Our view at Stack - our team love using Miro as an online workspace for innovation, enabling distributed teams to dream, design, and build together. With a full set of collaboration capabilities, it simplifies cross-functional teamwork, meetings, and workshops. Create concepts, map user stories, and conduct roadmap planning in real-time.
If you are a UX designer or aspiring to be one, you probably know all about website wireframing. When designing digital experiences, wireframing will be an essential part of your work.
Think of all the great digital products we love and can’t live without: they first gained life through wireframing. How? Website wireframing is one of the easiest and cheapest ways to start working on visuals and iterate the design of a website, making it indispensable for product planning and gaining customer insights.
This blog post will cover everything about website wireframing design, including how to build one using Miro’s website wireframing template. By the end of this article, we hope you’ll have the necessary tools to build awesome digital products.
Keep reading to know more about website wireframing design and how Miro can help you become a great UX designer.
You can also check out Miro’s other wireframe templates to quickly get started on your design.
What is a website wireframe?
Website wireframes are the representation of the structure of the website you are developing or building. Wireframes are all about your website’s layout and usability, and are helpful when determining how your customer will interact with your service or product.
One of the main advantages of a website wireframe is that you can create your customer experience and test and iterate it quickly at this early stage of product development. At a later stage, you can finally add rich content and robust design features to your website. To start wireframing, you don’t need many resources or expensive software. You can even sketch a website wireframe on a piece of paper if you wish.
When does one need to design a website wireframe?
When you develop digital experiences, there are a few steps to get you to your final product or service. The website wireframe comes into play at a very early stage of the website design process, when you are still exploring the possible customer journeys and your product’s life cycle. At this point, designers will use website wireframes to test the product or service scope, ideate innovative ways to solve any customer-facing issues, and create layouts to meet the organization’s business goals while keeping in mind a human-centered design.
Note: It’s important to know that depending on the level of detail you want your website wireframe to have, it will look different.
Learn more about Miro
Why is website wireframing important?
Human-centered design is one of the core practices when building successful digital products or services. Look at well-known digital brands and giant tech companies (you know which ones we’re talking about). They are all customer-oriented and have a user-friendly design. This approach is long proven to be more engaging and, consequently, reach higher conversion rates.
For any digital product, it’s necessary to design a website wireframe to achieve this level of adoption and usability. Wireframing allows teams to allocate resources wisely, providing more flexibility in ideation and planning. You can quickly test and iterate your website’s functionalities and user flows when wireframing, keeping ahead in this competitive market landscape.
In short, website wireframing is essential because it gives you insights into your digital product without wasting a lot of time or resources.
How to build a website wireframe
In order to map the main components of your website, split your website wireframe into three main blocks:
- Information architecture
- Navigation structure
- Layout design
Website wireframe information architecture design
Here you can organize the content and design by allocating placeholders for each. This way, you will focus on the usability and layout of your website or service.
At this stage, you can think about the logical relationships between functions, how you want to guide your customer through your website, and what kind of information architecture makes sense for your business or organization.
Ask yourself:
- What kind of narrative do I want to have? Is my website more instructional or inspirational?
- Do I want people to navigate through the website in sequential order? Or do I want them to have a different user flow?
- What kind of experience do I want my customers to have?
Website wireframe navigation structure design
Once you set your website’s information architecture, it’s time to think about the navigation structure, or where you connect the dots. The navigation structure will influence how users will navigate your website, how they will find information, and how they can perform actions when needed. It’s also on this step that you think about the categorisation, features, and buttons.
Ask yourself:
- What are the navigation patterns? Are users finding what they are looking for?
- What are the navigation interactions? How are users performing actions on your website? Are buttons rightly placed? Are CTAs clear?
Website wireframe layout design
When it comes to the design stage, it’s important to keep it practical and straightforward. Website wireframes pave the way; they lay the foundational structure of your website, so details such as typography should be left out. Wireframing is all about designing the layout of your website: how is your website’s general distribution of space, and how information architecture and navigation will come together visually.
Ask yourself:
- Is your layout design facilitating the user customer journey? Is it helpful? Is it clear?
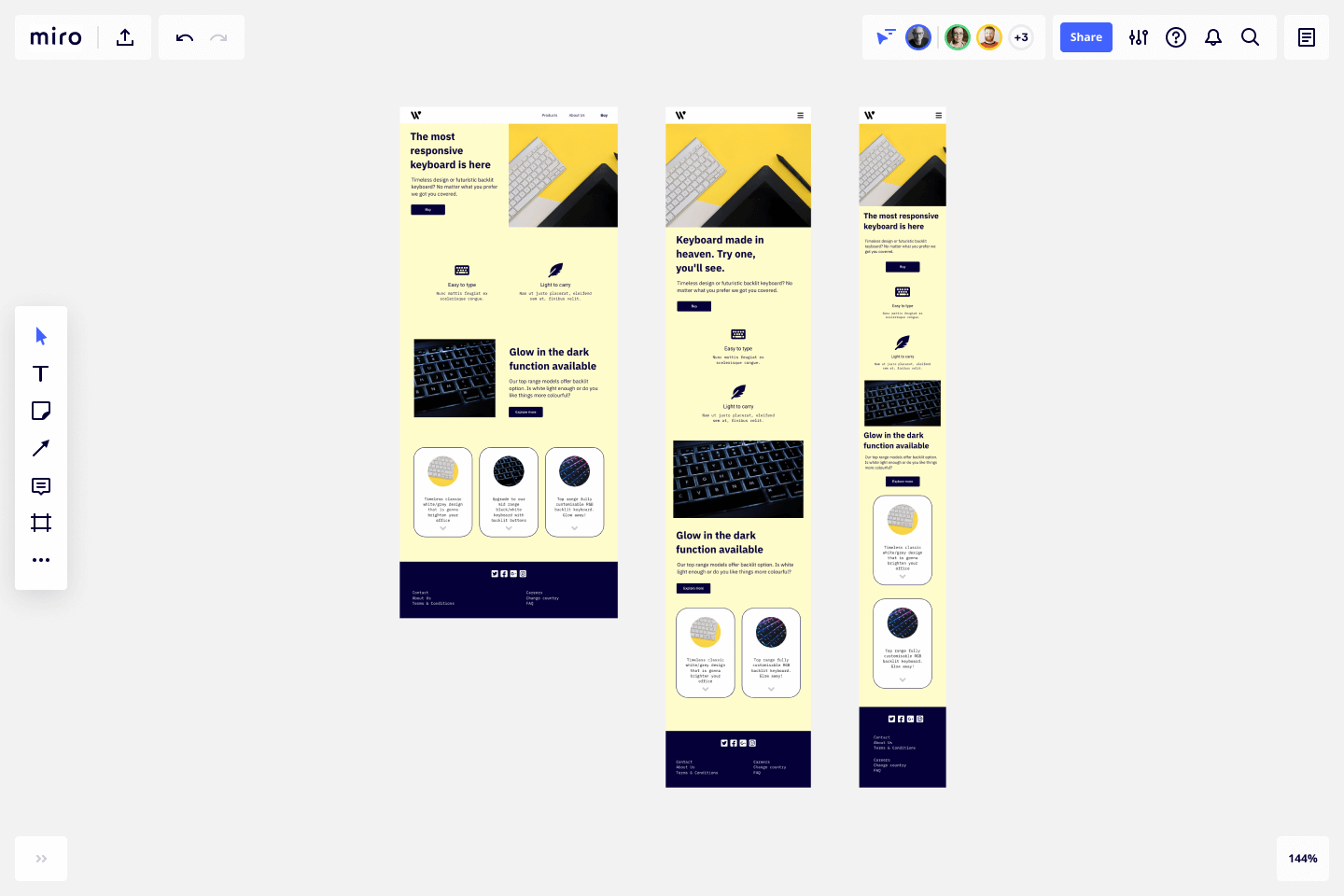
Examples of website wireframes in Miro
The website wireframe template in Miro is a low-fidelity wireframe. It doesn’t contain very detailed information, and designers often use it at an earlier stage of the design process. Low-fidelity website wireframes don’t have rich content/copy and complex designs. Remember that the wireframe’s design serves to conceptualize the website with a customer-led approach without getting into many development details.

Suppose you’d like to build your website wireframe from scratch. In that case, Miro also offers you a UI Component Library that enables you to create more simple low-fidelity wireframes of website pages and product screens in just a few minutes, even if you don’t have much design experience.
This UI Component Library is perfect for marketers or product managers to use in presentations and feedback rounds.
[embedded content]
We hope you will be able to create exceptional digital experiences with those tips, and if you feel like it, you can share them with us by submitting your website wireframe in our Miroverse community.
Ready to start wireframing? Here’s our Wireframe template
If Miro is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
