Our view at Stack - Shopify has just about everything you need if you're looking to sell online. It excels with unlimited products, user-friendly setup, and 24/7 support. It offers 6,000+ app integrations, abandoned cart recovery, and shipping discounts up to 88%. Plus, it allows selling both online and in-person, scaling as your business grows.
Have you ever gone to the grocery store only to go around in circles trying to find the items you need? You might just decide the search isn’t worth it and leave—then go to a different grocery store next time.
A good website structure (or site architecture) helps you avoid the digital version of this. It lets you organize your website’s pages in a way that helps visitors and search engines find your site.
Learn more about different types of website structures, elements of a solid site structure, and tips for organizing your website’s content to optimize user experience and searchability.
What is a website structure?
A website’s structure refers to how its pages, content, and elements are interconnected and arranged. It is reflected in a website’s URL folders, navigation menus, and layout.
Website structure is important for the user experience. Navigating through a site should be easy and intuitive for users to find what they want. Similar to a grocery store, a disorganized site structure is a frustrating experience. If all your products were under one category or your internal links weren’t intuitive, it would confuse shoppers and they probably would leave.
A solid website structure is also important for search engine optimization (SEO), which helps search engines crawl your site. Website structure is created with contextual links between web pages so Google understands which pages are important (those with lots of links leading back to them) and how the pages are related. If your internal linking strategy is poorly organized, search engines may not display those pages in search results because of a lack of understanding.
Types of website structure
The four common types of website structures have different use cases:
Hierarchical
Use cases: Simple ecommerce websites and blogs.
A hierarchical website structure is built like a tree. The homepage is the root, the main category pages are primary branches, sub-category pages are secondary branches, and individual pages for products are the leaves. Many web developers use this clear and logical structure because it mimics how people intuitively categorize information. It also makes internal linking easier because you link from the homepage to a category to a sub-category to individual pages, naturally tying the pages together.
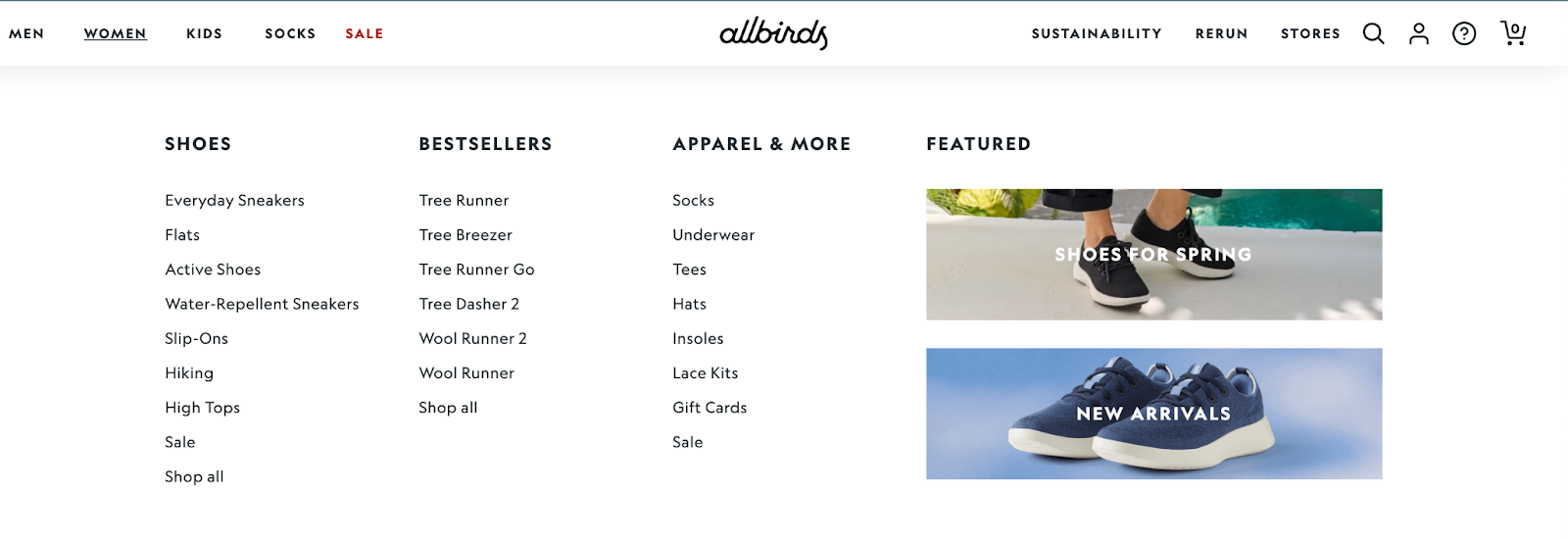
The website for the shoe brand Allbirds is an example of a hierarchical structure. The homepage links to main categories (women, men, accessories, etc.) Each then links to a subcategory (everyday sneakers, flats, etc.) with individual pages for each shoe within the sub-category. A user can find the type of shoe they’re looking for with just a few clicks.

Matrix
Use cases: Large ecommerce websites, content aggregation sites.
A matrix website structure lets users navigate a site without a predefined journey. Although main and child pages still exist, users don’t necessarily need to use them or follow a set path.
Instead, the user has multiple options and entry points to a site, because everything is interconnected. In a matrix structure, one product can exist within multiple collections, and collections can overlap. The product pages are surfaced in the context relevant to the user.
This structure should still have some organization—mainly through internal links. The user should be able to find what they’re looking for in as few clicks as possible. Think of the matrix structure as a spider web with multiple paths to specific points, all of which are interconnected.
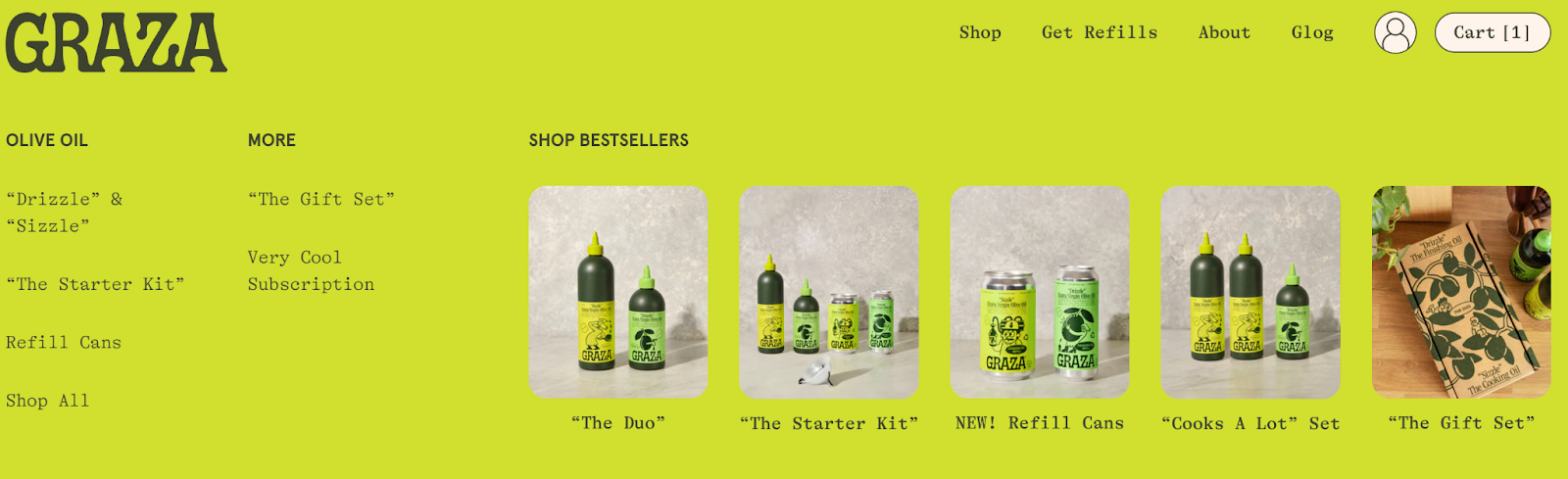
This type of structure is usually best for large ecommerce websites with many products and options. It can, however, work for smaller sites. Take olive oil retailer Graza, for example. Although there are main categories with individual pages, you can access popular products through the bestsellers category, on product pages, and at the checkout stage.

Database
Use cases: News sites, social media platforms.
A database model is the most complex site structure because it allows the most user customization and personalization. Instead of guiding users along a desired path, database sites present as many options as possible in an organized fashion and let users find their own path.
These models are usually used when there is a lot of content that could be presented to the user but no linear paths to get there. These structures can also include user-generated content, such as a feed of recent updates or a collection of comments, further complicating the navigation process.
These sites usually have a database of information and present relevant content based on the user’s preferences, searches, or filters. Think booking websites, social media networks, classified ads, forums, or streaming platforms.
Sequential
Use cases: Landing pages, courses, tutorials.
A sequential structure (or linear structure) guides the user through fixed steps. Users move from one step to the next in a predetermined sequence with a clear beginning and end point. Each step has only one task for the user to complete. This reduces confusion and can improve conversion rates for simple actions like signing up for a free trial.
However, since the sequential website structure discourages exploration, it isn’t often used in ecommerce. It is most common in websites with a single possible conversion, usually for lead generation. For example, a dentist’s office might use this website structure to funnel visitors toward booking an appointment.
Elements of website structure
Organizing a website’s structure in a user-friendly, logical, and effective way includes the following five elements:
Homepage
The homepage is the central hub of a website and serves as the main entry point for many users. Regardless of your type of structure, the homepage should link to all the important or main category pages. The homepage should clearly define the site’s purpose and key features, and make it easy for users to continue their journey with clear calls to action (CTAs).
Navigation menu
The website navigation menu is a system of links that lets users move from section to section. It typically appears across all pages of a site. Similar to the signs above grocery store aisles, clear and organized navigational elements help users find what they want quickly and easily. Navigation menus can include top-level navigation bars, submenus, sidebars, and footers. They typically contain information about the business, a site map, customer service contact details, and a terms of use statement.
Categories and subcategories
Category and subcategories are like individual grocery store aisles and sections. These pages group related content together so users can easily browse and search engines can quickly understand the page’s context. On ecommerce stores, collections are the equivalent of category pages.
Individual pages
Individual pages are comparable to all the products on grocery store shelves. They contain a website’s content, such as product pages, articles, or blog posts. They live below category and subcategory pages and include specific information about the product or topic.
Contextual links
Contextual links are links within a page’s core content, as opposed to in a navigation menu, breadcrumb, or other templated space. They facilitate navigation, enhance content organization, and improve indexability. Contextual links also give users additional pathways for exploration by guiding them to relevant content based on what they’re reading.
Tips for structuring a website
Here are six tips for structuring a user- and search-engine-friendly website:
Plan a clear hierarchy and choose your structure
Organize your content in a way that makes sense for users. Start with broad categories, then break them down into more specific subcategories. You may also want to map out the user’s journey in a step-by-step flow to help you choose which website structure best suits your site’s content.
Build from a story
Building from a creative state of storytelling can be a good way to approach website structure if you have a clear vision. For example, Graza founder Andrew Benin says his user experience (UX) and user interface (UI) team were key players in their creative process while building the business’s website.
“Every single page was designed separately based on what the storytelling goal was,” he says on the Shopify Masters podcast. “It wasn’t reverse-engineered from conversion, it was engineered from the story.”
Incorporate a search function
A search function helps users find specific content quickly and is essential for large sites with lots of information. It can help relieve the navigational burden of your website structure by providing a shortcut option for users. Display the search function prominently (usually in the top right of the navigation menu).
Use breadcrumb navigation
Breadcrumb menus represent the path a user takes to get to a page through a trail of links, making it easy to navigate backward and forward. It also helps users (and search engines) understand the page’s location within the site’s hierarchy. The feminine products maker LOLA uses a breadcrumb navigation bar to help visitors find the products they’re looking for and understand what category they fit under.

Implement internal linking
Internal links help users discover related content, keeping them engaged on your website for longer. They also help your SEO, so search engines understand your site structure.
A good internal linking strategy helps avoid orphan pages, which are pages with no links to or from them. Users and search engines can easily miss these pages, so the best practice is to have as few orphan pages as possible. You can check for orphan pages in Google Search Console or with a site crawler like Screaming Frog.
Create a sitemap
There are two types of sitemaps. An XML sitemap is a file that lists a website’s important pages in .xml format, letting search engines crawl and index them effectively. An HTML sitemap is a web page with clickable links that give users an easy-to-navigate overview of the site’s sections and pages. Both provide a clear and accessible view of the site’s organization.
Website structure FAQ
What are the four types of website design structures?
The four types of website structures are hierarchical, matrix, database, and sequential.
What is the basic structure of every website?
The basic structure of every website includes a homepage, navigation menu (header and footer), and individual pages.
How do you organize a website?
To organize a website, first decide which site structure best suits your content. Then, create well-defined categories and subcategories, grouping related content together with contextual links. Make sure the site is easy to navigate and access information through, and tie it together with cohesive design elements.
If Shopify is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
