Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
- In 2014, I founded MOTE agency with Rembrant Van der Mijnsbrugge. Specializing in ecommerce, we partner with clients at every stage of their brand journey—from initial market strategy and brand identity to design, development, and marketing—always with a focus on sustainable growth. Across my 15 years of ecommerce web design experience, I’ve shaped the strategies of clients ranging from independent brands to Fortune 500 companies. I’m excited to share the web design tips and advice I’ve gathered throughout my career.
Editing a premade website theme is easy—if you want to see how your website will look with four products per row versus two products per row, you can preview that in a matter of seconds. But with a fully custom website, making changes in code can be time-consuming and costly. That’s why designers create website mockups before moving on to the development stage.
In this article, learn more about website mockups, as well as the tools and best practices for creating your own website mockup.
Table of contents
What is a website mockup?
A website mockup is a static visual preview of how a website will look. It offers a sense of a site’s final design and layout, but it’s not yet functional with the back-end code that would make the site interactive and ready to publish. Web designers use website mockups to explore different design options before handing a web design over to development for coding. Once a website has been built in code, it’s harder to adjust, so a high-fidelity website mockup (one that’s as close to the final product as possible) can save time and money.

Website mockups vs. wireframes vs. prototypes
Wireframes, mockups, and prototypes are all different ways of visualizing a design idea. Here’s when to use each:
Wireframes
Wireframes are diagrams showing the layout and structure of a website without design elements. You can think of a wireframe as a blueprint for your website design.
A wireframe can be a simple pen-and-paper sketch, so it’s a useful tool for non-designers who want to communicate their vision. Wireframes can also aid designers working on websites with a new or deeply interactive element. That’s because wireframes let you decide on the basic outline and functionality of the site before getting caught up in design and code.
Even if you’re building a simpler ecommerce site, a wireframe can help you solidify the overall sales funnel and customer experience you want to create. Since wireframes are so simple, they’re a great way to get everyone on the same page before design starts.
Mockups
Mockups are high-detail, static representations that illustrate the intended website layout with branding decisions applied. Unlike wireframes, mockups include art direction, typography, and the use of color.
Mockups give a realistic preview of what the final website will look like to a user, but they’re not yet interactive. Mockups are essential when building a custom website because they allow you to make changes to your design before coding begins.
Prototypes
Prototypes are the most high-fidelity option for previewing a website. These are interactive models that use preview links to simulate the user experience and bring the website design closer to life.
For projects that require testing different interactive elements before development, a prototype can be really beneficial. For simpler projects, you might move straight from a mockup to development.
How to create a website mockup
- Decide how to present the brand
- Create a linear narrative
- Gather brand elements
- Design templates for each page type
- Add meaningful placeholders
- Get feedback
Whether you’re designing something yourself or working with a designer, the foundational elements to consider when moving through the design process are the same.
1. Decide how to present the brand
The first step in designing a website is to take a step back and think about how to present the brand. If you’re working with a designer, you might kick off the process with a creative brief. That will help them learn about your brand, audience, and inspiration.
It’s natural to want to hone in on specific features, but before getting swept up in technical details, try zooming out first: Think about the overall story you want to tell with your website’s layout.
For example, you might start with a goal of encouraging users to spend more time on your homepage. The homepage is often the initial touchpoint for a brand. It also tends to have the highest bounce rates. But instead of starting from a features or conversion optimization perspective, ask yourself, “How do we establish a deeper connection with homepage visitors?”
The solution might be as simple as writing a one-sentence introduction to your brand above the fold. If your brand values are at the heart of your business, this is a great opportunity to showcase those values right on the homepage. For example, demonstrating values like sustainability or inclusivity could resonate with your target audience, keeping them on your site longer.
2. Create a linear narrative
Your website should follow a linear narrative, meaning each section and page logically flows and builds off the next. A successful narrative ensures that when someone lands on your homepage, they have a clear sense of your brand and your product offerings. As they journey through the site, you should offer more details and features that help them find the right products for them.
In a traditional ecommerce website, your linear narrative is the sales funnel: A user lands on the homepage, which introduces your brand. From there, they find your product collection pages, which go into greater detail than your homepage—surfacing the most important information first, with secondary and tertiary information within close reach. In a successful narrative flow, then the user will select products, go to the cart page, and ultimately complete the checkout process.
3. Gather brand elements
Once you’ve thought about how you want to sculpt the narrative for the website, gather the brand elements that will be used in the design.
If you have brand guidelines, you can share those with your designer (or reference them yourself). If not, you’ll need to decide on brand elements like typography, graphics, and colors before creating a mockup. The website’s grid layout will be based on the line heights and letter spacing of your brand fonts, so it’s important to decide on those brand elements before drawing up your website mockup. Once you have a grid layout, you can create mockups using your design assets and creative brief.
4. Design templates for each page type
When you design a website mockup, you don’t create a mockup for every single webpage. Instead, you create mockup templates for different types of pages, such as a collection page template and a product page template.
As you design each of those templates, take a step back and ask: “What’s going to make the experience most successful?” For example, if you have a curated assortment of six products or fewer, your collection page should showcase each of those products and add a bit of context before you go into the detailed product pages.
Whereas if you have an inventory of dozens, hundreds, or even thousands of products, you should design a website with more advanced product filtering. That will help to ensure that someone who lands on a collection page can narrow the results down to the products that are most relevant to them.
5. Add meaningful placeholders
Since a mockup is a preview of what your website will eventually look like, it’s possible that you’ll still be generating content for the site while the mockup is underway. If that’s the case, you can use a meaningful placeholder.
Even if the images and text used in the mockup are temporary, they should be as close to the end goal as possible. That way, when you preview the mockups, you really get a sense of the intended direction for the site. For example, instead of using “lorem ipsum” placeholder text, you can draft some sample copy that is brand-aligned.
6. Get feedback
Once your mockup is ready, it’s time to present it to stakeholders and get feedback. The main advantage of creating a website mockup is that you can make revisions without changing code, so use this opportunity to ensure all stakeholders are confident in the mockup before putting it into production.
Website mockup tools
There are many design tools you can use to create a website mockup, but some of the most popular include:
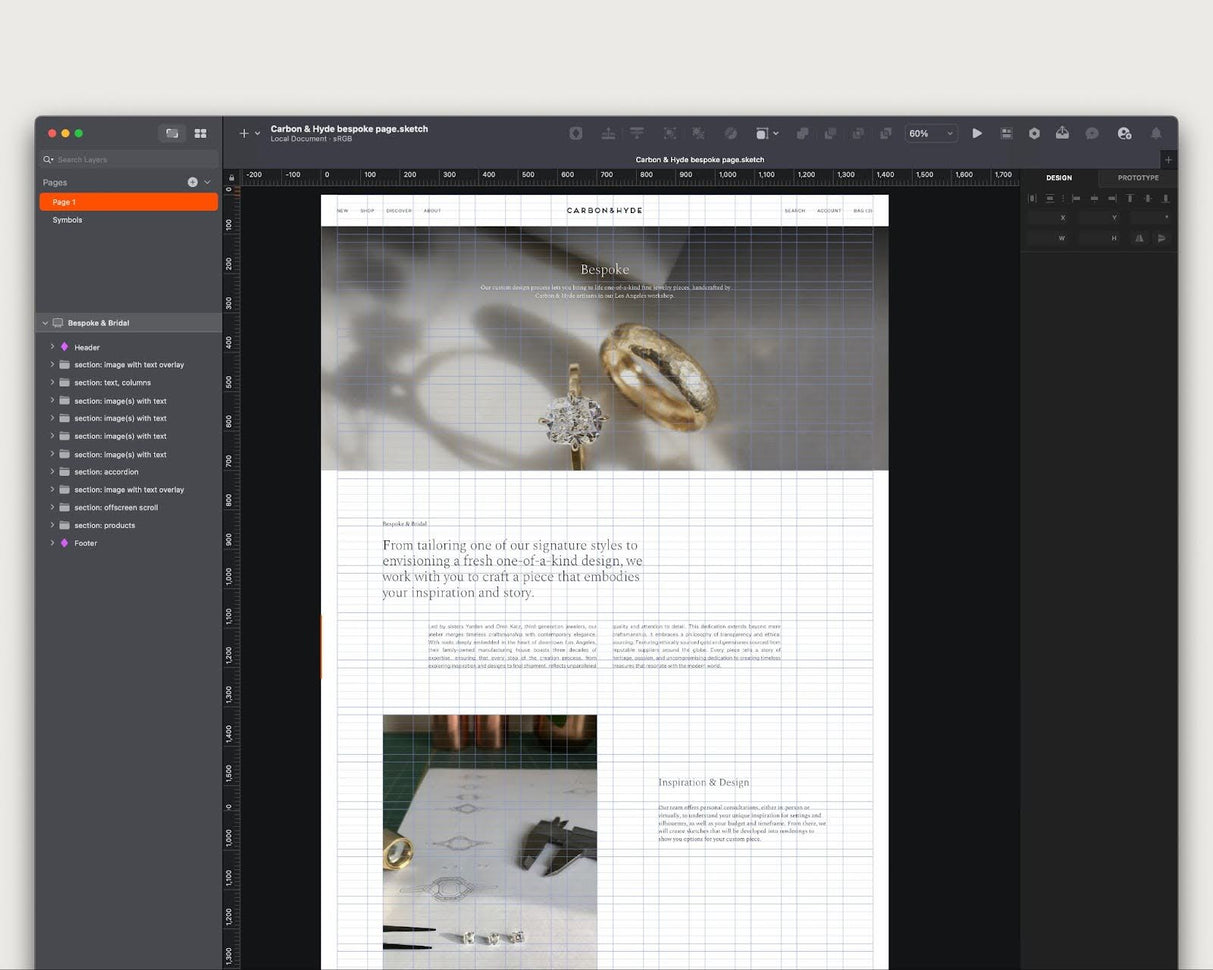
Sketch
Sketch is a web design app that allows for rapid iteration. Created in 2010 specifically for UI design, Sketch can create mockups as well as interactive prototypes. A standard subscription starts at $12 per month.
Figma
Figma is a design tool that allows for real-time collaboration. If you have multiple people working on a mockup at the same time, Figma could be a good option. You can sign up for Figma for free, but if you want to use all of its features, plans start at $15 per month.
Adobe XD
Designers who work with the entire Adobe design suite (apps like Photoshop, Illustrator, InDesign, and Lightroom) love Adobe XD for its seamless integration with other Adobe applications. Adobe no longer sells XD as a standalone product, but you can access it via a subscription to Adobe Creative Cloud for $59.99 per month.
Website mockup FAQ
How do you mock up a website for free?
To mock up a website, you need a design tool, which costs money. Luckily, many design tools, like Figma, offer a free trial period or free version with fewer features you can use as a starting point. Canva is another free tool you can use to make a free website mockup.
When should you create a website mockup?
A website mockup is useful when building a fully custom website because it allows you to get a sense of how a site is going to look and feel before moving on to development. It gives you something you can share, reference, and iterate on as you design a site. Depending on the project, you might create a website mockup after sketching a wireframe, or you might skip the wireframe and go straight to the mockup after determining the project requirements.
Are website mockups necessary?
Depending on the specific project, you may not need to create website mockups. For example, if you create your site using a Shopify theme, you can skip the mockup and use the template as an interactive prototype. That said, many of the principles of creating a good mockup still apply to that approach.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
