Our view at Stack - Teachable’s is an online training platform and it's key features include an intuitive course builder, rich multimedia lectures, and powerful sales and marketing tools. It offers flexible pricing options, advanced analytics, and student management capabilities. Additionally, it provides great customer support and mobile accessibility
Oftentimes, a landing page sets the first impression a potential customer has of your business. The best landing pages inspire visitors to take action. It tells your brand’s story, nurtures new customers, and drives conversions – landing pages have 160% higher conversion rates compared to other types of sign-up forms.
To maximize your chances of getting new leads and increasing your sales, you want to make sure you invest your time and effort in building a landing page with great design for your business. Improving your landing page design can lower your paid ad spend because each new visitor who lands on your improved page through ads will be more willing to stick around and convert into a new lead.
Sounds pretty good, right? Now that you know the benefits of a well-designed landing page, let’s talk about how to create high-converting landing pages for your business.
{{tableofcontents-component=”/blog-shortcodes/table-of-contents”}}
{{salespage-component=”/blog-shortcodes/popups”}}
What is a landing page?
A landing page definition is pretty straightforward — it’s a single page with a specific target of getting visitors to complete an action. The name “landing page” comes from the idea that people will land on it from somewhere else, usually digital marketing, such as an ad campaign.
Your landing page design needs to speak to your target audience and drive them to your call-to-action (CTA). A CTA can be for a visitor to sign up for your newsletter, download an ebook, enroll in your online course, buy a product, or something else. Everything on a landing page, from copy and images to layout, should support that one goal.
There are different types of landing pages, and each has a slightly different purpose:
- Lead generation page: This type of landing page is designed to capture leads’s information like name, email, industry and more by offering a lead magnet (ebook, trend report, etc.) in return.
- Click-through page: This landing page is the page that the visitor sees before they’re asked to make a purchase, and it’s goal is to entice the visitor with an irresistable offer such as a free trial of a product.
- Squeeze page: A squeeze page is the most effective landing page, and its sole purpose is to capture the user’s email address.
- Splash page: It’s a page that precedes the main page of your website, with the goal of promoting a new offer, showing a disclaimer, or asking the user to verify their information.
- Sales page: These landing pages are often long and have a very clear CTA at the end, which is often a link to an expensive product like an online course. These pages are long because they are focused on selling a high-value product to those who land on the page.
Key elements of a great landing page
Effective landing page design consists of a few key components. These six components need to work in cohesion together to create a high-converting landing page. The key landing page elements are:
Headline
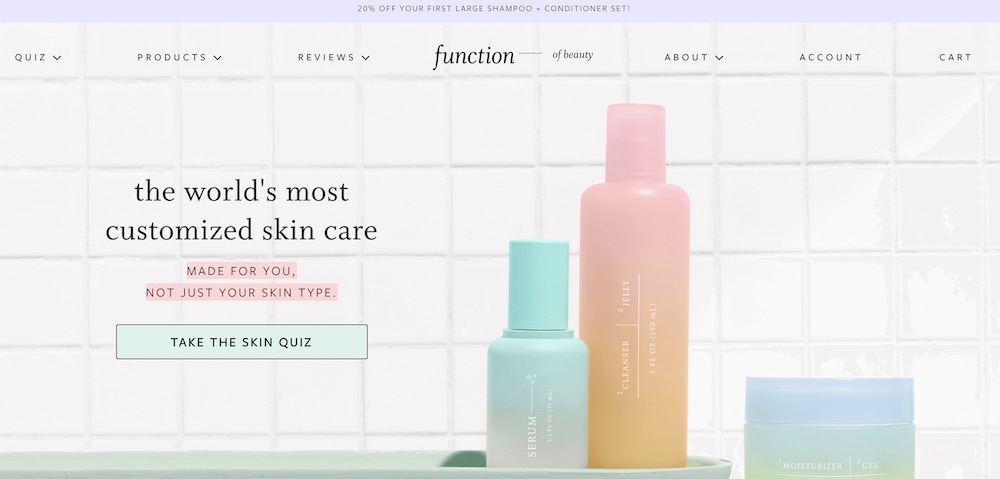
Your headline is the first thing a viewer will see when they come to your page. It needs to be clear and concise, confirm your offer, and include messaging that reflects the audience’s entrance point.
For example, Function of Beauty has a landing page for its line of custom skincare products. The headline is “the world’s most customized skin care”. It highlights that it is made for you, not just a skin type and it also uses a personalized quiz CTA to reinforce the custom skincare value proposition.

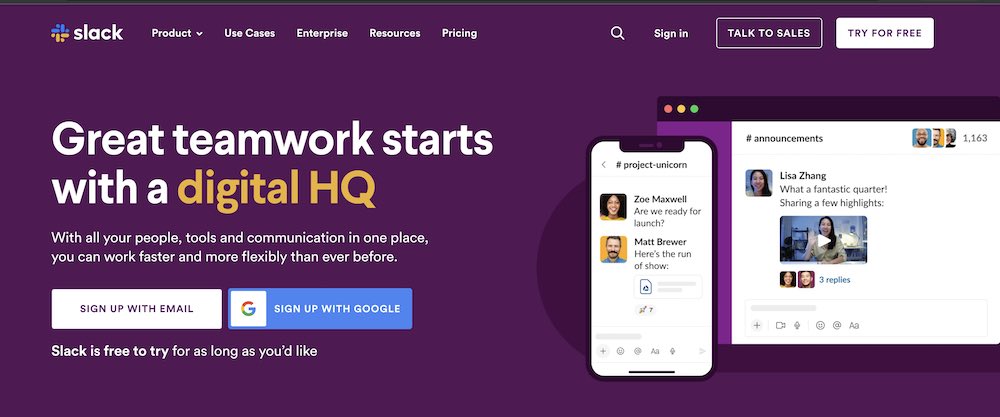
Subhead
Your subhead is a more in-depth description of your headline. It usually appears just below your headline, and it is in a smaller font. Use the subhead to be persuasive and explain your offer in greater detail.
Let’s look at Slack as an example. It clearly highlights the value proposition — work faster and more flexibly — when you use Slack.

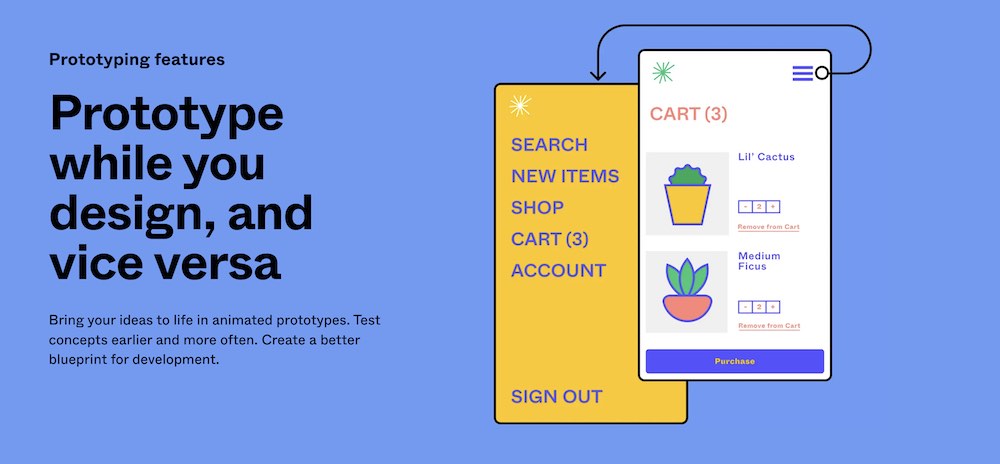
Compelling visuals
Include a striking image of your product or a photograph that relates to your message. It is even better if you can show your product or service in action or include a video — that alone can increase conversion rates by 86%.
According to The Next Web, our brains process visuals 60,000 times faster than text. Captivating images makes your page look better and gives your audience a better page experience. They also provide visual cues to entice your audience to remain on your page and learn more about your offer.
As a design tool, Figma needs to have well-designed visuals. This landing page for its prototype features includes examples of what you can create using Figma. It makes it easy to visualize using it for your design projects.

User-friendly design
Your landing page should be easy to navigate no matter what device people use to access it, and have all the important information in a very digestable form. Minimize the pop-ups, because too made might cause people to click off your page, and ensure your landing page loads quickly, because there is a 4.42% drop in conversion rates for every second of load-time.
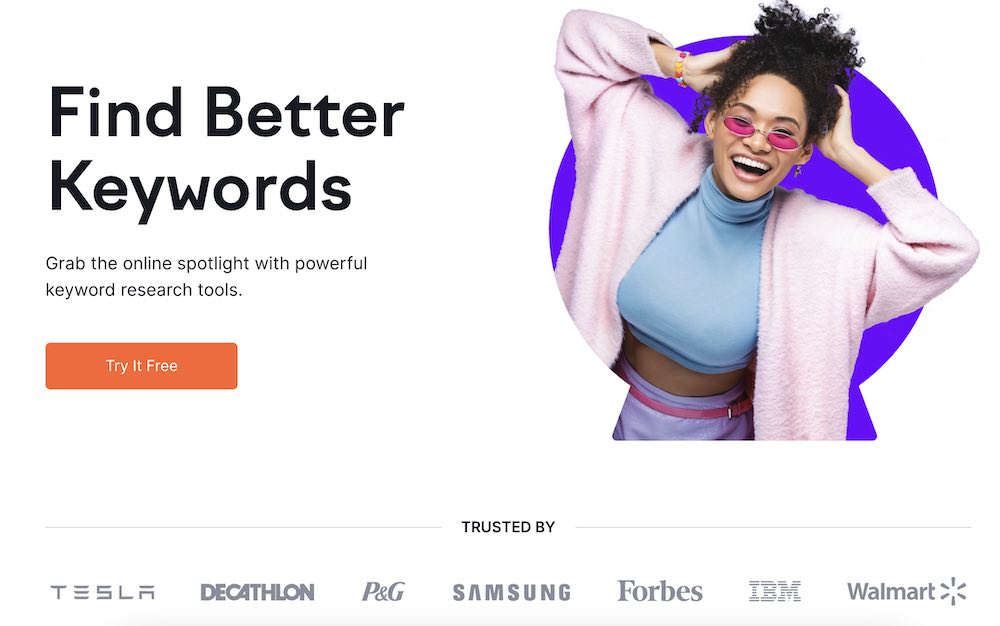
Social proof
Including social proof no your landing pages can increase the conversion rates by 5%. Social proof shows your audience that others have taken your course or used your products and would recommend it. It is a necessity to design landing pages that convert. The more a visitor sees that others like and benefit from using your product, the more likely they are to convert.
You can leverage different types of social proof, including testimonials, reviews, and press features.
Usually, social proof will appear many times on a landing page, primarily right after the above-the-fold section. Semrush is a great social proof example. You can see they include top companies that use the product, leveraging their brand equity and creating credibility.

Strong call-to-action (CTA)
Your call-to-action is the most important element of your landing page – that’s why you have a landing page. You want someone to sign up for your offer. What it looks like, how it reads, and where it is placed will impact your conversion rate.
Remember, you want to have just one CTA – multiple CTA’s reduce the conversion by 226%. A single strong CTA makes it clear to potential customers what you want them to do. Plus, you’ll increase your chance of conversion if you are driving them to one goal versus dividing their attention between more than one.
Be brief but clear. Avoid the “submit” and “send” CTA buttons because they are vague. You need to describe exactly what you want from your customers or the next steps — what will happen when they click.
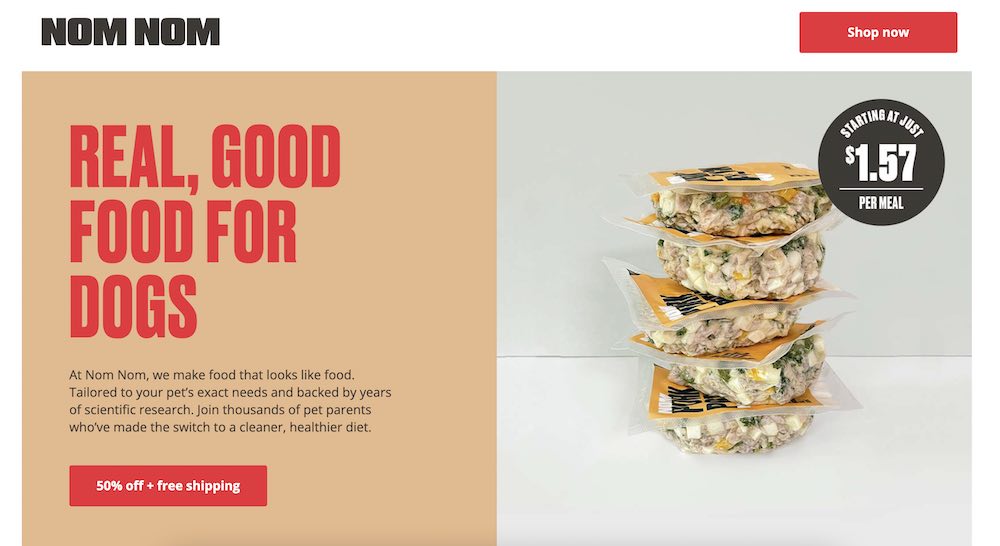
Another element you can capture in your CTA is urgency. For example, this landing page for Nom Nom highlights a special offer to get 50% off and free shipping.

{{salespagetemplate-component=”/blog-shortcodes/popups2″}}
Best practices for landing page design
Let’s talk about landing page best practices that will help you design great landing pages that convert well and bring in new leads to your business.
Utilize the white space
When it comes to design, sometimes less is definitely more. Utilizing the white space when creating your landing page can be a simple yet powerful way to increase your conversions. By definition, the white space is the space in between design elements, and it doesn’t have to be white – it can be any solid color.
So, why white space is important? Well, it makes your landing page easier to read, which means that people will digest information much easier. Also, white space is prominent in modern designs, and it signals to your website visitors that you’re a modern, innovative brand.
When designing your landing page, make sure you take the less is more approach and let the design elements you choose to use stand out on their own.
Optimize load speed
Load speed is the single most important aspect of a successful landing page. It has to load fast and efficiently so visitors can turn into warm leads. So, be wary of adding images and videos to your landing page, and make sure you’re optimizing them to increase your lead speed.
Responsive design
Over 60% of all website traffic comes from mobile devices. It’s crucial that when you’re building your landing page, you optimize not only for desktop but also for mobile. You might even do better if you design your landing page through the mobile view (which most landing page builders like Unbounce and Leadpages should support). It’s also smart to do a quick test once you’re done with the design to make sure all the elements of your landing page work on mobile, too.
Conduct A/B testing
Once you have nailed the design of your landing page, it’s time to put it to the test. That’s where A/B testing or split testing comes in handy. Split testing involves splitting the traffic into two (or more) groups and directing them to different versions of the same landing page to see which one performs better. It’s an essential component of conversion optimization.
The key to successful A/B testing is to focus on tweaking small details. Instead of creating two different landing page designs, create identical ones and test one element at a time (headline, visuals, etc.) to see what works the best and what might be your pain points.
So, what are the elements you want to test with split testing? We recommend starting with:
- Headline
- Visual assets like images and video
- CTAs: placement, color, copy
- Lead form length
- Landing page copy
These elements can have a huge impact on your conversions, and even the smallest change can make a difference.
{{customizingsalespage-component=”/blog-shortcodes/popups3″}}
Creating compelling headlines and CTAs
A headline and strong call-to-action can make or break your landing page – that’s how important these two elements are. So, spend the time crafting the perfect headline and CTA for your landing page. Better yet – draft a few different options and conduct an A/B testing (as we discussed before).
Headline tips
Effective headlines have these three things:
- Clarity: The best headlines are clear, straight to the point, and easy to understand the moment people read them.
- A hook: Effective headlines capture readers’ attention, draw them in, and make them curious to find out more.
- Empathy: Great headlines empathize with people’s pain points and offer a solution or a transformation.
If you keep these three elements in mind when drafting your landing page headlines, chances are that you’ll be able to craft just the right headline (or a few) that speak to your target audience and increase your conversions.
CTA design tips
When creating a CTA, it’s best to enclose the CTA text in a box. This makes it look like a button, and people want to click buttons. When the mouse hovers over the button, have it change colors or shade. It entices people to click and shows them that it is clickable.
The button color doesn’t matter that much, but contrast does. Your CTA button should stand out from everything else on the page. First, find the main color of your site, then look at the color that is directly opposite it on the color wheel. That is the best complementary color for you to use for your CTA. For example, if your page background is blue, use an orange CTA to stand out from the rest of the site.
Lastly, size is important. Make the button larger than the other text on the page. You don’t want your ultimate goal to get lost. Include white space around your button, so it clearly stands out from everything else on the page.
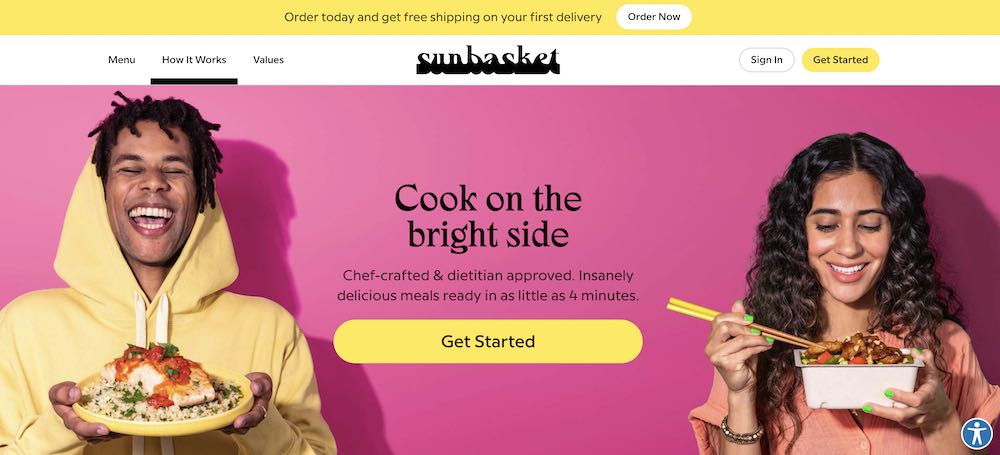
Sun Basket has a CTA button that pops off the page. The bright yellow stands out from the background, and there is enough white space around it to draw your attention.

Using visuals effectively
Landing page visuals such as images and videos can elevate the design to the next level and improve your landing page conversions. Visuals help break down the text and make the landing page much easier to read. Also, visuals make the landing page much more engaging, which can be a great way to hook the visitors in and keep them on the page longer.
While not every landing page requires a video, using images on landing pages is a must. Always make sure that the images make sense and complement your copy, offer, brand, or tell a story that helps entice visitors to take the action you want them to take.
Including images like infographics can be a very engaging, and you might want to consider turning your social proof like testimonials and reviews into images instead of having them in the text form.
Landing page examples
The best way to understand the secret to building successful landing pages is to see all these practical tips we discussed today brought to life. So, let’s take a look at a few powerful landing page examples:
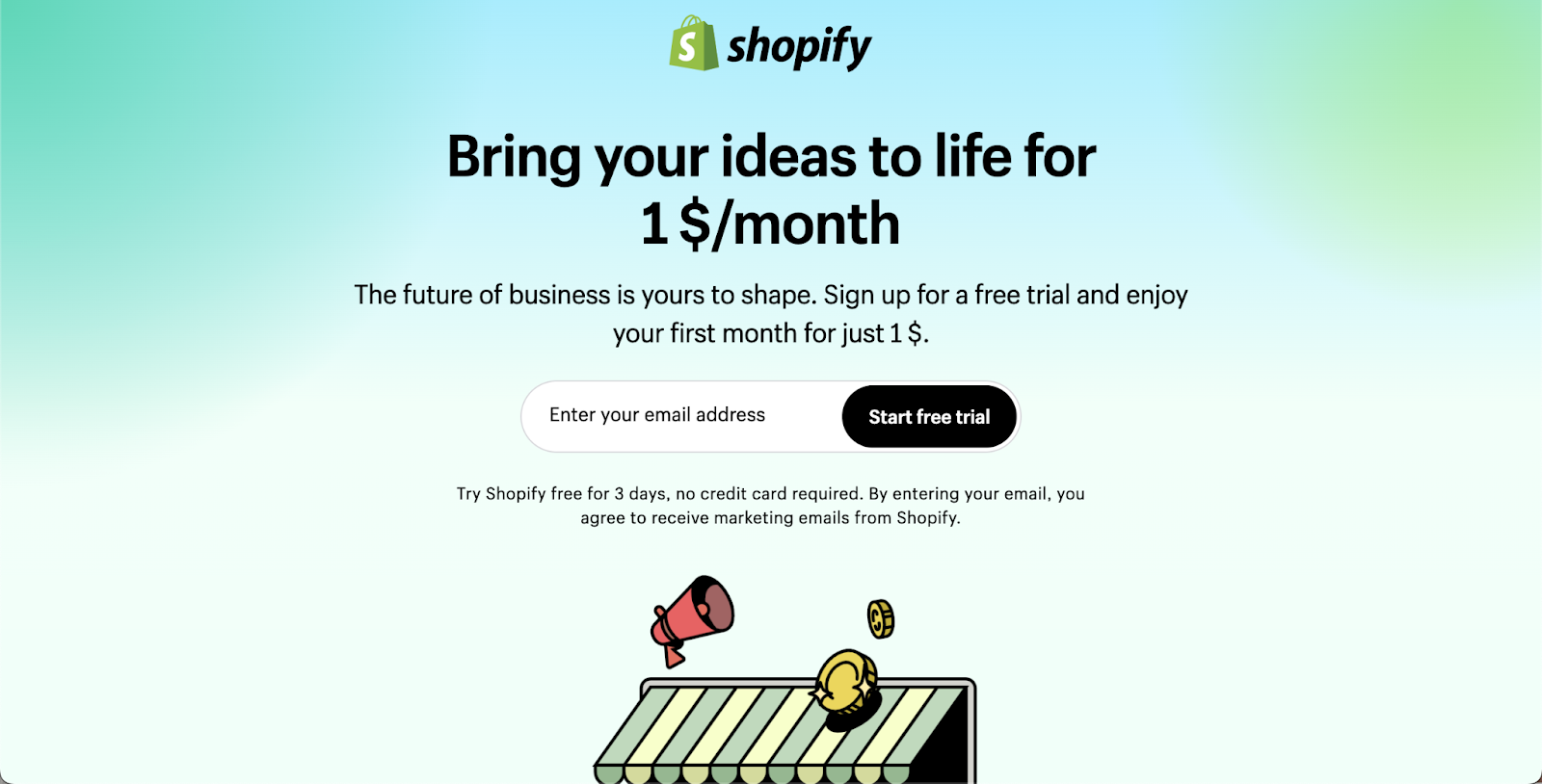
Shopify

This is an excellent example of a click-through landing page.
A strong headline, a quick subhead explaining the most important thing, and a very clear CTA to type your email address and get a free trial of the software.
Lower down the page, it has social proof and an FAQ section addressing the most important questions and concerns people might have, which all add to a very simple yet effective landing page design.
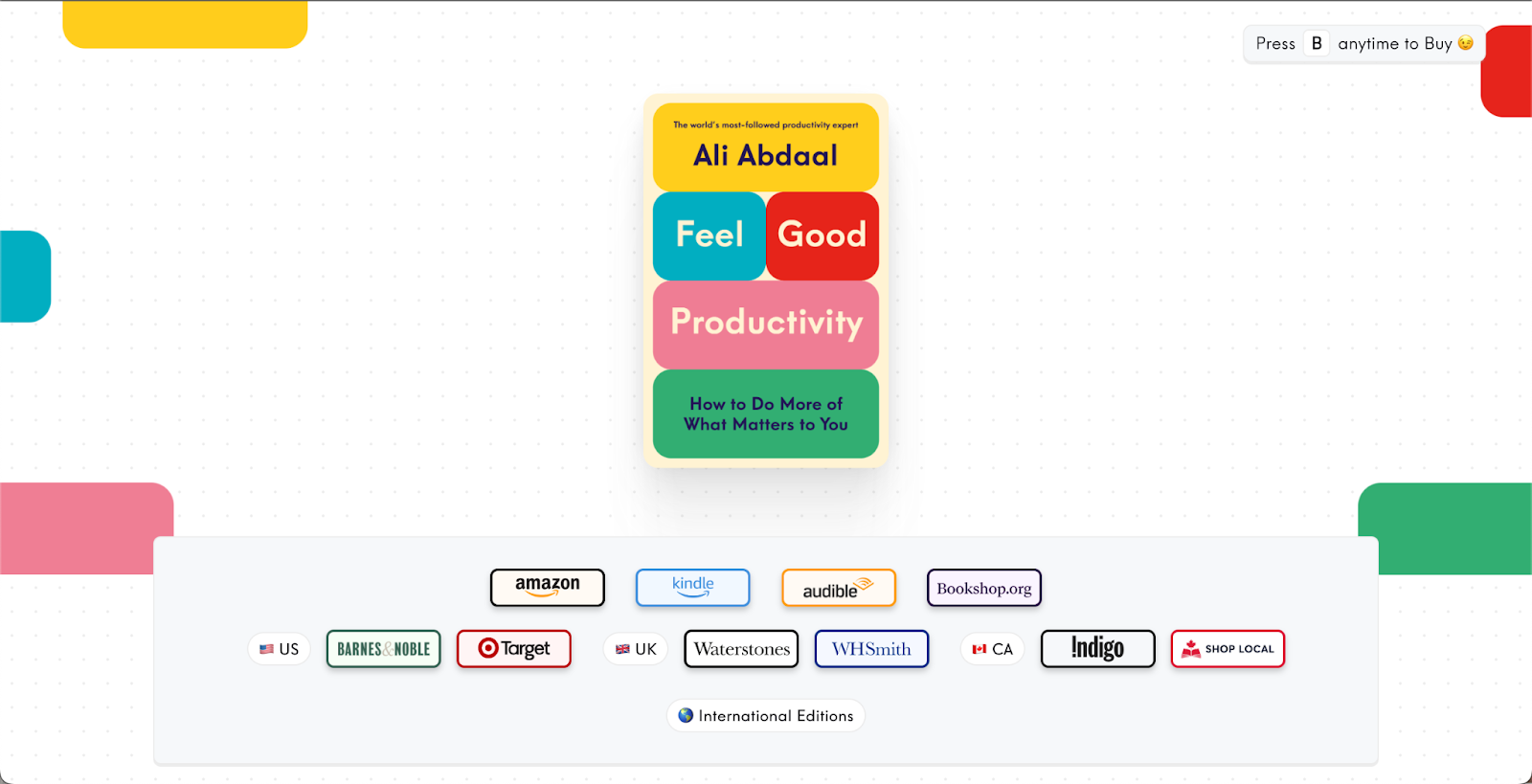
Ali Abdaal

Ali Abdaal’s landing page for his bestselling book Feel Good Productivity takes the landing page design to the next level. The landing page design is simple, yet effective and super interacting with all the visual element playfully moving through the screen as you scroll down, without impacting the load speed or responsiveness.
This landing page has a strong headline, video explainer, testimonials from industry experts, and very clear CTA’s inviting you to buy the book at the very top and bottom of the landing page.
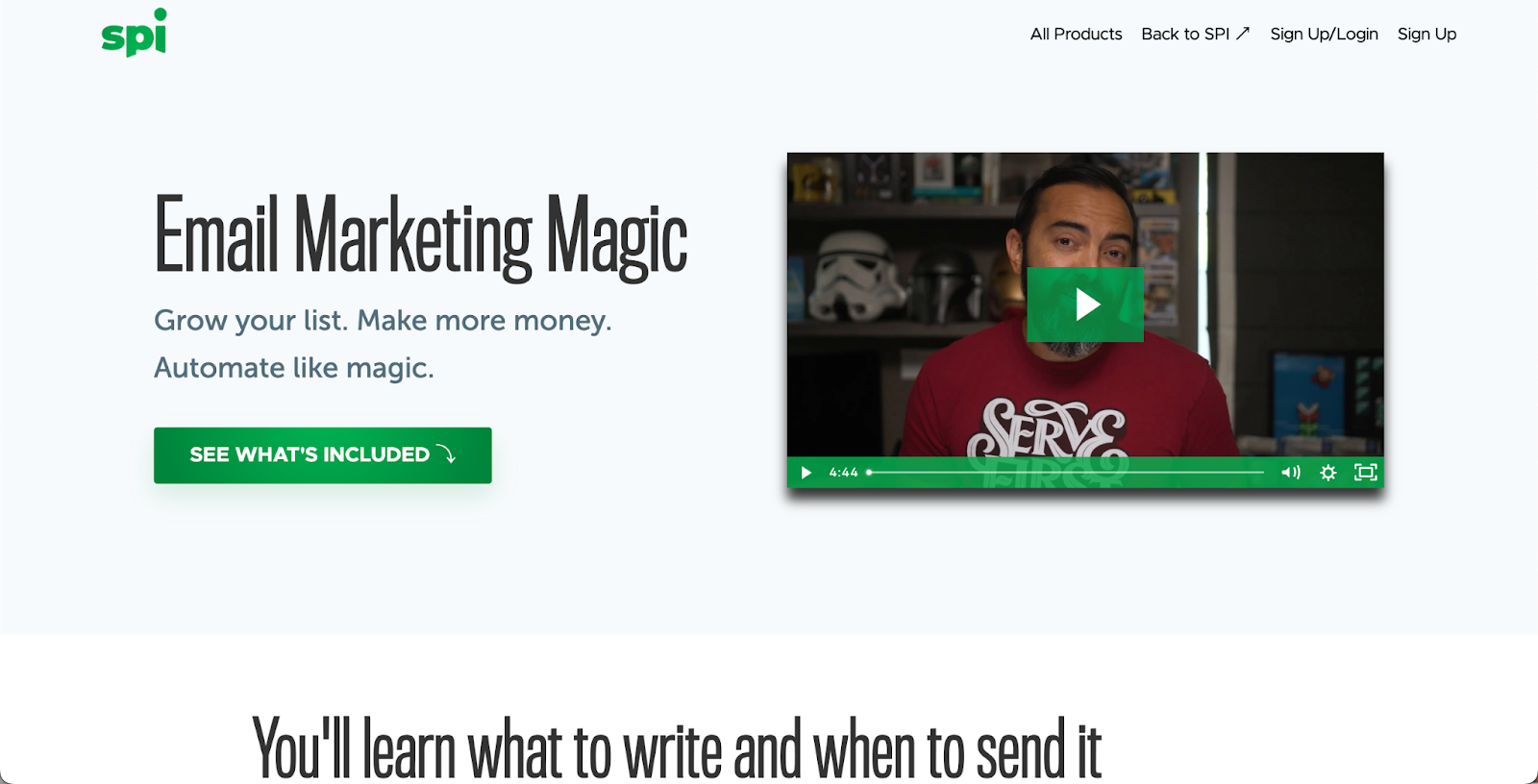
Pat Flynn

Pat Flynn’s online course landing page is very modern and simple, and it captures the visitor’s attention immediately. The headline and subhead tell you everything you need to know about the course, and the video explainer is engaging and enticing. There is a very clear CTA, testimonials, and even an FAQ addressing any questions people might have about joining his online course.
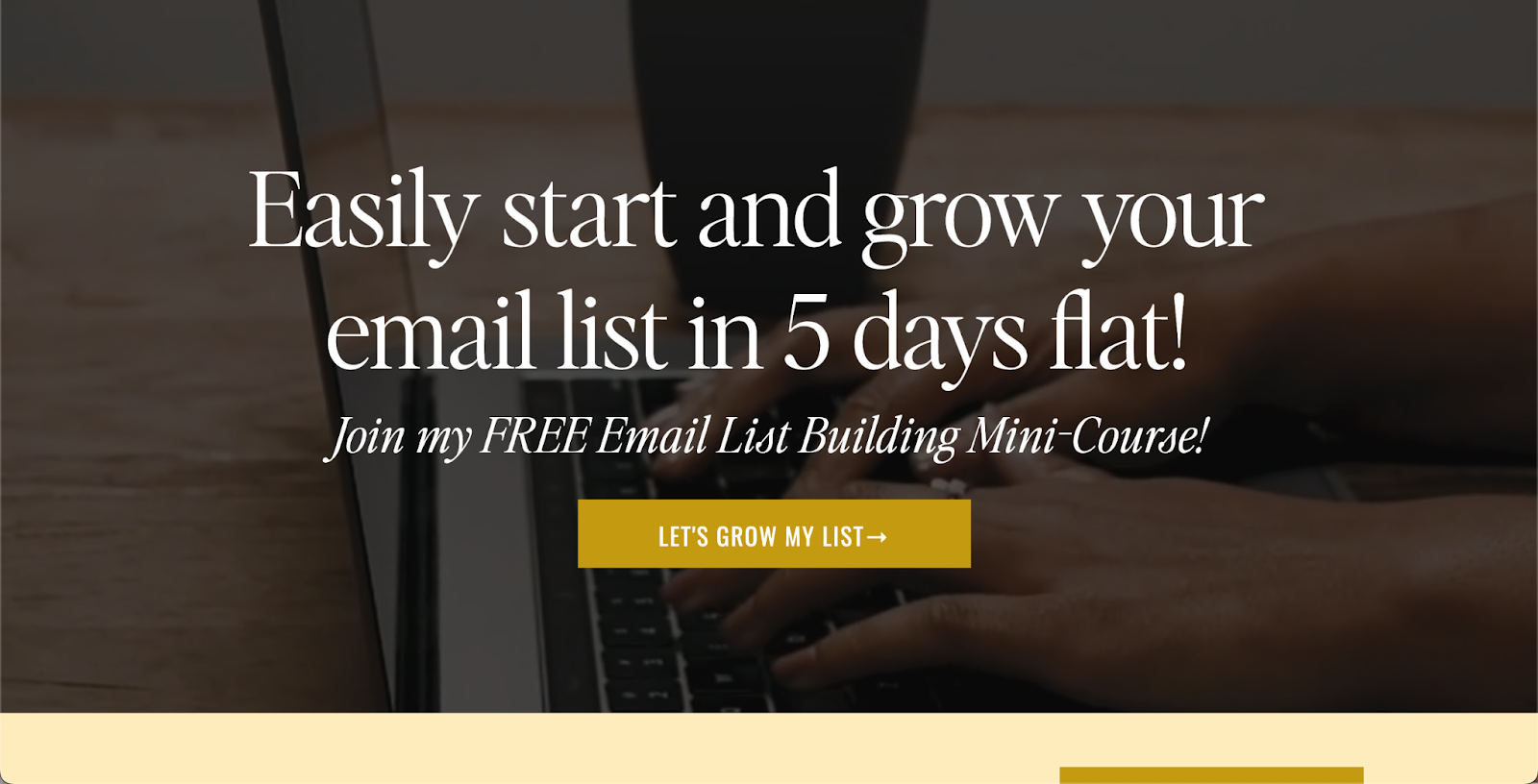
Jenna Kutcher

It’s worth putting in the effort in your landing pages for free training, and Jenna Kutcher is a great example. Her free email-building training landing page is informative and engaging and has the best personalized CTA right at the beginning of the page. While there is no explainer video, there are visual assets like videos and images of Jenna, which make the design high-quality and professional.
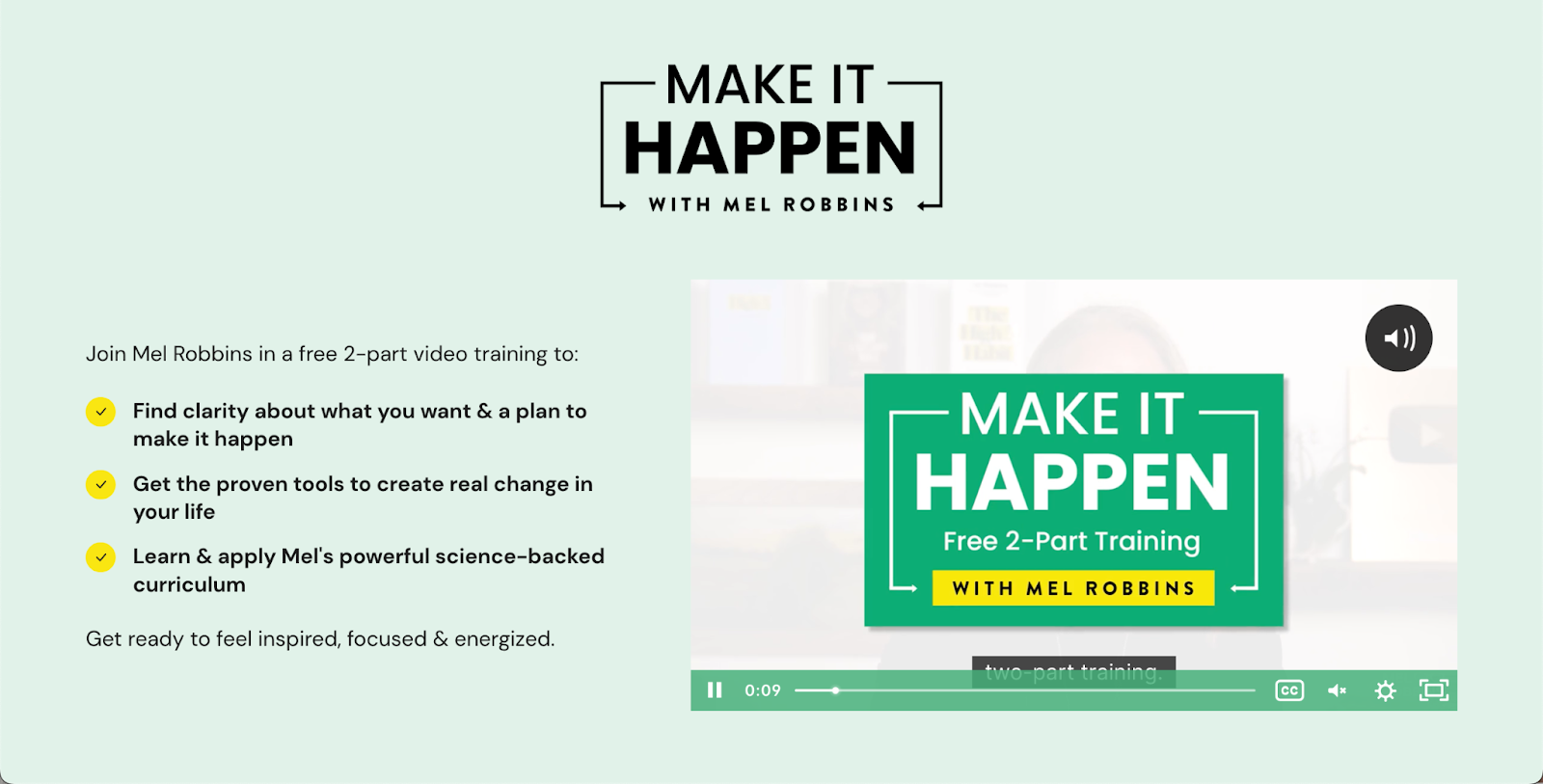
Mel Robbins

Another phenomenal free-training landing page example is for Mel Robbins’s 2-part video training. Right at the very top of the landing page, you see the benefits you’ll gain from taking part in this training. Next to it, there is a video explainer, that’s informative and engaging. The CTA is clear and simple and takes less than a few seconds of people’s time.
Measuring and optimizing performance
Once your landing page is live, your landing page analytics will be your best friend. Through analytics, you can learn what works and what doesn’t, and you can get a better look at your audience’s behavior. By analyzing your analytics, you’ll be able to improve and reap better results for your business.
Here are some of the most important metrics you want to pay attention to when it comes to analytics and optimizing landing pages:
- Page visits/views: This metric tells you how many people visited your landing page, and it’s a good indication of how well your marketing is working – if you have lots of visits and views, it means that your marketing efforts to drive traffic are working. And if not, it’s a sign you might to review your strategy.
- Traffic sources: This metric allows you to inspect where people are coming from, and it’s a good way to understand which marketing channels are worth your time and which might need a new approach.
- Bounce rate: Bounce rate tells you how quickly after someone lands on your website they leave. A higher bounce rate means that people are not getting what they expected when they clicked the link to visit your landing page, or that they loose interest.
- Submission rate: This metric tells you how many people filled the submission form, and it’s an important metric that tells you how enticing your offer is.
- Form abandonment: This metric shows how many people started filling out the submission form, but chose to leave mid-way. It could mean that your submission form needs some adjustment to make it shorter or maybe you need a stronger offer.
- Heat mapping: This metric is a bit more advanced, and it allows you to see which parts of your landing page got the most action. Tools like Hotjar allow you to see which elements of your landing page design work, where people lose interest, or which parts are not interesting to them.
Biggest landing page mistakes people make
The two most common landing page challenges businesses face are high bounce rates and low conversion rates. If you’re also facing these challenges, don’t be alarmed – we have landing page solutions for every challenge you might face.
High bounce rate
On average, landing pages have a bounce rate of between 70-90%. Obviously, you want to keep your bounce rate at the lower side of things because if you have a high bounce rate, it means that something on your landing page is not working for people. It could be a marketing problem – you’re attracting the wrong people, so they bounce quickly. Or, it could be an indication that you need to improve your landing page design.
So, consider tackling the issue at hand in small steps. First, review your marketing efforts and see if your social media promos, and paid advertisement is driving the right people to your landing page. If you find that you are targeting the right people, then it’s time to take a look at your landing page design.
Consider tweaking small elements like headlines and your visuals (include visuals if you have none), and review your CTA’s – are they clear? Is there more than one? Make sure your copy is easy to read and digest. Utilize the white space and simplify your landing page design.
Low conversion rate
The average landing page conversion rate across all industries is 4.3%. A good conversion rate is anything above 10%. If you notice your conversion rate to be low, don’t get discouraged – there are plenty of things you can do to change that.
One thing that could compromise your conversion rates is your CTA. So, the first thing you want to do is review your CTA’s – is there one clear CTA or multiple ones? Is the CTA personalized or general? Does your CTA stand out, or does it get lost amongst other design elements on your landing page?
Once you review your CTAs and make adjustments where needed, you should see an increase in your conversion rates. If not, then consider looking into your submission form, especially if you notice high form abandonment rate. Remember, the more information you ask in the sign up form, the less likely people are to sign up. Maybe it’s worth simplifying your submission form to minimize the obstacle.
Alternatively, you might need to reconsider your offer. Maybe it’s not clear enough, or maybe you need to find a different angle to convince people why they should sign up for your offer, and how much value they’ll get from it if they do sign up.
{{nextstep-component=”/blog-shortcodes/call-to-action”}}
Design your landing page with Teachable
Ready to boost your business with high-converting landing pages? With Teachable, you can easily create pages for your learning products. Sign up for a free Teachable account today and get access to powerful tools and resources to help you design pages that drive sales and capture leads. Start now!
If Teachable is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
