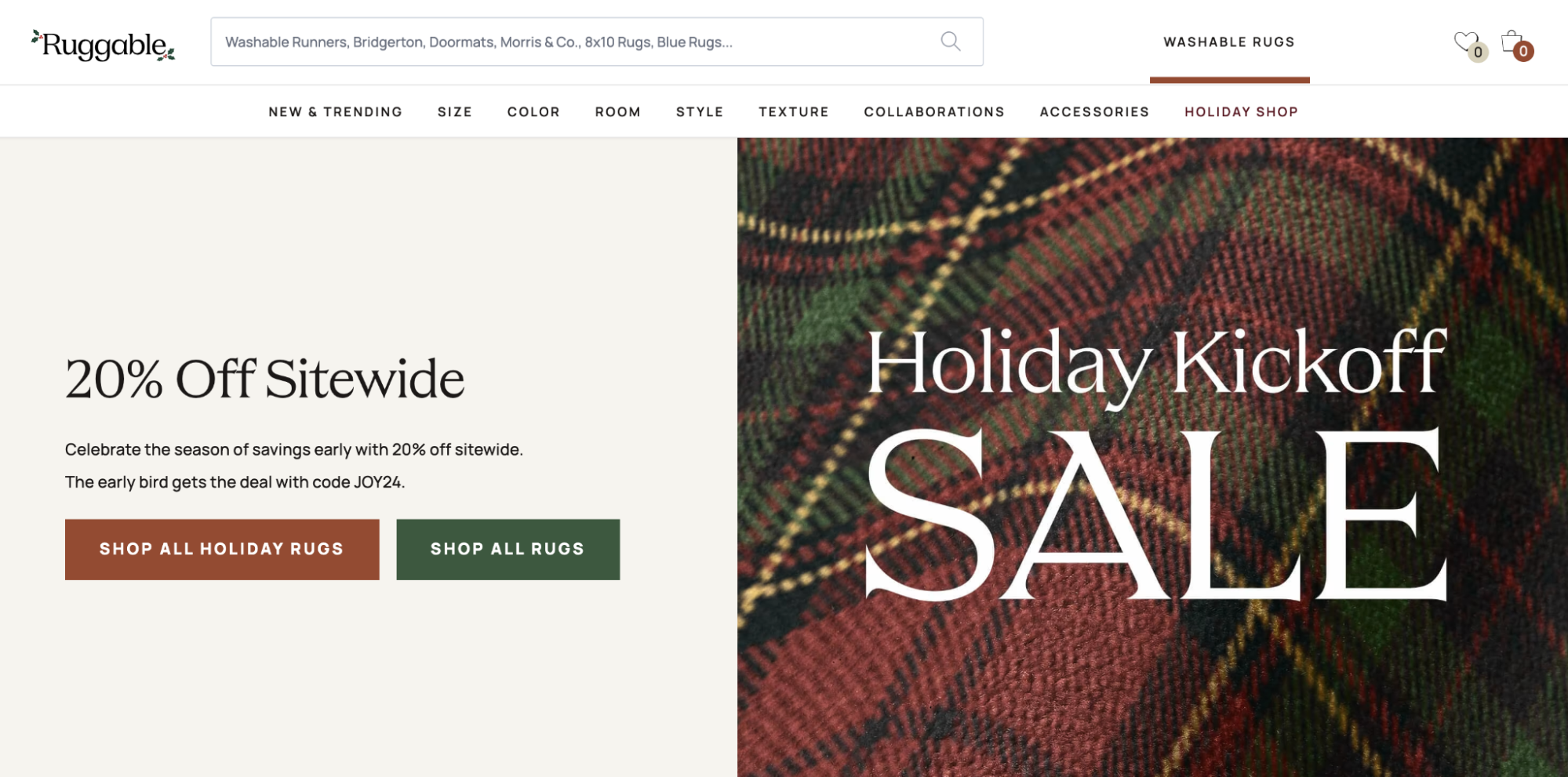
Look at this bold, clean website home page and how easy it is to read its headline and website copy:

Users can immediately grasp what Ruggable is promoting. In addition, having your copy structured with heading tags supports Google in identifying the most important parts of each page, further improving your SEO.
5. Image file names
Image file names are so small you might not even think about it, but they can actually be a big asset to your website optimization. So think twice before you name something home-page-header-final-2.jpg. Instead, include keywords and descriptors that give Google an idea of what is featured in the image.
6. Alt tags
In a similar vein, your images also need to have alt tags. Alt tags let Google’s algorithm know exactly what is happening in your images. If your image matches a user’s search, it could show up in their results.
Your alt tag should be a complete sentence describing exactly what is in your image, complete with a capital letter at the beginning and a period at the end.
It also improves your overall accessibility. Someone using a screen reader to access your website can understand what is depicted in your images, helping the visually impaired still have a stellar user experience.
7. Website navigation
Web developers focus on the site’s overall look, feel, and user experience. Designers and developers will care about a page’s visual elements and how consumers interact. They often like to keep things as simple as possible.
But crucially, your website navigation also provides internal links to your most important product or feature pages.
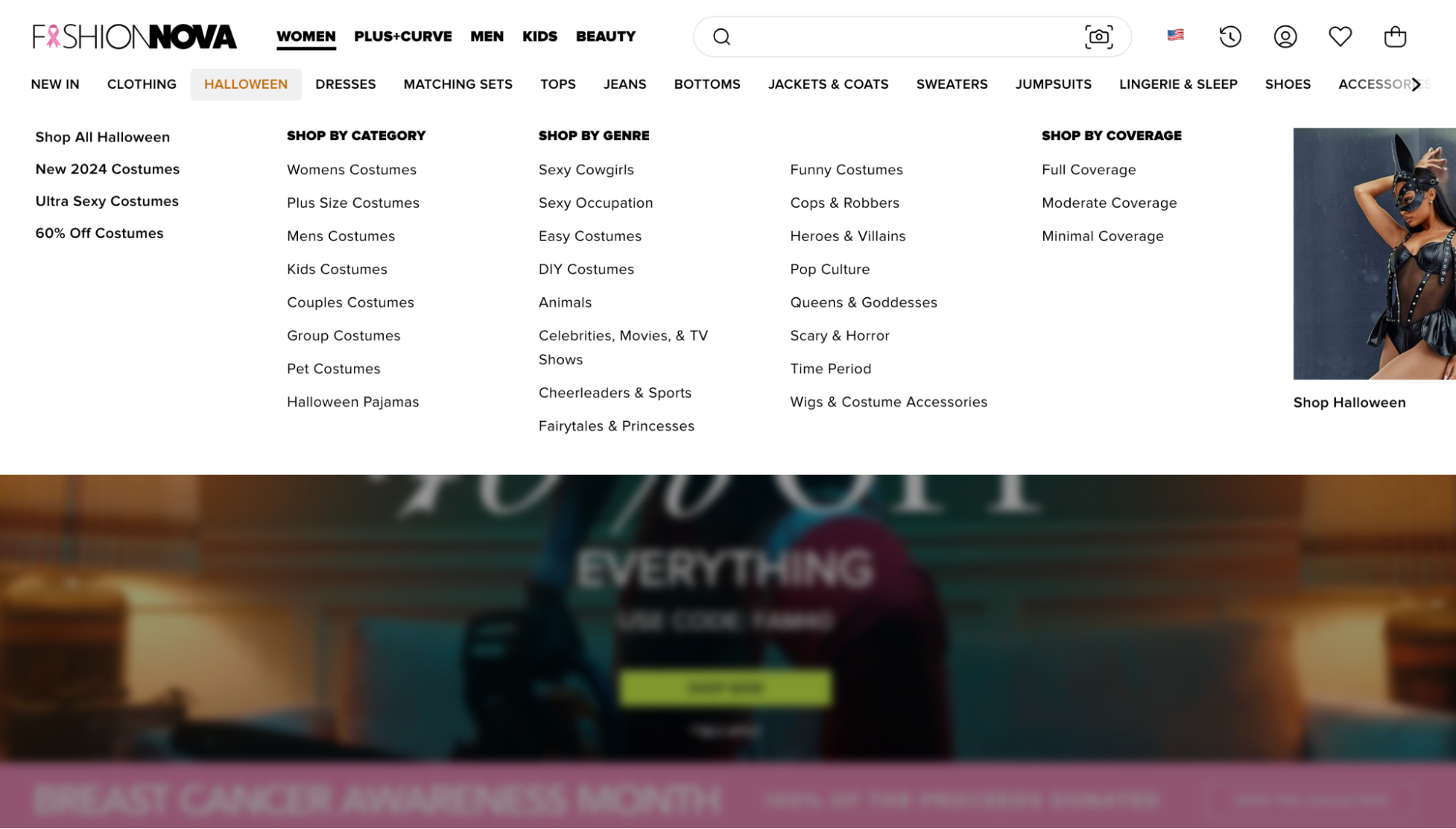
Fashion Nova’s website is a great example of SEO-friendly site navigation—they have a very large navigation for each product category on the site. For example, when you click on the “Halloween” category, you get a massive list of subcategory pages in a mega menu.

Nearly all of the organic search results are subcategory pages, so having a dedicated page for this keyword is highly useful from a search and user perspective.
Using the same process as above, when you Google “boy’s corduroy pants,” most of the pages ranking are product pages rather than subcategory pages. This means you could likely optimize a product for that keyword, and not need to build out a dedicated subcategory page.
Additional points to consider when trying to optimize for people and search engines include:
- Using a content hierarchy. This organizes your website pages through categories and subcategories. If you have over a dozen products on a page, you could consider building a subcategory page.
- Cross-linking between pages. SEO and content teams create useful blog posts, FAQs, and other content that can direct more traffic to product pages and vice versa. Horizontal linking easily directs consumers to more information about your products and/or company, while also boosting your SEO efforts.
- No thinking required. Ultimately, navigating your website shouldn’t require much brain power. Your website should clearly guide users where to go.
8. URL structure
Your URL structure should also be structured around your SEO strategy. Each URL slug (the string of characters after your top-level domain) should include only your web page or blog post’s focus keyword.
Do keyword research for each page you plan to include in your website at launch. Make a plan to do the same for every new page that you create post-launch.
This helps Google understand what keywords to rank your pages for, while also keeping your pages accessible. Because most focus keywords are only a few words, this ensures your URL slugs are easy to remember and type into a URL field if someone is looking for a specific page.
9. Metadata
Also known as meta tags, your metadata includes information such as your title tags and meta description. This information appears in Google search results. Considering 36% of SEO experts think the title tag is the most important SEO element, ensure your metadata is optimized.
The title tag and meta description should include your page or post’s focus keyword. Your title tag can have a maximum of 60 characters while your meta description can have a maximum of 160 characters.
10. Indexable content
Creating an SEO-friendly website means ensuring search engines can easily crawl and understand your content.
For optimal crawlability, use HTML text for main content, as it’s easiest for Google to understand. While JavaScript enhances site functionality, it can cause crawling issues. Excessive JS can impact site speed and Google’s crawl budget, so use it judiciously.
To check if Google can crawl your content:
- Search for exact text from your page in Google
- If your site doesn’t appear, troubleshoot the coding
The goal is to strike a balance between JavaScript functionality and SEO needs. Work with your development team to create an effective, search-friendly site that satisfies both requirements. This approach ensures your content is accessible to search engines while maintaining your desired features.
Using analytics to improve SEO and website design
Website analytics provide insights into user behavior and site performance. It can help you identify areas for improvement in your website’s structure, content, and user experience.
A powerful tool to use is Shopify’s Web Performance dashboard. It helps you understand your online store’s performance across key website performance metrics like:
- Real user metrics (RUM): Collects data from actual user interactions over 28 days.
- Loading speed (Largest Contentful Paint): Measures how quickly the largest content element (like an image or text block) becomes visible on the screen.
- Interactivity (Interaction to Next Paint): Assesses how quickly your website responds to user interactions, like clicks or taps.
- Visual stability (Cumulative Layout Shift): Quantifies how much unexpected layout shifts occur during the loading process.
Each metric is assigned a ranking of “good,” “moderate,” or “poor,” reflecting the top 75% of user experiences. This helps you quickly identify areas that need improvement. You can view data for different devices (mobile, desktop, or all) and optimize for various user contexts.
By regularly reviewing these analytics, you can:
- Identify performance bottlenecks affecting your SEO and user experience
- Measure the impact of design changes or new features on your site’s performance
- Make data-driven decisions about which areas of your site to optimize
- Track improvements over time to ensure your optimization efforts are effective
Common mistakes in SEO website design
When creating a website, it’s easy to make mistakes that can hurt your search engine rankings. Here are some common errors to avoid.
Neglecting mobile optimization
Data shows that over half our time online is spent on mobile devices. If your website doesn’t work well on phones and tablets, visitors might leave quickly. Search engines will think your site isn’t helpful, which can lower your rankings.
Slow page load times
A study from Unbounce found that nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer. If your website takes too long to load, people will get frustrated and leave.
Search engines notice this and might rank your site lower. To help your pages load faster, make sure your site’s image sizes aren’t too big and your code is clean.
Ignoring on-page SEO elements
On-page SEO elements are things like titles, headings, and meta descriptions. These help search engines understand what your pages are about. If you don’t use these properly, search engines might not know how to rank your site for the right keywords.
Poor site structure and navigation
A confusing website layout makes it hard for visitors to find what they’re looking for. It also makes it difficult for search engines to crawl your site. Keep your site structure simple and logical.
Lack of quality content
Search engines want to show users the best information. If your website doesn’t have good, useful content, it probably won’t rank well. Focus on creating helpful, original content that answers people’s questions.
Refer to Google’s E-E-A-T guidelines (experience, expertise, authoritativeness, and trust) as a gut check in ensuring you’re creating quality content that speaks to both search engines and humans.
Overlooking internal linking
Internal links are links that connect different pages on your website. They help visitors and search engines explore your site. Without good internal linking, important pages on your site might not get noticed.
Ignoring technical SEO
Technical SEO involves the behind-the-scenes stuff that makes your website work well. This includes things like having a secure website (HTTPS), using the right tags, and making sure search engines can read your site correctly. Ignoring these technical details can hurt your rankings.
Create an SEO-friendly web design today
The key to a well-designed, SEO-friendly website is to bridge the gap between web development and SEO. Encourage your teams to work together from the beginning so your website is fully optimized for both SEO and usability.
Remember, providing value to your customer is the best way to rank in search engines. So optimize the elements above, write quality content, and design top-tier user experiences to improve your search results.
SEO website design FAQ
What is the difference between design and SEO?
Design shapes your website’s visual appeal and user experience. It focuses on layout, colors, and how visitors interact with your site. SEO fine-tunes your site’s content and structure to improve its visibility in search results.
What does it mean to rank a website?
To rank a website means to assign a numerical value to it based on its relevance to search queries. This value is determined by search engine algorithms and is used to determine where a website appears in the search engine results pages (SERPs). The higher the rank, the higher the website appears on the SERP.
How much does it cost to rank a website?
The cost of ranking a website varies greatly depending on the size of the website, the competition in the industry, and the strategy used to rank the website. Generally speaking, a basic SEO campaign can start at around $500/month, while a more comprehensive campaign can range from $2,000 to $10,000 or more per month.
How do I choose the right keywords for my website?
Begin by listing terms relevant to your business, then use keyword research tools to uncover popular search phrases with reasonable competition. Analyze your competitors’ keyword strategies and consider long-tail keywords to target specific audiences to find easier ranking opportunities in the process.
How do I create a website to maximize SEO performance?
- Start with keyword research: Before creating your website, it’s important to do keyword research to determine the best keywords to target for your website. You can use a tool like Google Keyword Planner to research the best keywords for your website.
- Optimize your website content: Once you’ve identified the keywords you want to target, you need to optimize your website content to include these keywords. This includes optimizing titles, descriptions, headings, images, and more.
- Build quality backlinks: Quality backlinks are an important part of SEO and can help your website rank higher in search engine results. You can build backlinks by guest posting on other websites, creating content that other websites link to, and more.
- Monitor your website’s performance: Once you’ve optimized your website for SEO, it’s important to monitor its performance and make any changes as needed. You can use a tool like Google Search Console to track your website’s performance and make adjustments as needed.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
