Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
Launch new web pages faster by safely bringing more of your marketing and design team into Webflow, without sacrificing quality control.
In 2024, the website is mission critical to driving growth, evangelizing your brand, and converting leads into revenue-generating customers. While this increased focus on the success of the website has positively impacted the business outcomes for many organizations across the globe, there are still significant industry-wide challenges that stand in the way of marketing teams that own these website initiatives.
In our 2024 State of the Website report that surveyed 500 marketing leaders across the United States and Canada, we identified a number of challenges facing today’s marketing teams:
The report uncovered just how painful it is for marketing teams to move quickly to deliver campaigns on time, as a large team, without breaking the website. Marketers are searching for more autonomy to quickly get new ideas, campaigns, events, experiments, and products out to market, but they lack the tools to do so on their own. Designers and developers want to enable teammates to safely contribute to the website, but they’re worried about quality control and protecting web properties from issues and mistakes.
At Webflow, we’re taking a new approach when it comes to the tradeoff between speed-to-market and quality control for professional web teams — why not have both?
Today, we’re introducing two exciting releases for Webflow Enterprise customers and Partners to do just that:
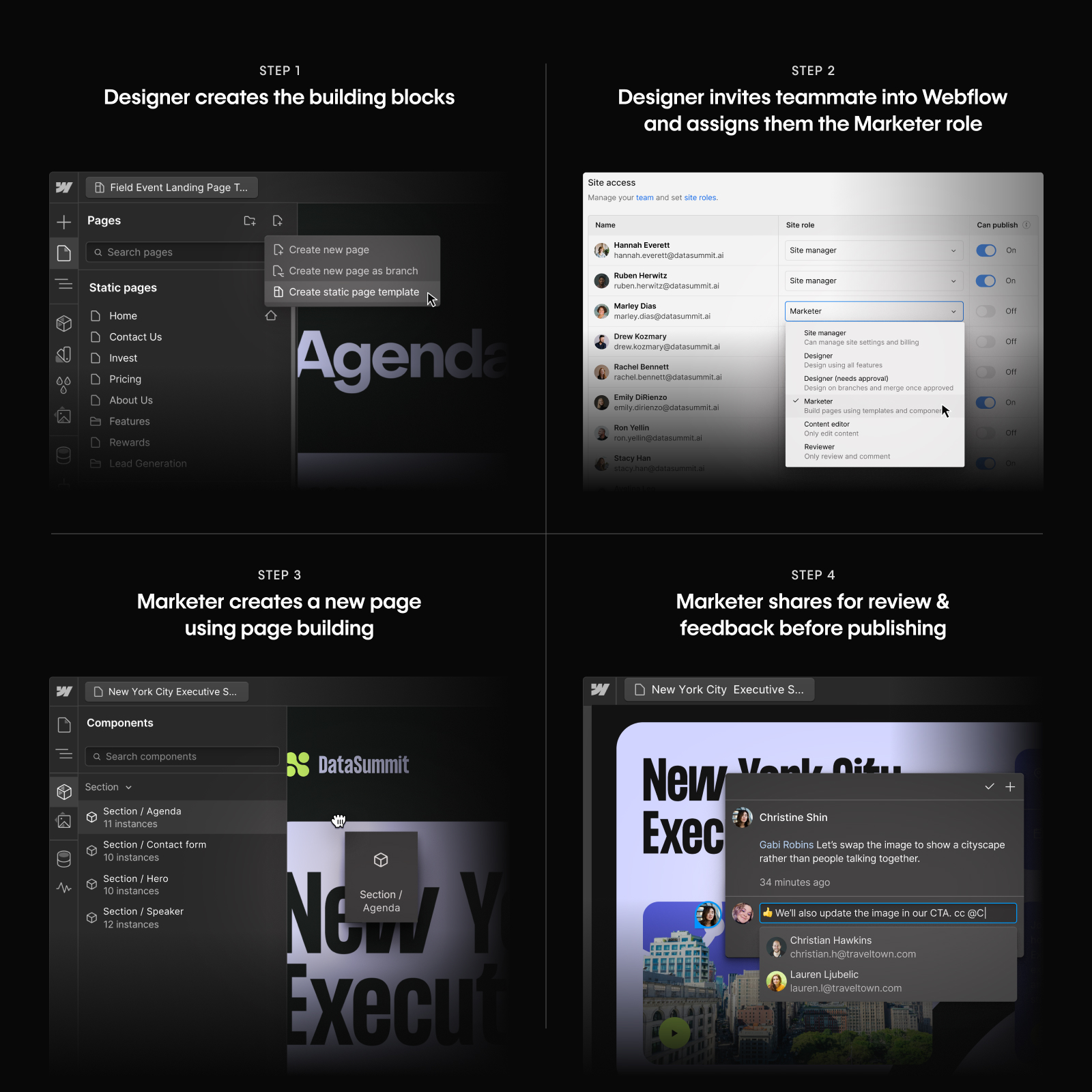
- Page building: improve speed-to-market for marketing teams. With page building, now you can empower marketers or clients with a drag-and-drop experience in Webflow which allows them to quickly and safely build brand-consistent landing pages on their own with designer-approved building blocks.
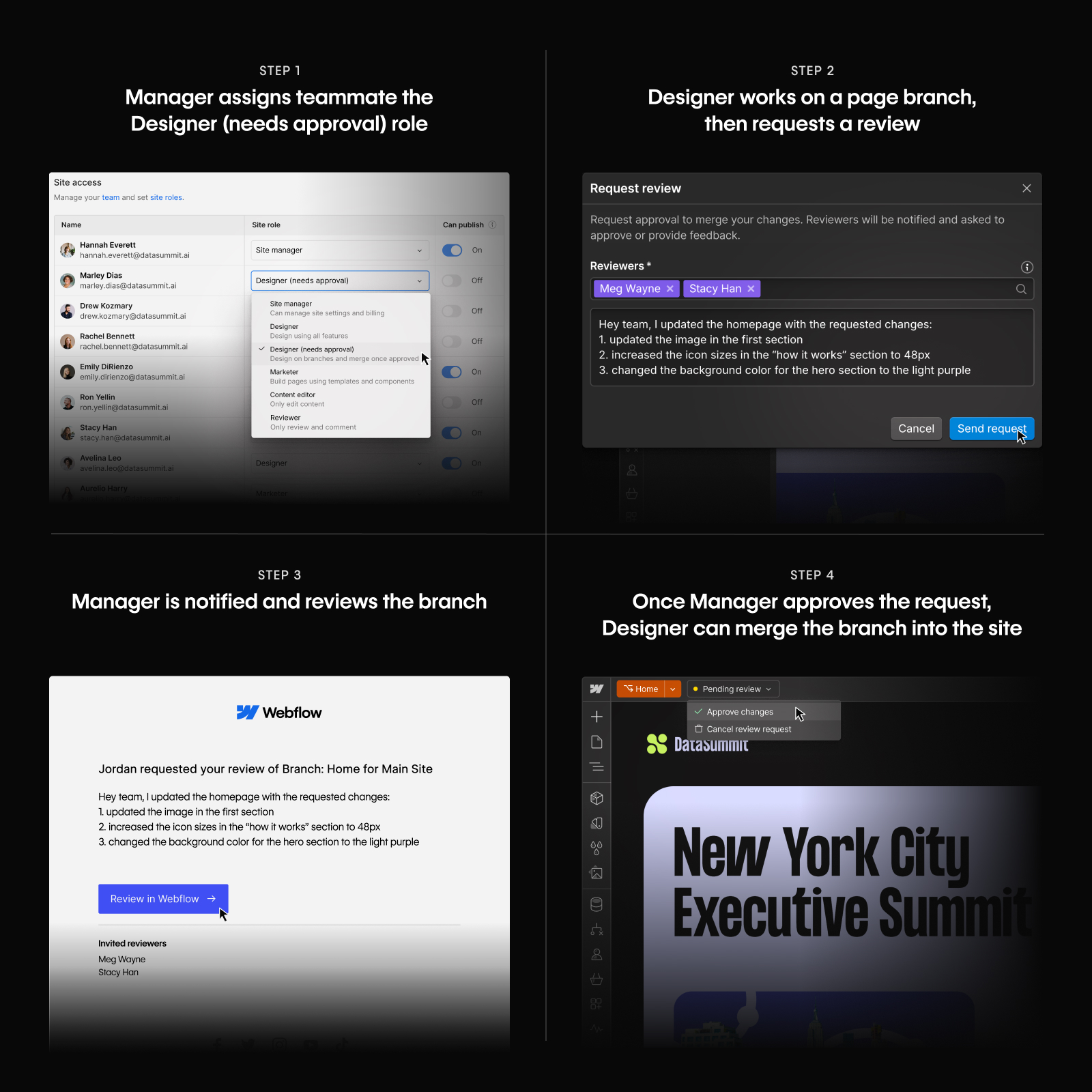
- Design approvals: stronger quality control guardrails for design teams. With design approvals, you can ensure that proposed changes to the site are reviewed and approved by the right stakeholder.
Page building: improve speed-to-market for marketing teams
The ability to quickly get new campaigns, experiments, and products out to your audience is table stakes in today’s digital age. Over the past while we’ve shipped a number of capabilities in Webflow that have helped organizations like Dropbox Sign ship web pages 4x faster – the ability to have multiple designers working in parallel, being able to share feedback directly in the Designer, and sharing your design system across multiple sites to speed up builds. But there’s even more we can do here.
With page building, marketers and less-technical teammates will be able to leverage designer-approved building blocks to quickly self-serve their own landing pages.
Let’s walk through the page building workflow at a high level, starring a Designer and their Marketer teammate who needs a new landing page for an upcoming event:

Page building is rolling out today to Webflow Enterprise customers and Partners, and will be available for all customers later this year.
What page building unlocks
Designers, developers, and partners will be able to:
- Maintain control over the design system and building blocks – page templates and components – that marketers and clients leverage to safely self-serve their own landing pages.
- Spend more time working on large, strategic projects that require greater expertise – site rebrand, new home page, etc. – and less time on basic landing page work.
- Invite additional teammates into Webflow to contribute to the site with peace of mind knowing they’ll be able to construct their own landing pages without breaking the site or deviating from the core design system.
Marketers and clients will be able to:
- Increase the speed with which they can execute on campaigns, events, product releases, and more.
- Work with more autonomy within the guardrails that designers, developers, and partners have set up for them.
- Build with confidence in a drag-and-drop experience where they don’t have to worry about whether they’re going to break the site designs.
“With page building, our web design team gets to control the building blocks and our marketers get a drag-and-drop interface to help them run campaigns faster with more autonomy, which will ultimately give our web team a lot of time back.”
Marius Jurtz, Web Design Lead @ MURAL
Learn more about how page building works and get in touch with our sales team to get started today.
Design approvals: stronger quality control guardrails for design teams
Over the past few years, we’ve been investing heavily in enterprise-grade workflows that add guardrails and quality control steps for larger teams to protect the production site. From publishing workflows that provide visibility into the proposed changes across staging and production, to site-specific access that allows you to control which sites teammates can access, down to the Site Activity log that tracks the what, when, and who for important changes made to the site.
But we’re not stopping there. With design approvals, you’ll be able to ensure that proposed changes to the site are reviewed and approved by the right stakeholders. Let’s take a look at how design approvals work in Webflow:

Design approvals is rolling out today to Webflow Enterprise customers and Partners.
The power of design approvals
Design approvals is another important step as we continue to invest in quality control guardrails in Webflow for large teams. This new workflow enables you to reduce the risk of unapproved changes going live to the site, grow your design team safely by designating that specific users require approval before changes can be merged into the site, allowing you to further protect your production site.
“Streamlining our proofing and approval process has been a key priority for us because we have a large team working in Webflow that includes designers, marketers, content editors, and marketing leadership. The ability to review and approve pages before they go live means no more last-minute surprises when a page is launched, and gives us peace of mind knowing that nothing goes live without a final sign-off.”
Laura Barker, Creative Director @ Sojern
You may be thinking — what if I want to leverage this workflow without assigning someone the designer (needs approval) role? We’ve got you covered. Teammates with other roles in Webflow can also request reviews from other users – so someone with a designer, marketer, or content editor role can also request a review of a page branch from a teammate or stakeholder.
Note: You’ll also notice that we’ve simplified the names of the different site roles offered in Webflow for all customers. Nothing about the capabilities of those roles has changed, just the names to make them easier to understand.
Learn more about how design approvals works and get in touch with our sales team to get started today.
What’s next for teams working in Webflow
Today’s release is an important milestone as we continue to empower marketing organizations to move faster to capture more growth, as large teams, while protecting the production site. But we have so much more in the works! Next we’ll shift our focus to:
- Personalization and Optimization. You may have seen earlier this year that Webflow acquired Intellimize to unlock AI-driven website optimization for our customers. We’re working to bring the power of A/B testing, AI-driven website personalization, landing page optimization, and more to you all natively in Webflow.
- CMS approvals. Design approvals is just the first step when it comes to approval workflows in Webflow. We’re working on bringing similar approvals workflows to content teams with CMS approvals, as well as additional enhancements to make design approvals even better.
- AI Design Assistant. We’re working on AI capabilities that will allow you to accelerate the process of building websites and improve speed-to-market for design teams – keep an eye out for updates soon.
- Custom roles & granular access controls. We’re working on custom roles so that you can tailor roles in Webflow to your team’s needs, as well as granular access controls to control which users have access to things like individual CMS collections and locales.
We’re excited about what today’s release will do for your workflows and look forward to continuing to improve how teams build in Webflow. Join us on September 12 for a webinar that will dive deeper into what released today and how you can set your team up for success, as well as what we’re working on next!
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
