Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!

In the world of web design and development, efficiency and consistency are not just aspirations — they’re critical practices that set top-tier projects apart.
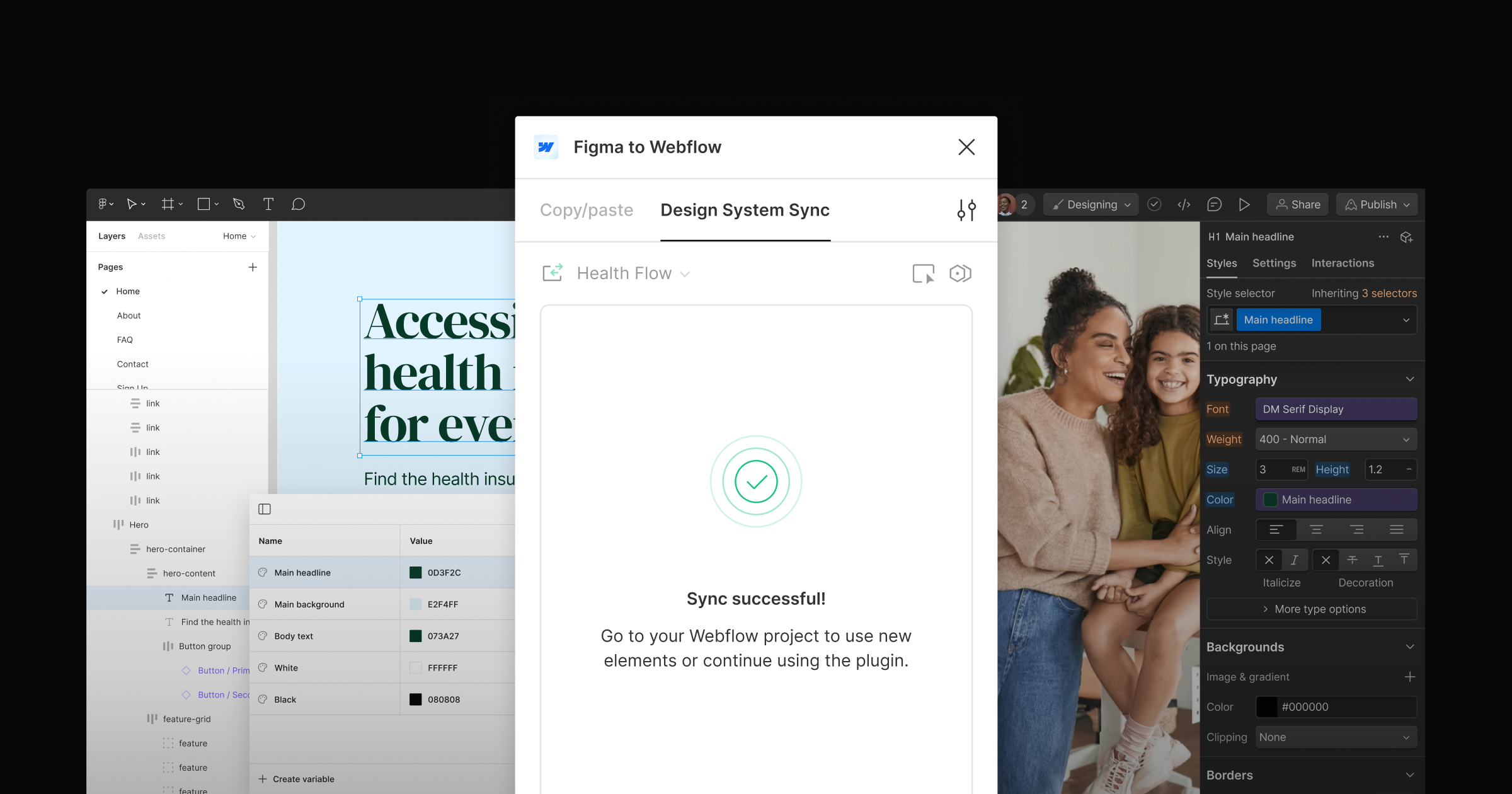
That’s exactly why we’re thrilled to share a breakthrough in the collaborative dynamics between designers and developers: Design System Sync, powered by the new companion App for the Figma to Webflow plugin
With Design System Sync, users of the Figma to Webflow Plugin have an even faster path from design to development. By streamlining the process of design handoffs and reviews, the integration puts hours back into the day, reclaiming valuable time for creativity.
From design system to launching on the web
Design systems have emerged as the cornerstone of creating cohesive and scalable digital experiences. However, ensuring these systems are more than just guidelines, but the backbone of every project, requires tools that foster not just integration but true collaboration between design and development. Furthermore, as the world moves fast, your design system needs to adapt to changing consumer preferences and the evolving needs of your business without compromising on quality or getting stuck in design to development handoffs and review cycles.
Webflow cofounder and Tech Lead for Webflow Labs, Bryant Chou, shared his excitement about reaching this milestone:
“The evolution from our Figma to Webflow plugin launch, now with over 180,000 installations, to the introduction of the new companion App, showcases our dedication to our users’ success. By syncing variables and components, we’ve not only sped up the design-to-development process, but also made it more intuitive. This progress underscores our commitment to providing our community with the tools they need to bring their creative visions to life effortlessly and efficiently.”
Bridging the design to development gap
At its core, the App is about creating a harmonious link between Figma and Webflow, allowing for the instant synchronization of design components and variables. This means that any change made in Figma can be directly reflected in Webflow, eliminating the need for manual updates and ensuring that the final website is always in sync with the latest designs.
Joao da Maia, Product Lead at Webflow Labs, elaborates on the technology powering this feature:
“By harnessing the capabilities of the Designer Extension APIs, Design System Sync introduces a level of integration that streamlines any design handoff in Webflow. This new integration facilitates a dynamic link between Figma and Webflow, granting designers and developers access to a unique tool to bring their visions to life. It’s about pushing the boundaries of what visual developers can achieve.”
How to get started with Design System Sync today
Design System Sync simplifies the design-to-development workflow into a seamless process.
- Simple setup: Install the Figma to Webflow plugin, connect your account, and open the App from the Webflow Apps panel. The App and Plugin come together upon installation or with the next authentication of the Figma to Webflow plugin.
- Click to sync: Choose your site, and with just a few clicks, sync Figma components and variables to Webflow. Then, simply preview your designs in the App and launch in Webflow.
- Review changes: Make any changes? Sync again to review the new preview and the CSS updates for synced components and variables in the App.
[embedded content]
What a scalable design system means for your business
A scalable design system is key to keeping your projects organized and efficient as they grow. It’s like having a common language that helps you, your team, and your clients create and collaborate more smoothly across the best tools. At Webflow, we believe you’re creating for the world, not the next design review or handoff. With the release of Design System Sync, we’re focusing on helping you — whether you’re designing or developing — use a design system that can expand and adapt with your work. The App ensures that your transition from designing in Figma and launching in Webflow is seamless, and supporting your journey to build better and more cohesive web experiences, project after project.
Try the new Figma to Webflow App today
The release of the Figma to Webflow App marks a significant advancement not only for visual developers but for the entire web design and development community. By simplifying workflows and enhancing team productivity, Design System Sync makes creating for the web more efficient and opens up new avenues for creativity. We’re stepping into a new phase of web development — one where scalable design systems make it possible to better manage your best ideas and free up your time to focus on creativity. Looking ahead, as you do more with the web and improve design quality, supporting you remains Webflow’s main goal. We’re here to help you take on big projects and make your mark.
Get started with the Figma to Webflow Plugin, now with Design System Sync, by installing it from the Figma Community listing today!
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
