Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!

Make your development processes more effective (and successful) by using an enterprise design system.
Whether working on design projects or marketing campaigns, switching between multiple platforms and applications is time-consuming, with lengthy learning curves and monthly subscriptions adding to the company bill.
With enterprise design systems, you can centralize all user interface and user experience (UI/UX) workflows and encourage organization-wide collaboration. Plus, you have a tool explicitly suited to your needs that’s ready to scale as the company grows.
Read on to understand how enterprise design systems work and empower your design team to reach its full potential.
What’s an enterprise design system?
An enterprise design system is a centralized design tool with prebuilt components (and guidelines for using them) that’s tailored to your organization’s needs. These systems help web developers and designers with comprehensive design principles and reusable components. Design systems also ensure consistency, efficiency, and scalability across a company’s digital touchpoints.
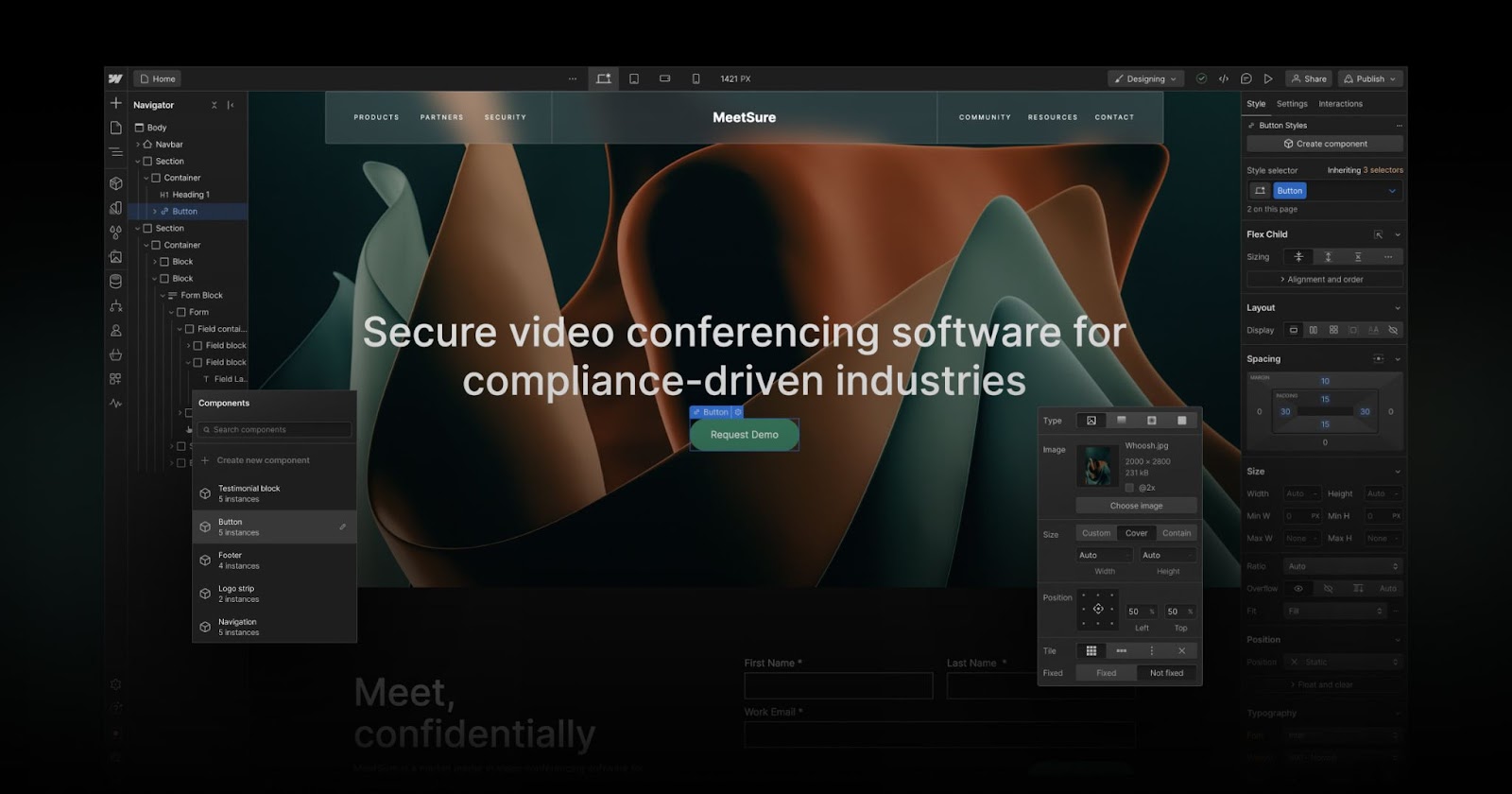
For example, a company’s web development team is tasked with creating a new navigation menu for their ecommerce platform. With an enterprise design system, the team can leverage prebuilt design patterns, UI components (like icons, buttons, forms), and style guidelines. The system ensures that the new menu feature aligns seamlessly with the organization’s existing digital interfaces.
Simultaneously, the design system provides the marketing team with a standardized set of branding elements, like color schemes, logos, and fonts. When creating promotional materials, such as advertising campaigns or social media content, the marketing team can use the enterprise design system to reinforce a recognizable brand identity across all touchpoints for employees and customers.
At their core, enterprise systems address the challenges of scaling design and marketing efforts within a large and complex organizational structure. They accomplish this by providing a shared understanding of the brand’s online identity, interactions, and user experience.
By streamlining design decisions and assets through a unified tool, in-house teams can build and upgrade digital platforms and products more efficiently. Not only does this enhance the end users’ experience, but it also improves collaboration among cross-functional teams.
Why you should use an enterprise design system
Enterprise design thinking provides many benefits that extend beyond design and development efficiency. Here are some of the most notable contributions to company success.
Rapid scalability and consistency
Enterprise design systems serve as blueprints for development and design tasks by allowing you to quickly and consistently reproduce specific components and patterns at scale. This is useful if you handle large-scale projects and want to simultaneously deploy products across various platforms.
Suppose a company launches a new feature across their web platform and mobile app. With a business design system, their design teams can use premade UI components like buttons, icons, and color schemes to replicate a consistent digital experience on both channels.
Resource optimization
Enterprise systems relieve the burden on design resources by providing a single source of reusable components. So your team can refer to a library of preapproved components instead of repeatedly creating navigation bars and designing buttons for each project. This way, you empower designers to invest their time and creativity in delivering higher-quality project solutions because they can focus on innovation and strategy rather than recreating common design elements.
Cross-functional communication
Design systems let you create an established design language for your organization’s visual and marketing requirements, like advertising campaigns, product packaging, and internal documentation. Nontechnical parties (high-level executives and third-party suppliers) can also associate a specific design language with your brand, which reduces misunderstanding and accelerates the project lifecycle.
Consider a cross-functional project involving web developers, UI/UX designers, and marketing professionals. In this scenario, a UI/UX design system serves as a shared reference point. When discussing a specific UI element, like menu-based icons, all parties apply the same design language, resulting in a unified and aligned brand vision.
What does an enterprise design system consist of?
While each design system differs according to the enterprise’s specific needs, here are some essential components:
- Component libraries. Component libraries, or design libraries, are repositories of reusable, modular design elements, like icons, buttons, and forms. A component library provides a resource bank of predesigned elements for developers and designers during the system-building process.
- Pattern libraries. These archives build on components and offer collections of tried-and-tested patterns, logical flows, and step-by-step guides to solve common UI problems and recreate webpages. A typical UI library includes navigation structures (menus, navbars), layouts (grids, sections), and interaction behaviors (heatmaps).
- Style guides. Style guides outline a brand’s rules and guidelines to maintain a consistent visual identity. They’re essential to any enterprise design system to clarify the proper implementation of design elements, such as logos, typography, and multimedia.
By incorporating these key elements into your design system, you can create a dedicated and consistent design philosophy for your organization.
Building an enterprise design system: 6 best practices
Developing a robust enterprise design system requires careful implementation and strategy. By following these six steps, you can create a flexible and scalable system, regardless of your team’s size.
1. Review current style guides
Before building the actual design system, review your brand’s existing style guides. This ensures a smooth transition from your current system and that your new one aligns with the company’s established design language.
For example, you may have specific color schemes or fonts. Note the hex codes, font spacing, and other design specifications to transfer to the new system. The aim is to enhance, and not deviate from, your core visual identity.
2. Assess existing user interfaces
Identify patterns, inconsistencies, and improvement areas in your UI’s existing designs. This will help you decide what to retain and refine, as well as new elements to introduce. It’s also wise to remove unnecessary clutter and keep the essential components that address real-world needs.
Consider performing a UI audit to reveal inconsistencies in icon styles across webpages. Based on this report, your new design system can introduce standardized icon elements to help improve consistency and functionality.
3. Establish your design language
Define a set of design principles — including visual elements like color combinations, typography, and iconography — to establish a recognizable aesthetic.
For example, you may decide to use dark emerald green (hex code #27592D) and the Roboto font in its condensed variation. Designers rely on these guidelines to create an enterprise design network of components and patterns that complement your company’s overall design language.
4. Build a library of components and patterns
Create an extensive UI kit of reusable and modular design components, including navigation bars, icons, and grids. A well-organized collection of design elements with a naming or numbering system allows cross-functional teams to quickly find and implement components across projects.
A common pattern, for instance, is dropdown menus. Having a ready-made template with numbered, predesigned components (such as “blue navbar #12” or “menu icon #3”) lets you combine designs for different screens and online channels. This type of design library improves your flexibility and scalability.
5. Set governance guidelines
There are three typical governance models for a design system: solitary, centralized, and federated. Each type offers a distinct approach to decision-making and role management within the development and design process:
- Solitary. Decision-making resides with a single entity or small group, like a project manager or suite of high-level executives, who can make decisions independently without collaboration or input from other teams.
- Centralized. A dedicated department or UI/UX design team controls decisions, with room for collaboration and input from other departments, ensuring cross-functional involvement.
- Federated. This model distributes decision-making authority across multiple teams and entities within the organization, giving several departments control over different design processes.
These governance guidelines prevent conflict, fragmentation, and organizational silos. With a shared understanding of roles, you can ensure updates are intentional and consistent and align with the company’s overarching design strategy.
6. Define usage protocols
The last step in building an enterprise design system is defining how teams should integrate it into their tasks and projects. Straightforward usage protocols empower development and design teams to leverage the system and collaborate effectively.
Using clear documentation and guidelines helps minimize errors in implementation. You can also provide guidance on customizing styles within the system’s parameters so teams can deviate without compromising the core design language.
For example, designers must adjust components for different screen sizes and devices. With the proper protocols, your teams have guidance in every situation, which empowers them to use the design system to its full potential.
Enterprise design system challenges
Introducing a new system into your existing business process takes time and patience, but being aware of challenges from the onset helps you take proactive measures to ensure successful implementation. Here are a few obstacles to look out for.
Resistance to change
Introducing changes to your current design system and workflows can lead to resistance among employees, who may need help adopting new processes and technologies.
Ignoring team member needs will likely cause confusion, decreased productivity, and a reduced return on investment. To overcome this, highlight the new system’s benefits and give employees time and space to get familiar with it. You might host workshops and weekly check-ins to demonstrate usage and address common issues.
Managerial commitment
Successfully implementing a new design system requires the full backing of top-level management. To secure support, ensure judicious resource allocation, competent leadership, and long-term returns. Without this commitment, you may lack the necessary funding and resources to achieve your goals.
Ineffective training
Inadequate training can lead to errors, inefficiencies, and a slow transition to the new design system, regardless of how open employees are to change.
To orient your team, you must balance the necessary training while minimizing disruption to daily operations. Consider breaking the onboarding into smaller, more manageable chunks — gather team leaders, provide system demonstrations, and ask them to pass the information on to their departments. At this stage, effective employee management accelerates the adoption process.
Data migration and integration
Migrating existing data and project management workflows from a legacy system to a new system is challenging — incompatibility issues, quality concerns, and real-time integration are significant risks.
For example, healthcare providers can face challenges transferring patient data, such as test results and treatment plans, from legacy systems. Manually relocating this information may introduce human error and lead to inadequate data migration and integration. This could result in incomplete profiles, putting patients at risk for insufficient care.
Innovation meets integration with Webflow
Enterprise design systems aren’t without their challenges, but having a ready-made platform makes the building process quicker and integration straightforward. Webflow Enterprise allows you to navigate the obstacles of introducing new design systems while offering innovative and practical solutions to building unique websites — without writing code.
Whether you want to build design systems from scratch or clone existing platforms, Webflow gives you a head start and reduces the learning curve for in-house design and marketing teams. Start creating the perfect design system for your organization, delivering high-quality content, and growing your business with Webflow.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.