Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
Search engines can’t interpret everything on their own — sometimes, they need help.
Adding schema markup to a page is like sticking labels to your content to identify essential features such as an article title, product price, or business location. Done correctly, schema markup gives search engines the information they need to deliver better search results.
While seemingly complex, you can create schema markup after learning just a few fundamentals and best practices. With these basics in mind, you’ll be well on your way to climbing the search results page.
Why is schema markup important for SEO?
Schema markup, also known as structured data, helps search engines better understand your content. Detailed schema markup helps search engines use this information to share rich results for their users on search result pages (SERPs). These rich results include more features, such as reviews, prices, and images, and they have a better click-through rate (CTR). As your CTR increases, your website earns higher search ranks — so having the right schema markup significantly impacts your SEO.
Common schema markup types
When you implement schema markup on your page, you’re labeling content using a consolidated library of item properties from Schema.org. Google, Microsoft, Yahoo, and Yandex cooperatively developed the library to establish a unified vocabulary they could all use to interpret content and improve search results.
There are 1,476 item properties available on Schema.org, including “aggregateRating,” “image,” and “price.” They’re organized into primary types, such as CreativeWork, Event, and Product. Then, they’re further separated into subtypes, like Article, Festival, and Vehicle.
Some subtypes are associated with more than one primary type. For example, LocalBusiness has its own set of properties, but it also supports everything from Place and Organization, the two primary types it falls under.
Business websites use different schema types depending on the services and products they offer and how they describe them. Here are the most commonly used types of schema, along with a few suggestions for item properties to use from them:
- Organization — A primary type for institutions like businesses, schools, or clubs.
- Common properties:
- telephone
- address
- url
- Common properties:
- LocalBusiness — A subtype of Place and Organization for places of business, such as a bank or restaurant.
- Common properties:
- openingHours
- priceRange
- address
- Common properties:
- Review — A subtype of CreativeWork for critical reviews of movies, books, or restaurants.
- Common properties:
- reviewRating
- reviewBody
- positiveNotes
- Common properties:
- Article — A subtype of CreativeWork for published writings, such as blog posts or news articles.
- Common properties:
- speakable
- wordCount
- articleBody
- Common properties:
- Product — A primary type for products and services, such as guitars, hats, or car rentals.
- Common properties:
- aggregateRating
- color
- size
- Common properties:
- Event — A primary type for events like concerts, debates, and festivals.
- Common properties:
- aggregateRating
- about
- location
- Common properties:
How does schema markup work?
There are three popular formats for implementing schema markup: JSON-LD, Microdata, and RDFa. Other formats exist, like PageMaps, but search engines only use these three to generate rich results. Each format has pros and cons, but JSON-LD scales the best, making it excellent for large-scale SEO projects, where teams must apply structured data to hundreds or thousands of pages and product descriptions.
JSON-LD
The JSON-LD format involves placing a script tag in your page’s head or body element. You fill the script with name:value pairs that identify the properties you want to use and their values. It’s the most common method because it’s easier to read. The HTML tags in the other two formats quickly complicate the code, making it difficult to find values when updating them.
Here’s how the structured data might look for a page selling a Gillo GT 25” recurve riser, a popular choice among professional archers:
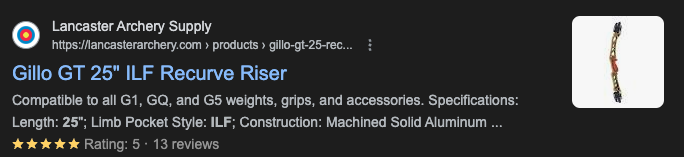
When Google pulls this structured data to create a rich result, it looks like this:

Microdata
Microdata and RDFa both use HTML attributes to label item properties. To use either, you’ll wrap everything on your page in
s that label the types you’re using, such as Product, Place, or Event. Then, you’ll use , tags to label individual strings. The difference between microdata and RDFa is the attributes they use. For example, microdata schema markup tags use “itemscope” and “itemtype” to reference the relevant types.
Resource Description Framework in Attributes (RDFa)
RDFa was a precursor to Microdata, so they function very similarly. You still use
and tags to label strings, but the attributes differ slightly from Microdata’s. For example, with RDFa, you use “property” instead of “itemprop.”
How to validate your schema markup
Before you launch a page with structured data, run it through a testing tool to ensure search engines can surface all the item properties you labeled. Here are the two most popular free validators available online.
Schema.org
The Schema.org validator performs a basic check on your code to ensure it runs. You can use it on a code snippet or live URL. To check a snippet, place your code on the left side and click the arrow near the bottom of the screen. The output appears on the right. If your code runs, the validator lists all the item properties it detected. If not, it shows you the errors it encountered.
Google’s rich results test
Google’s rich results test takes schema markup validation a step further. It can handle URLs or snippets just like Schema.org, and it checks the code to validate that it runs. Then, it also offers a preview showing how the content’s rich result might appear, and it gives recommendations for other properties to include.
5 schema markup best practices
To ensure your schema markup gets results, follow these five fundamental principles.
1. Select the appropriate schema types
Always choose the most applicable types to ensure you can access all the item properties you need. For example, using LocalBusiness gives you access to “openingHours” and “priceRange,” two options you don’t get from Organization or Place.
2. Keep your schema markup updated
If you change the content on a page, update the relevant schema markup, too. For example, if a product’s price changes, update its “price” property. If you don’t, the rich result won’t be accurate, leading to a poor user experience.
3. Stay informed about Google updates
Google occasionally updates its structured data guidelines to make new recommendations, so check back periodically. When they do, you’ll be the first to know and can optimize your content to get better rich results.
4. Validate
Google’s rich result tool provides all the testing features you need to ensure your structured data is working, comprehensive, and creates the best possible rich result. Add it to your SEO checklist so you remember to check every page before it goes out.
5. Use the JSON-LD format
JSON-LD is easier to read and update, making it the preferred schema markup format. It’s also what Google recommends, so it could play a part in search rankings in the future. Starting with the JSON-LD format primes you for that possibility and makes your markup more scalable.
Add schema markup to your website with Webflow
Adding schema markup is an excellent method for moving up the search results, and with the right tools, it’s a painless experience.
With the Webflow CMS, you can incorporate structured data by adding custom code to the
section using dynamic embeds, enabling you to scale schema markup across multiple pages. To learn more, check out our University tutorials or get started with Webflow today.If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
