Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
Los Angeles, California is home to over 3.5 million people across 15 districts.
Its government entity, the City of Los Angeles, is led by Mayor-Council-Commission form of government and comprises 44 departments and bureaus. Today, the City employs more than 45,000 people across a wide range of sectors.
As a governing body, the City is invested in creating a high-performing workforce that can support and run its local agencies. The Personnel Department is at the center of this effort, and its 600 employees are spread across 16 divisions to manage everything from the recruitment and selection of candidates for the city’s public safety departments to maintaining the safety and wellness of its employees.
In order to effectively tackle its mission to employ, develop, and engage a dynamic City workforce, the department needed to redesign its website to make it more functional, user-friendly, and accessible to its constituents. To learn more about the local government’s digital needs, criteria for its new website, and future web plans, we caught up with some of the department’s design, marketing, and IT staff to get the full rundown.
Kicking off a redesign that would help the department deliver more user-friendly web experiences
As a repository of critical information, the Personnel Department’s website was in need of a revamp to more seamlessly connect the people of LA to jobs and resources. “There was a ton of information available on the website, and we asked ourselves: can we reformat or reorganize it in such a way that would make it easier for constituents to access this information?” Rommel Rufon, the department’s Sr. Systems Analyst II, explains. That’s when Systems Analyst Arin Abedian got involved, tasked with redesigning the Personnel Department website.
“The Personnel Department website houses content for 16 different divisions — in addition to job listings for the city — which means there are several pages and an enormous amount of information we’re responsible for,” Arin explains. As a result, he began exploring solutions that could handle the City’s unique web needs ahead of the redesign. After coming across Webflow and attending Webflow Conf, he was drawn to the ability to redesign the site without writing code.
The IT and broader team had a number of criteria it needed in a web platform in order to move away from the department’s hardcoded site, including:
- A solution that offered enterprise-grade security and didn’t rely on vulnerable plugins to achieve certain use cases
- The ability to fully customize the website to support unique business needs, like hosting a jobs database
- The ability to tackle web tickets faster and provide non-technical employees with more ownership over the website
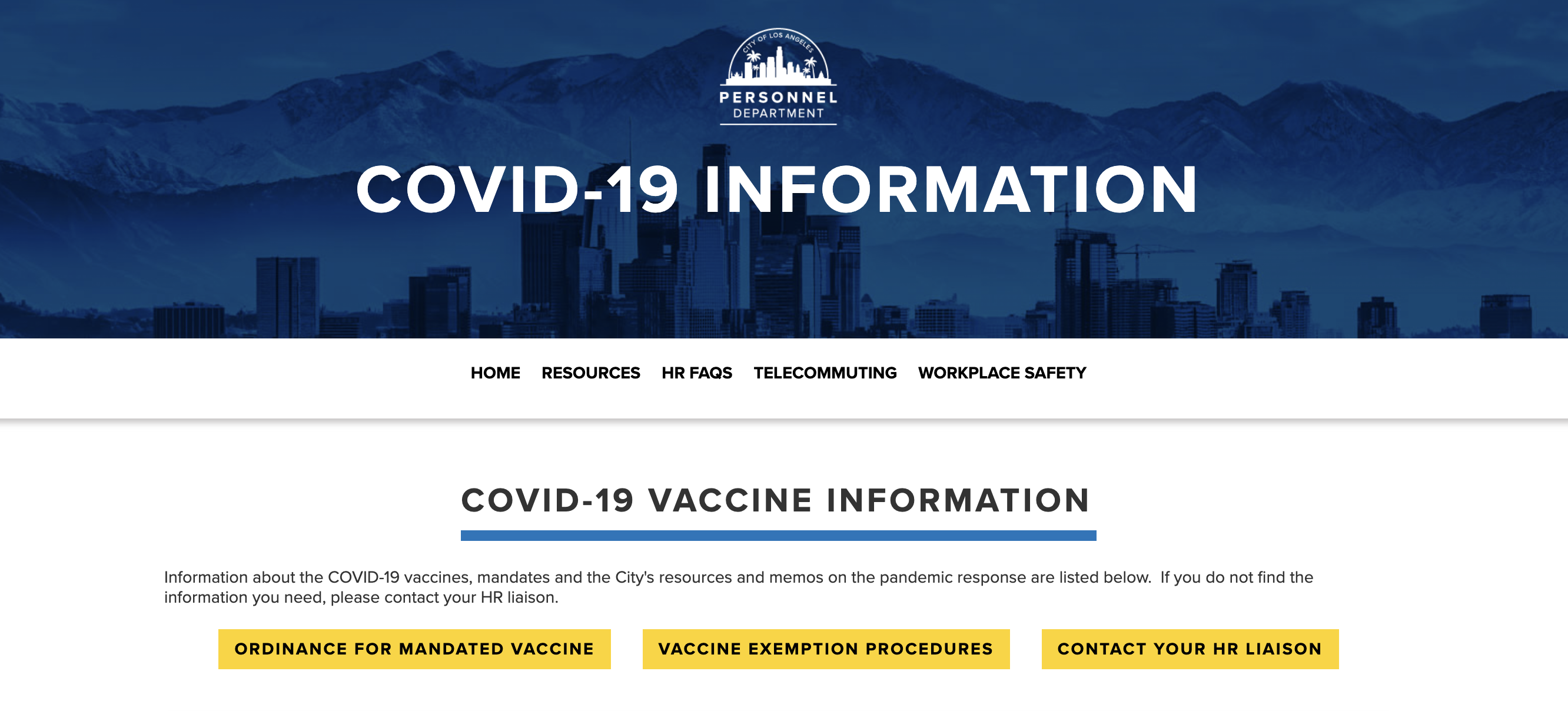
After fulfilling these requirements, along with the programmer-friendly Editor, ability to export clean, semantic code, and the ability to help the department maintain ADA compliance standards, the City of LA’s Personnel Department decided to proceed with its website redesign using Webflow. And to get started, Arin was tasked with building a page with critical COVID-19 vaccination information, which he was able to launch in just two days.

How the Personnel Department stands up public safety sites to drive recruitment efforts
One of the divisions under the Personnel Department is Public Safety, which manages the recruitment and selection of candidates for the Los Angeles Police Department (LAPD) and the Los Angeles Fire Department (LAFD). Both entities have standalone recruitment websites that also fall under the Personnel Department’s domain — meaning Arin’s team needed to update and maintain these websites, as well.
Margaret Correa, lead designer, was responsible for the first LAPD recruitment site and recounts some of the core issues she faced updating the site, such as difficulty even implementing color or buttons. “I had to file a ticket for any simple site change, and I was limited in what colors I could use for the site.” She explained that even though tickets would sometimes get escalated, the IT team had so many competing requests that made it difficult to get web updates prioritized quickly.
Eventually, the IT department became overwhelmed with minor, ad-hoc web requests and no longer had sufficient resources to continue supporting them. To move forward, they proposed two options: change how the website works or transition its ownership away from the IT department.
Putting the keys in designers’ hands so they can work autonomously
The LAPD website is updated daily, and Margaret — functioning essentially as the site’s primary owner — wanted to find a solution that best fit her and the department’s needs. After learning about Webflow from Arin, she discovered how it could help her quickly implement site changes, ensure the site’s design remained on brand, and incorporate custom design elements — tasks that typically created backlogs and negatively impacted the overall web design process. “Being able to change things on the fly — whether its color, photos, animations — is a dream for us,” Margaret explains. Arin seconded this sentiment, detailing how Margaret is no longer simply a designer, but also playing the role of a visual developer, owning the end-to-end website experiences — from design to launch.
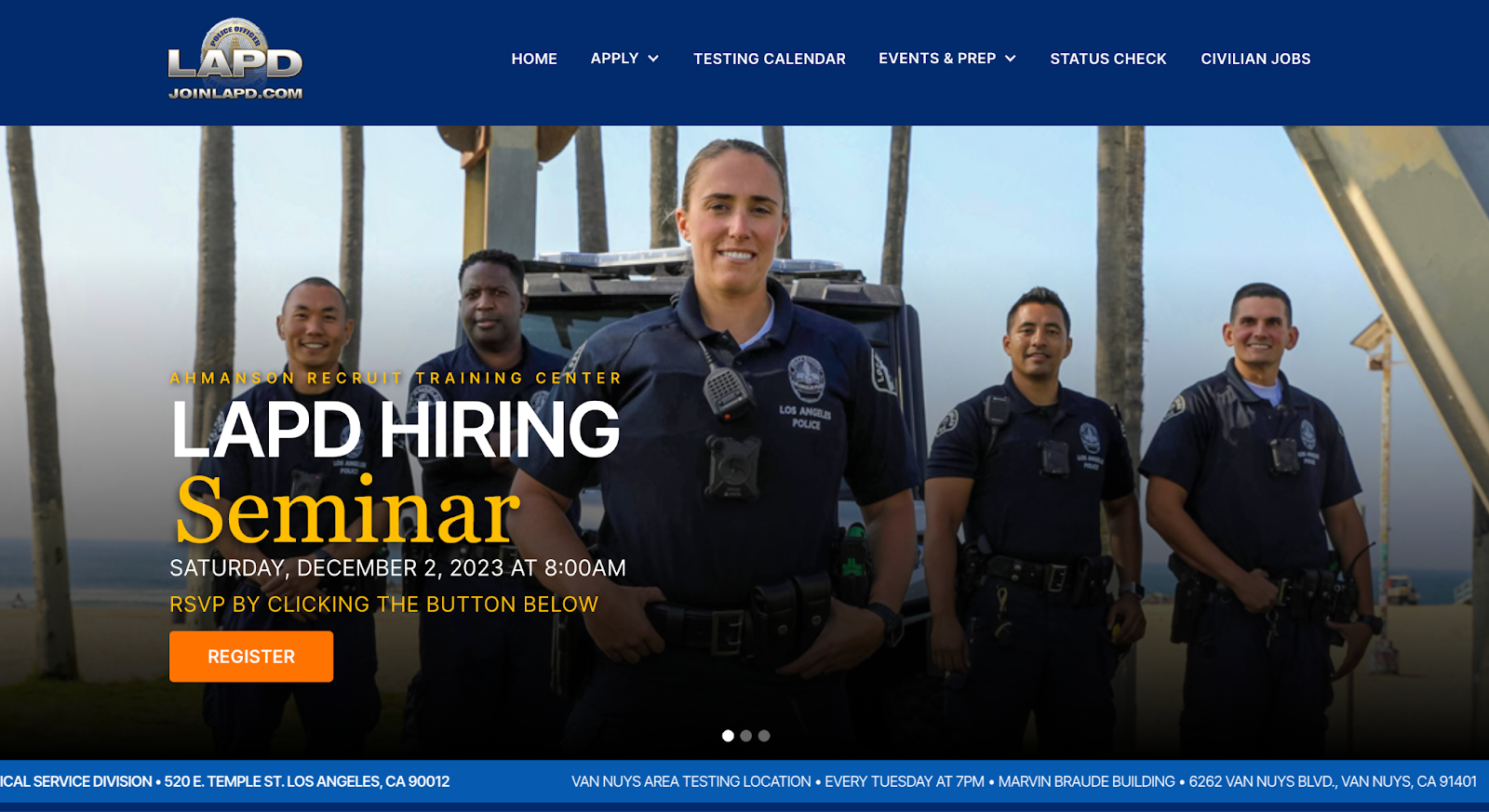
With the power of Webflow, Margaret and her team were able to redesign and launch the Join LAPD site with limited IT involvement, and now, they can easily manage and update it autonomously.
“Giving our designers the freedom to manage web content themselves is a huge time saver for our broader IT team. We can refocus on high priority work, while stepping in on occasion for more technical backend assistance.” — Arin Abedian, Systems Analyst
Looking ahead, the team is currently in the process of expanding their Webflow footprint and are in the process of redesigning the Join LAFD website.

Bridging the gap between constituents, City employees, and local government
As a local government, the ability to quickly disseminate information is paramount. Whether it’s essential guidelines regarding public health crises, posting job opportunities, or providing City employees with HR resources, the government and its agencies are responsible for making information accessible. That’s why the ability to use a web platform like Webflow has significantly transformed how the City of LA operates. It has empowered its web teams to work autonomously and quickly, eliminating web backlogs and making timely information readily available.
The team has since been able to break free of silos and prioritize high-impact work, ensuring the city’s constituents and employees are always presented with the most up-to-date information, resources, opportunities, and policies.
To learn more about how Webflow can help transform your team and website, get in touch with our team.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
