Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
The internet is where just about everyone goes to learn, socialize, and shop. If you run a website, it’s imperative everyone has equal access to it. To make your website available to everyone who wants to visit, you need to be cognizant of how people with different disabilities use the internet. There are a few simple tools you can use to ensure your website is fully accessible.
What is website accessibility?
Website accessibility is a set of best practices that ensure websites are functional for everyone, including people with physical, cognitive, and learning disabilities. To make a site as accessible as possible, the web development process must make accommodations for a range of accessibility barriers related to vision, hearing, motor skills, speech, and cognitive issues. Ideally, accessibility should be built into new site design, but you can add accessibility features to your website at any time.
The World Wide Web Consortium’s (W3C) web content accessibility guidelines have all the information website developers need to apply assistive technologies and ensure their websites adhere to legal accessibility requirements.
Why is website accessibility important?
Web accessibility is critical for many reasons. It indicates to your audience that you support their needs and that they are welcome, thus widening your user base. It’s also legally the right thing to do, and it improves your search engine optimization (SEO).
Inclusivity
Web accessibility tools promote social inclusion. Inclusive design means everybody can use the site. No one is marginalized. Full inclusivity demonstrates a commitment to social responsibility. Accessible websites improve the user experience for all users, not just people with disabilities. This increases your user base and can lead to higher engagement, customer satisfaction, and brand loyalty.
Legal compliance
Many countries have accessibility laws, and failing to comply with them can result in legal action and financial penalties. Policies vary for government websites, public sector websites, and the private sector, depending on the country’s laws.
In the US, the Americans with Disabilities Act (ADA) enshrines accessibility ideals into law. The broad statute covers three major areas of public life: employment, public services, and public accommodations. The law also applies to businesses and nonprofits open to the public such as retail stores, financial services, hotels, doctors offices, restaurants, and theaters. The ADA requires businesses to make provisions for appropriate communication aids and services so they can communicate effectively with individuals who have disabilities. Examples of appropriate aids include captions, interpreters, notetakers, and assistive listening devices. The Department of Justice’s position is that the ADA’s requirements apply to goods, services, privileges, or activities offered on the web, too.
Section 508 of the Rehabilitation Act requires federal government agencies to make their electronic and information technology accessible to people with disabilities. This includes communication technology like websites, web-based applications, software, mobile devices, and electronic documents. Does Section 508 apply to businesses, too? The answer is complicated. Businesses do have some flexibility in how they comply with the ADA’s general framework for accessibility requirements because the Department of Justice doesn’t have a regulation setting out detailed standards for business. Regardless, businesses can use the section 508 technical standards and Access Board guidelines as a guide for making websites more accessible.
SEO
Search engines like Google prioritize accessible websites in their search rankings. This can help increase your website’s visibility and organic traffic. Web accessibility isn’t merely the right thing to do, it’s good business. The more your website is accessible, the more you extend its reach to a wider audience, which can open up new opportunities.
Who needs to ensure website accessibility?
Any public-facing business, organization, or individual with a website should make their site accessible to comply with legal requirements, improve user experience, and extend the site’s reach to a wider audience. The ADA requires accessibility for information and communication technology like web and mobile applications. Non-compliance can have consequences for businesses and website owners in the form of lawsuits, fines, and damaged reputations.
Noncompliance with accessibility standards can lead to legal jeopardy. For example, in 2023, an American multinational manufacturer and marketer of home appliances was subject to a class action lawsuit claiming that customers with visual disabilities could not use one of their home appliance websites. The lawsuit claims the website was not compatible with screen-reading software to help visually impaired consumers navigate the website.
While smaller businesses may not be high on the priority list for legal action, it’s still worthwhile to promote accessibility because it demonstrates to your customers a commitment to inclusivity that can improve the business’s reputation and bottom line. Consider the fact inaccessible websites exclude potential paying customers. Demonstrating a commitment to inclusivity is never going to count against you.
4 principles of website accessibility
- Perceivable
- Operable
- Understandable
- Robust
Website accessibility benchmarks measure the extent to which a website meets the needs of people with disabilities. The primary point of reference is the framework contained in the W3C’s Web Content Accessibility Guidelines. The Web Content Accessibility Guidelines (WCAG) Version 2.1, Level AA is the technical standard for state and local government web content and mobile apps. The current version WCAG 2.2 is an update of the previous WCAG 2.1 version. The government recommends that ecommerce business owners use the same WCAG technical standards as helpful guidance to make their sites more accessible.
These standards are based on four principles of accessibility. Their principles state that content should be:
1. Perceivable
Content and user interfaces must be perceptible to anyone regardless of sensory deficits. While most site visitors perceive a web page visually, there should be other options available, like audio (screen readers) and touch (such as a braille display). For example, screen reader software converts text to synthesized speech or braille characters.
2. Operable
User interfaces and navigation must be operable. Options like touching, typing, clicking, scrolling, voice control, and swiping should be available.
3. Understandable
Content and functionality of the user interface must be clear, simple, consistent, and logical. This also includes readability: The W3C recommends steering clear of complex vocabulary and sentence structures.
4. Robust
Web content must be written well enough so it’s capable of being interpreted reliably by a range of user agents—the software that sends requests to a web server and processes the response. A user agent can use assistive technologies like text-to-voice to translate HTML to a different format. To make web content more accessible, use start and end tags, steer clear of confusing duplicate attributes within the same HTML tag, and when hyperlinking to other pages, files, or locations within the same page, include descriptive text inside the tags to add context beneficial to user agents.
Practical guidelines for website accessibility
With the WC3’s four principles as a guiding light, you can rely on a few practical best practices to make content more accessible:
- Text alternatives. Provide a text alternative for non-text content in formats such as large print, braille, speech, symbols, or simplified language.
- Time-based media alternatives. Provide alternatives for time-based media like videos and podcasts. For example, you can add captions for a video.
- Adaptable content. Present content in different ways without losing information or structure. For example, you can present web structure as text so a user agent can extract it.
- Distinguishable content. Make it easier for users to see and hear content using color contrasts, contrast ratios, audio controls, and resizable text.
- Keyboard accessibility. Make all functionality available from a keyboard.
- Avoidance of seizure triggers. Don’t design content in a way that is known to cause seizures or physical reactions. In other words, no strobe effects.
- Navigable design. Provide multiple ways to navigate and determine where a user is on the site or in the app—options like breadcrumb links, sitemaps, keyboard shortcuts, and landmarks that a screen reader can interpret. For example, a keyboard focus indicator is a visual cue that highlights the currently active element on a web page when navigating using a keyboard.
- Multiple input modalities. Make it easier for users to enter information through various inputs besides the keyboard, including trackpads, computer mice, and touchscreens.
- Readability. Make text content readable and understandable. For example, to make data tables more accessible, use HTML markup to indicate and distinguish header cells from data cells. This context is useful for assistive technologies.
- Predictability.Web pages should appear and operate in predictable ways. No surprises.
- Input assistance. Help users avoid and correct input mistakes.
- Compatibility. Maximize compatibility with current and future user agents, including assistive technologies.
Web developers should refer to the Web Accessibility Initiative—Accessible Rich Internet Applications (WAI-ARIA), a technical specification that shows how to increase the web accessibility (especially dynamic content) and user interface components written in Ajax, HTML, JavaScript, and related communications technologies. See this ADA factsheet for the latest rules and requirements.
What is an example of an accessible website?
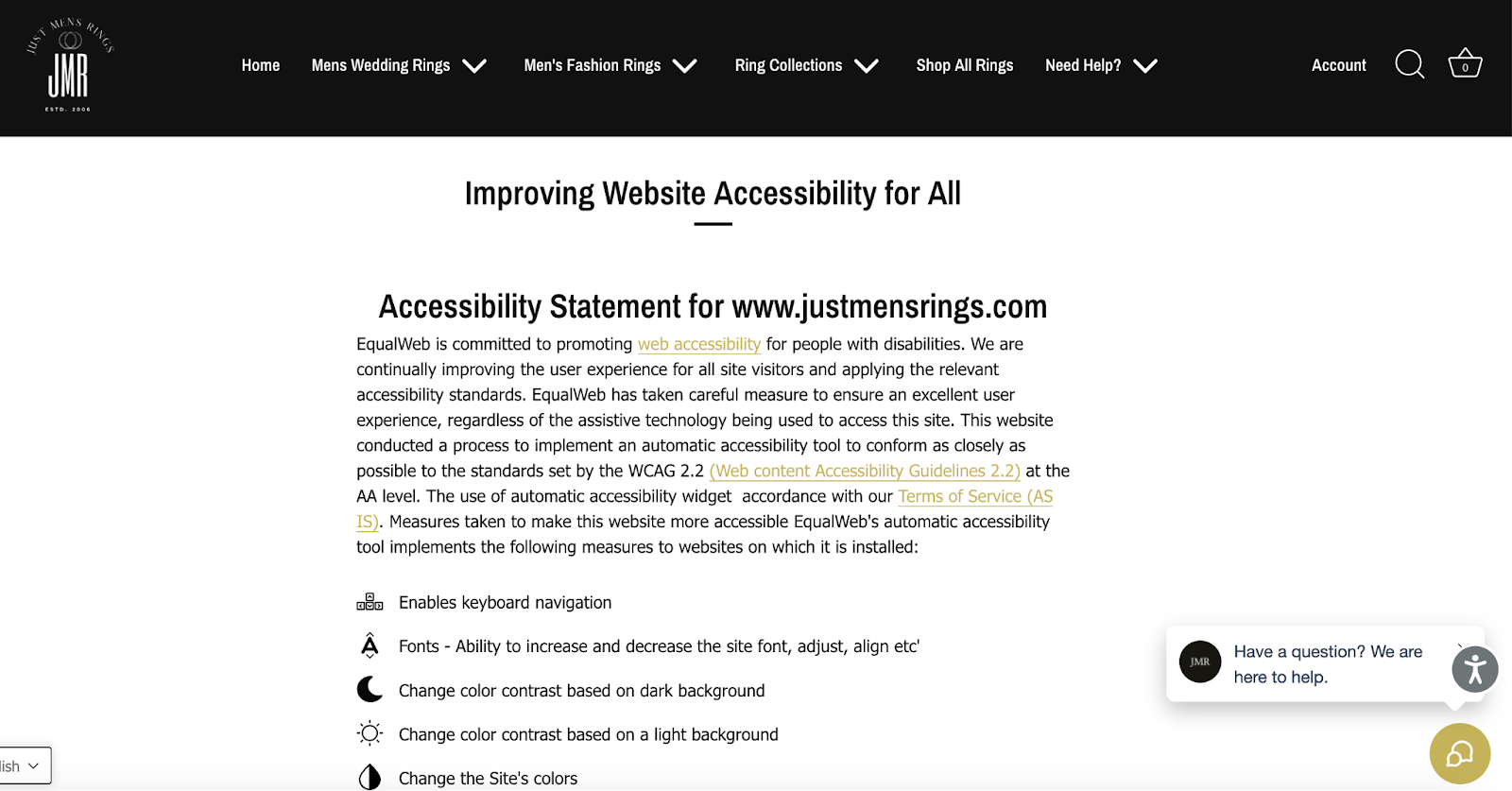
The Just Mens Rings website includes an accessibility page stating the brand’s ongoing efforts to make its website accessible to more users. It uses EqualWeb’s automatic accessibility tool to implement a host of measures, such as keyboard navigation, resizable fonts, color contrast controls, font choices for readability, header highlighting, and more. It candidly acknowledges that inaccessible content may persist, but it offers a means for reporting accessibility issues. By doing this the company gets out in front of the problem proactively, a goodwill gesture toward its customer base.

Website accessibility tools
Web designers working on an ecommerce business site have access to plenty of tools to ensure the site meets web accessibility standards. Many accessibility tools are available within content management systems, website builder apps, and site code editors. For instance, accessibility guidelines are built into HTML editor Adobe Dreamweaver
Here’s a sampling of evaluation tools to help you fix accessibility issues and improve user experience on your site or mobile apps. For a more complete list of available tools, check out the W3C Web Accessibility Initiative website:
Accessibly
Accessibly is an automated testing widget that can operate within Shopify admin and help you improve your ecommerce store’s accessibility in many areas, including:
- In-depth analytics that track engagement and suggest accessibility enhancements
- Content, color, and navigation
- Background features like AI generated image alt text
- Accessibility statement templates
Pricing: Starts at $5 per month, and includes a 7-day free trial.
SortSite
SortSite scans your website for device compatibility and accessibility. It checks websites against standards in the W3 WCAG standards and Section 508 of the Rehabilitation Act. It also checks for SEO, broken links, and secure connections. When the tool detects accessibility errors, it recommends how to fix them. The scan engine runs a set of 1,300 rules on each page. After each page is checked for links to unchecked pages, flagged pages are queued for scanning, and a report is generated after scanning is complete.
Pricing: SortSite has a 30-day free trial period and pricing starts at $149 per user.
A11Y Color Contrast Accessibility Validator
The A11Y Color Contrast Accessibility Validator is a free checker tool that audits your website for color contrast issues and makes suggestions to improve accessibility for those who are colorblind or unable to perceive subtle color distinctions.
Pricing: Free.
WAVE
WAVE (Web Accessibility Evaluation Tools) is a suite of online tools, including browser extensions, an application programming interface (API) and testing engine, and impact reporting. The online WAVE extension lets you enter a webpage address and test accessibility inside web browsers. Impact reporting delivers a site-wide automated accessibility score, and expert human evaluation weighs in with a manual accessibility score.
Pricing: The cost of impact reporting is $500 for a one-time scan up to 20,000 pages, and $100 for each additional 20,000 pages.
Axe DevTools
An extension for Chrome, Firefox, and Edge—Axe DevTools helps you identify accessibility problems by giving real-time feedback and guidance, with no training required. Advanced testing tools are powered by AI. A new feature allows you to test complex user flows such as ecommerce processes and identify accessibility problems along the customer journey.
Pricing: After the 14-day free trial, a pro account costs $45 per month.
EqualWeb
EqualWeb is a comprehensive tool that manages ADA compliance using an automatic AI accessibility widget (ChatGPT technology), a web accessibility monitor software scanning tool, a browser plug-in scanner that crawls websites, and a free real-time ONE PAGE scanner extension. It provides detailed reporting and suggestions for improvement, and integrates with popular development tools like Chrome DevTools.
Pricing: Plans have a seven-day free trial and start at $39 per month.
DYNO Mapper
DYNO Mapper evaluates your website HTML content for active accessibility problems by testing against published guidelines. View accessibility tests in real time inside the browser. Issues are classified as “known,” “likely,” and “potential.” There are no limits to the number of tests you can run per domain per month.
Pricing: Dyno mapper offers a limited 14-day free trial. After that, plans start at $39 per month.
Website accessibility FAQ
What is accessibility on a website?
Web accessibility means a website is designed so people with disabilities can perceive content, understand site structure, navigate, and interact with the website efficiently. An accessible website provides equal access for all.
Is website accessibility a legal requirement in the US?
Yes, according to the Americans with Disabilities Act (ADA), websites are places of public accommodation, which means that businesses with public websites need to comply with the ADA’s accessibility requirements. Best practices for website accessibility are maintained by the Web Content Accessibility Guidelines (WCAG). Failure to comply could result in legal consequences and financial penalties.
How do I add accessibility to a website?
Study the Web Content Accessibility Guidelines (WCAG) and its four principles of accessibility: perceivable, operable, understandable, and robust. Perform an accessibility audit of the site using automated tools and manual testing. Address areas of need such as alt text, headings, color, keyboard navigation, form design, responsive design, and captions on audio and visual content.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
