Our view at Stack - Semrush is a power-packed toolkit for digital marketing. Covers SEO, digital ads, market research, content, and social media. Keyword intel, real-time data, and 500+ integrations.
Try these marketing automation tools to streamline your workflows, get better results, and save time.
If Semrush is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.




![Download Now: 150+ Content Creation Templates [Free Kit]](https://softwarestack.tech/wp-content/uploads/2024/03/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)










































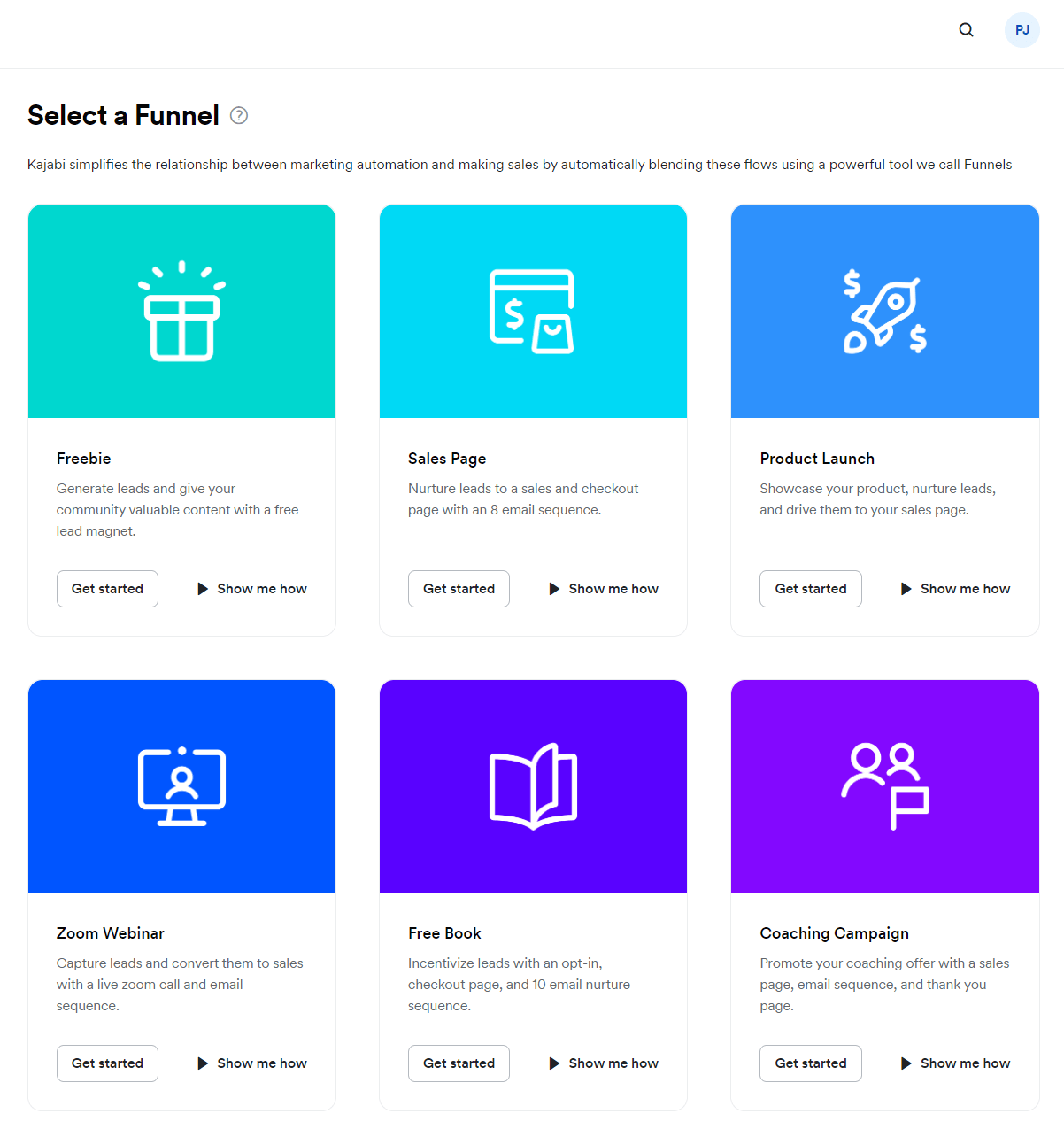
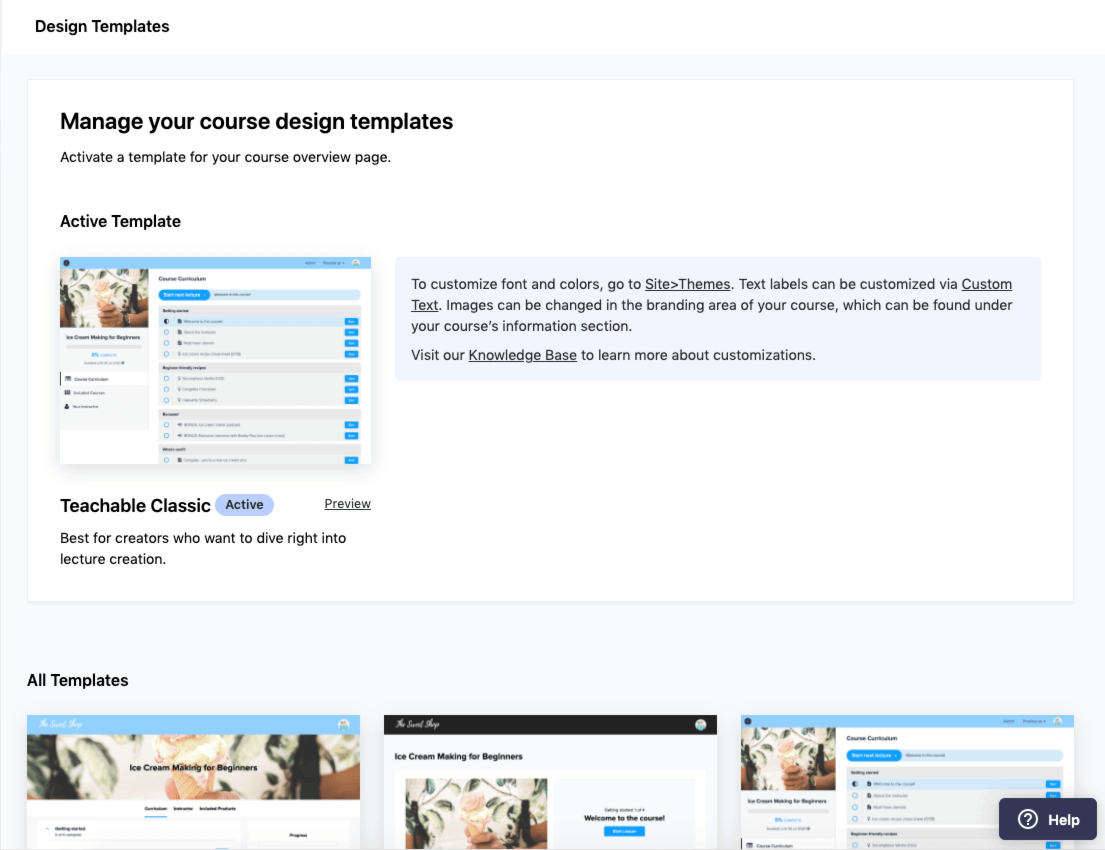
 Disclosure: Information on pricing, customer support, and customization options comes from public-facing pages on the Kajabi and Teachable websites. Some features mentioned in this review may only be available if you purchase a top-tier paid plan.
Disclosure: Information on pricing, customer support, and customization options comes from public-facing pages on the Kajabi and Teachable websites. Some features mentioned in this review may only be available if you purchase a top-tier paid plan. but no free plans. If you like the platform and want to keep using it after the trial expires, you must sign up for a Kajabi subscription.
but no free plans. If you like the platform and want to keep using it after the trial expires, you must sign up for a Kajabi subscription.

 Read Kajabi vs. LearnWorlds to see how Kajabi stacks up against our top choice for eLearning software.
Read Kajabi vs. LearnWorlds to see how Kajabi stacks up against our top choice for eLearning software.














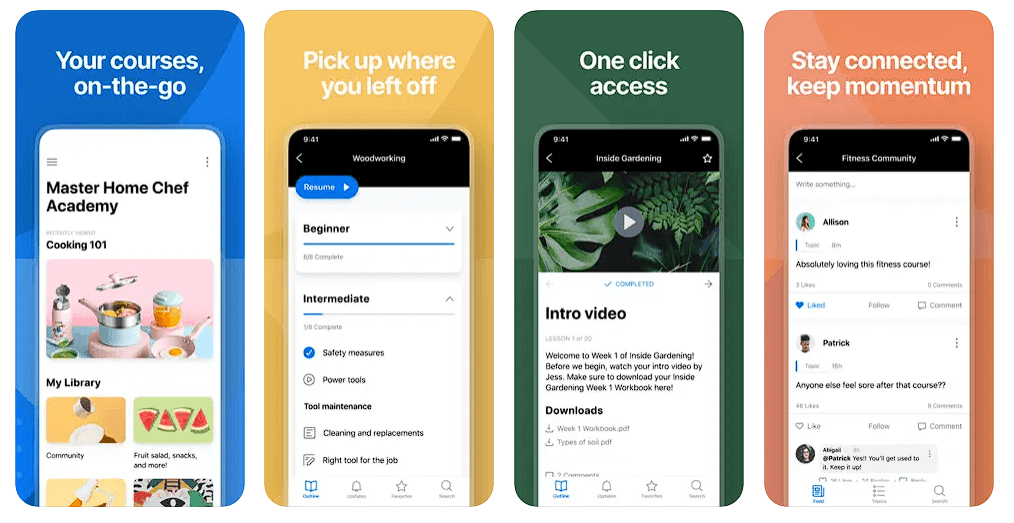
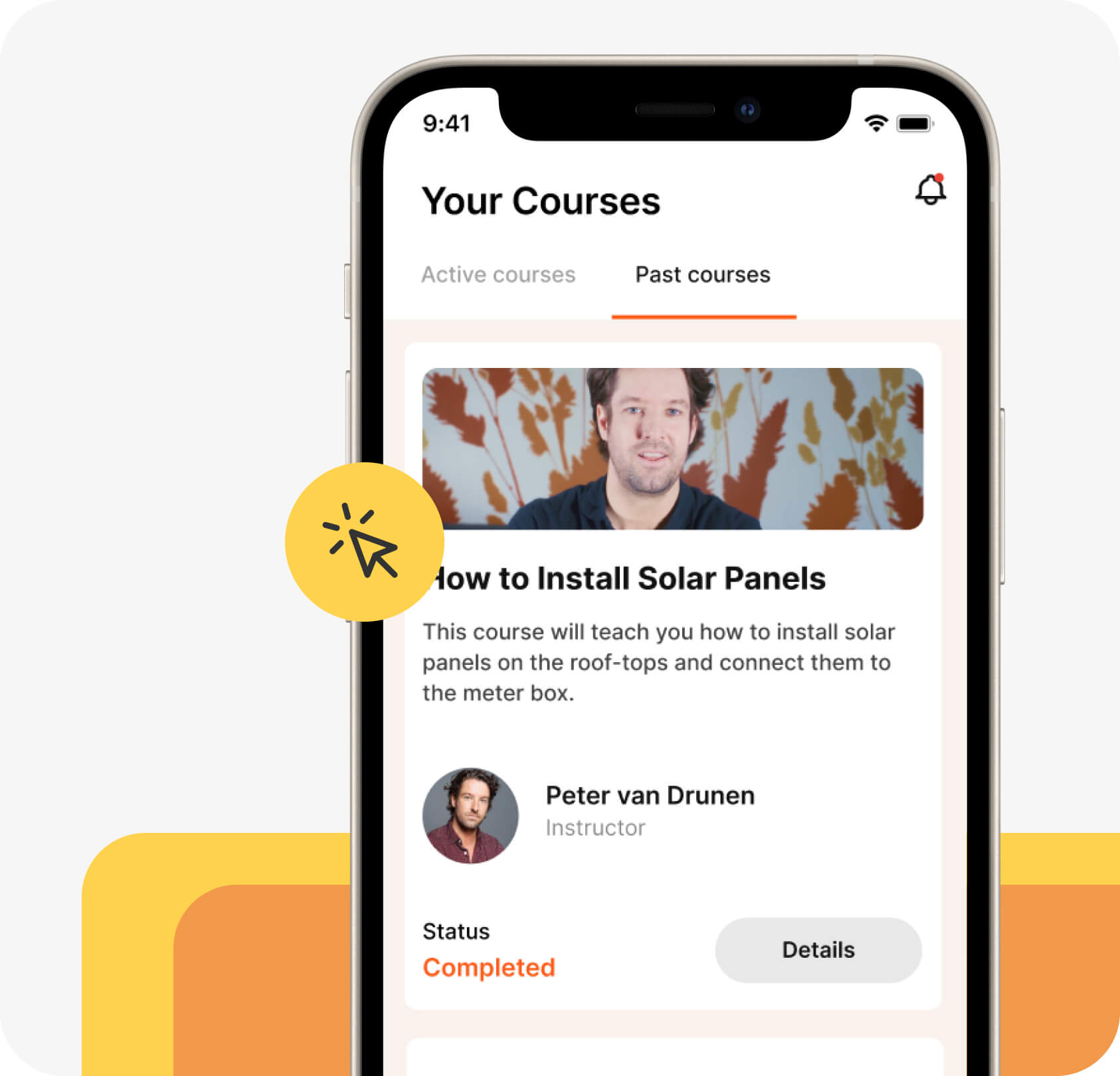
 Only LearnWorlds offers a truly white-labeled mobile app.
Only LearnWorlds offers a truly white-labeled mobile app.




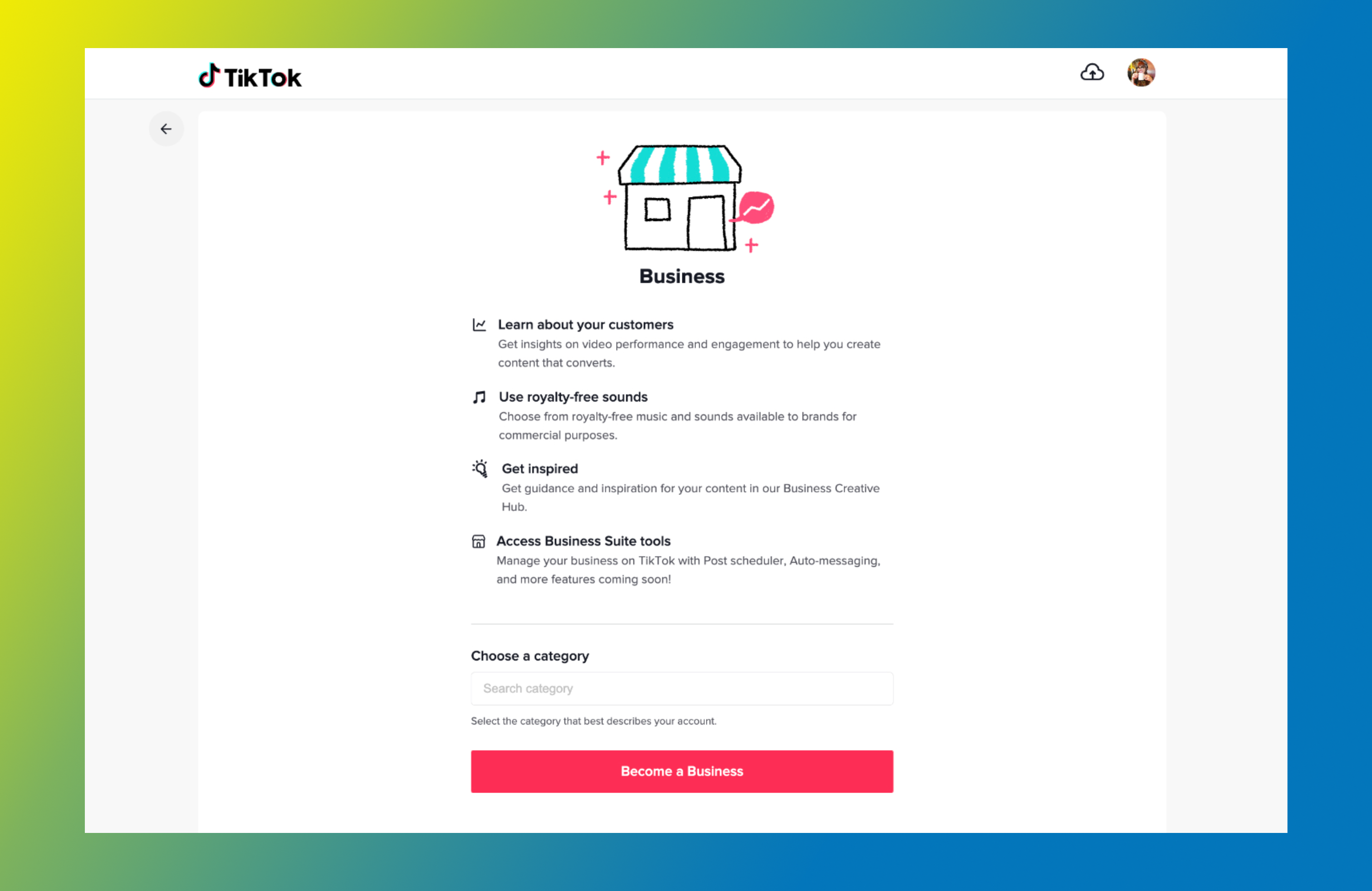
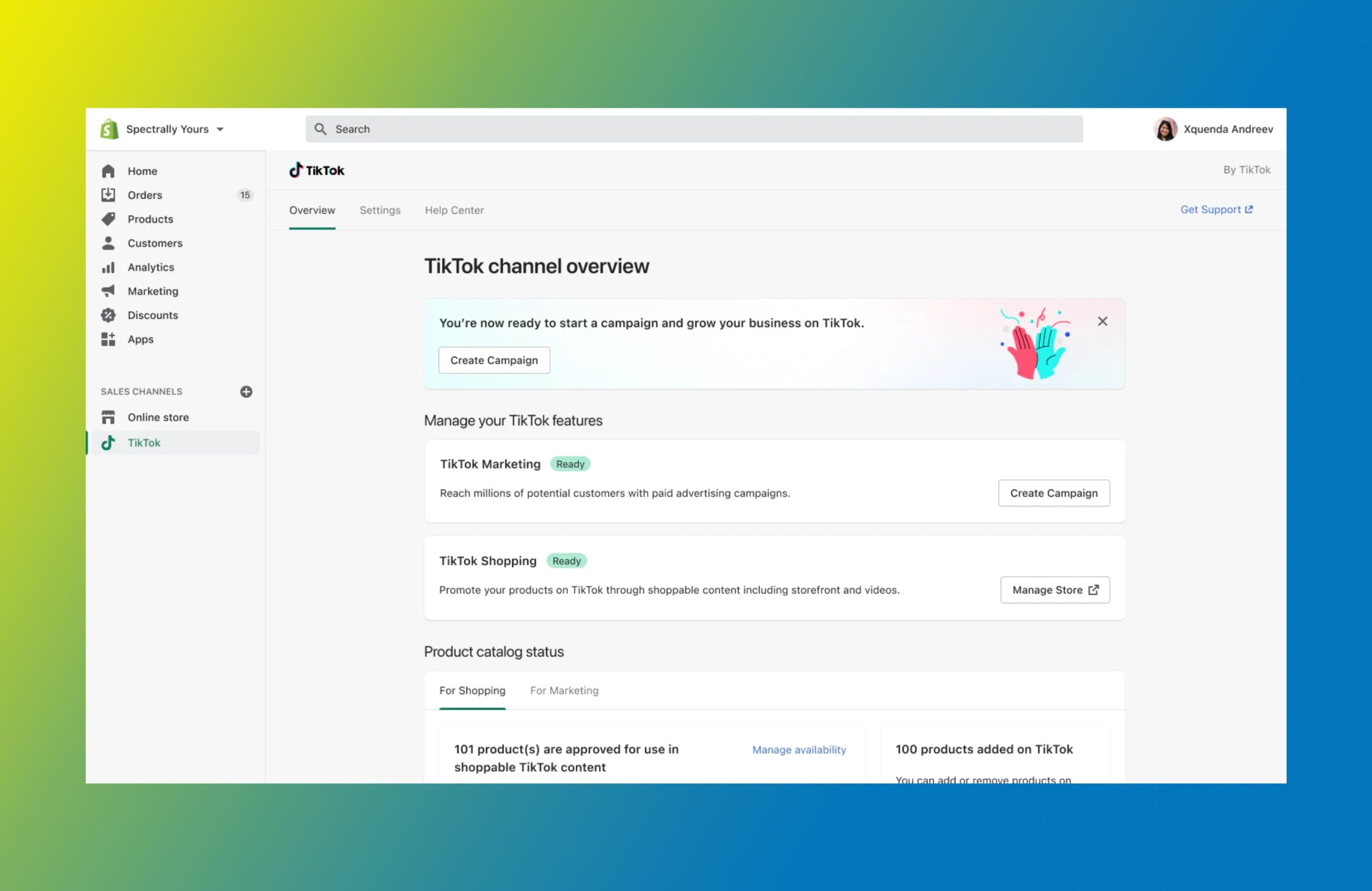
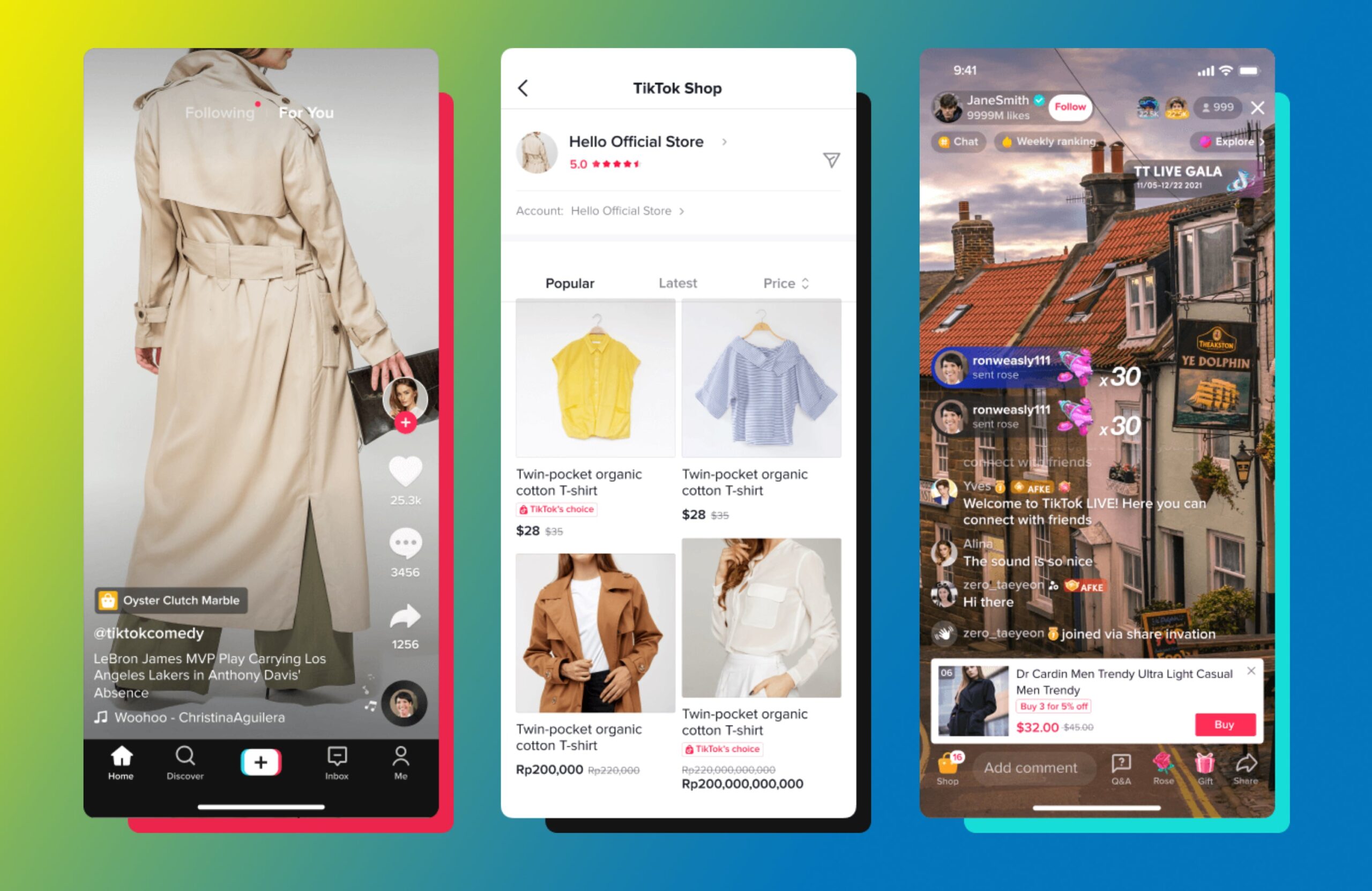
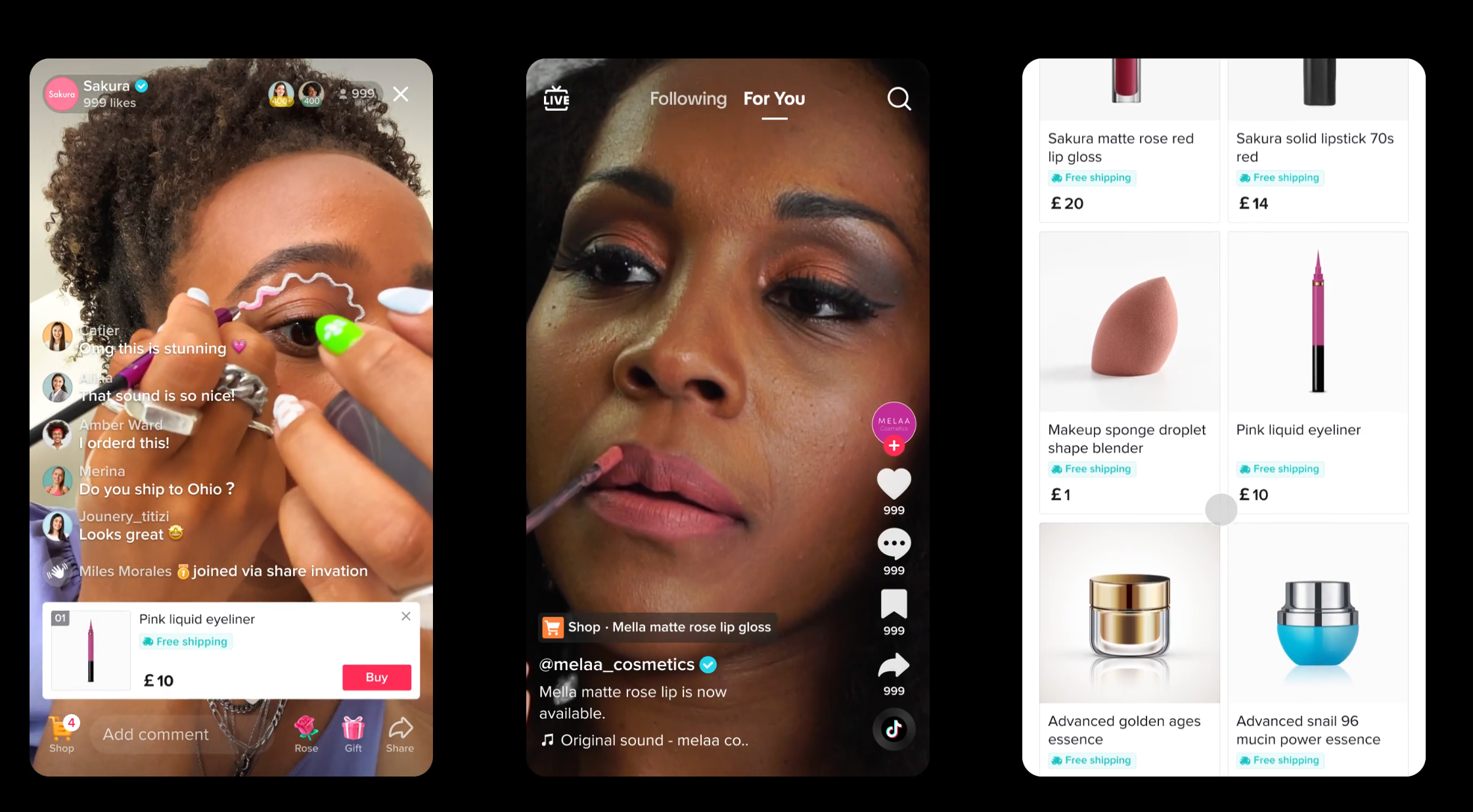
 🎵 Learn more: How To Use TikTok for Business: An 8-Step Guide
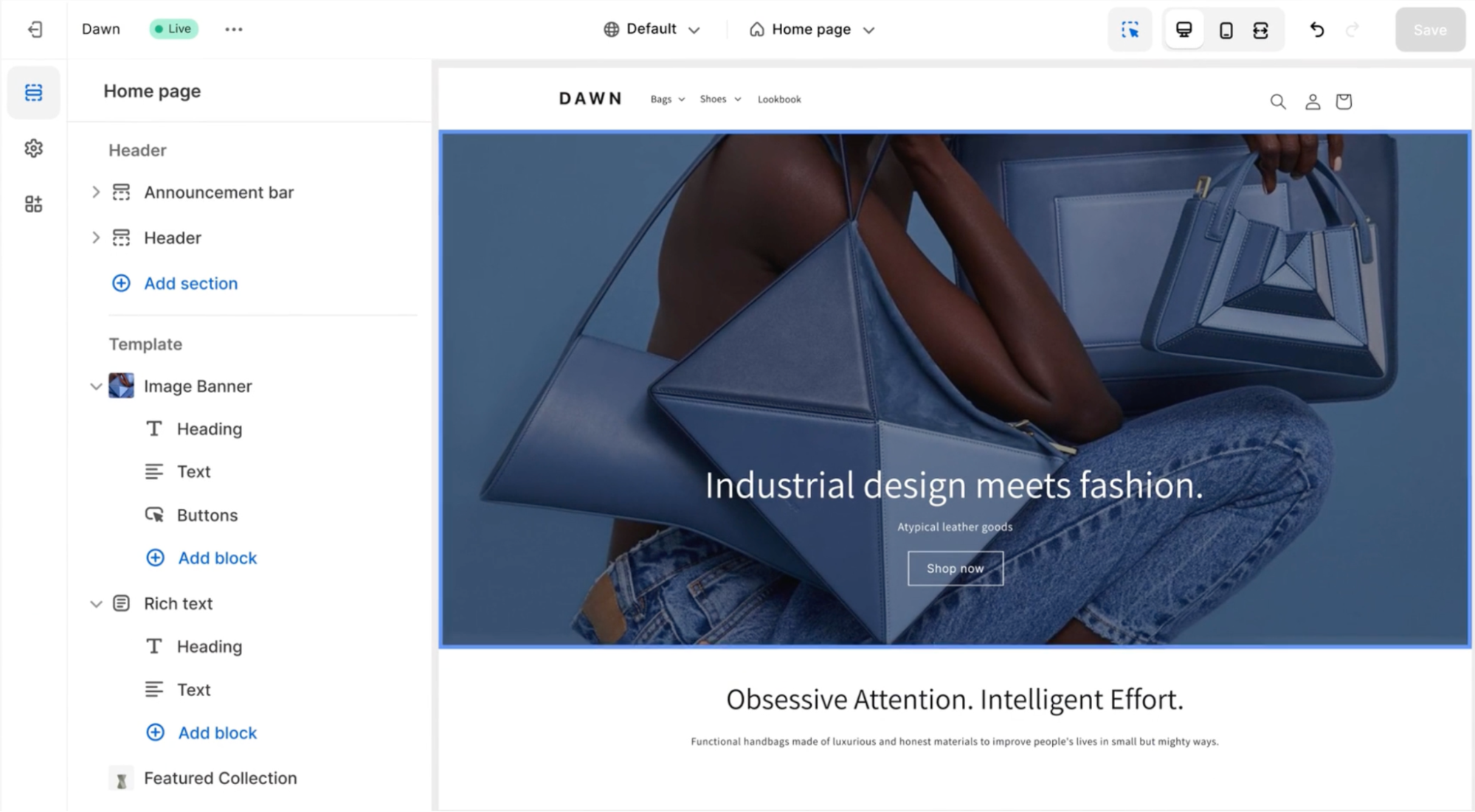
🎵 Learn more: How To Use TikTok for Business: An 8-Step Guide Follow these steps for your Shopify store, if the TikTok integration is available in your region:
Follow these steps for your Shopify store, if the TikTok integration is available in your region:

 Social commerce is exploding, with sales projected to reach $79.6 billion in the US alone by 2025. Don’t sleep on this consumer trend—set up your TikTok account with shoppable features and start attracting buyers today.
Social commerce is exploding, with sales projected to reach $79.6 billion in the US alone by 2025. Don’t sleep on this consumer trend—set up your TikTok account with shoppable features and start attracting buyers today.





















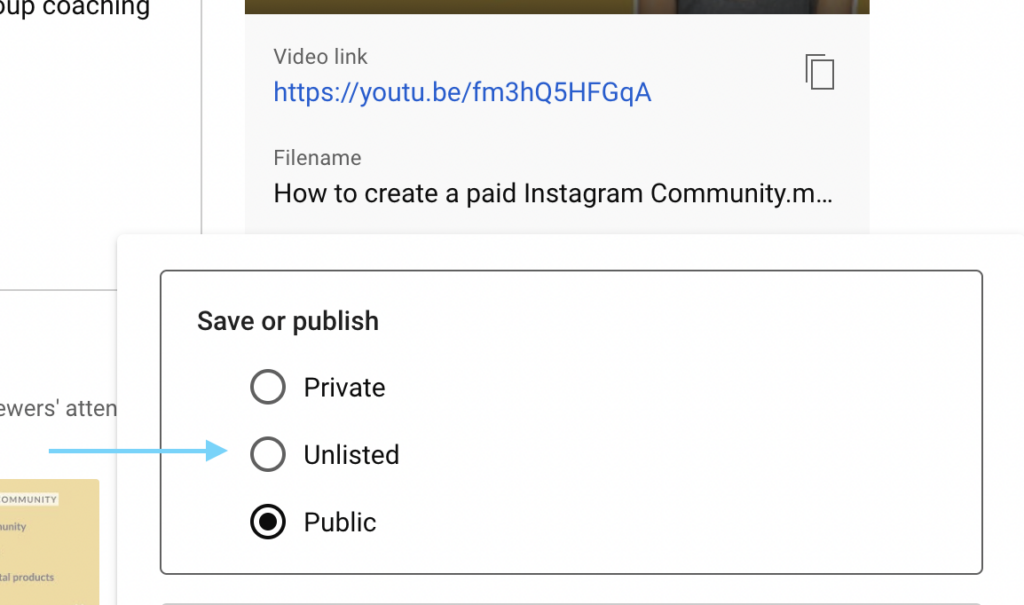
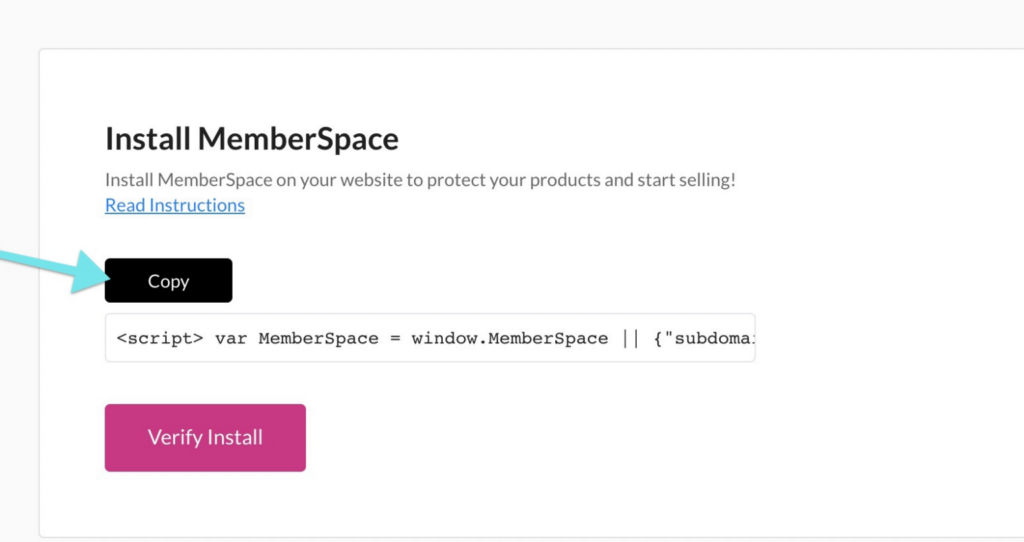
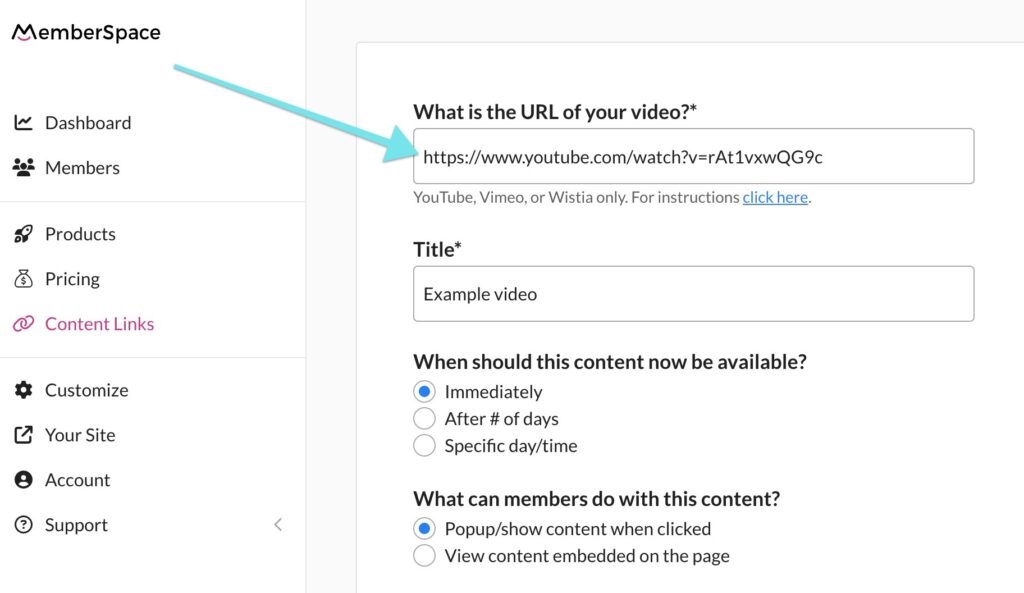
 Access Tip: You can make your videos accessible to all paying customers, and/or use MemberSpace’s manual approval setting to grant access to new subscribers.
Access Tip: You can make your videos accessible to all paying customers, and/or use MemberSpace’s manual approval setting to grant access to new subscribers. 


![→ Download Now: Free Product Marketing Kit [Free Templates]](https://no-cache.hubspot.com/cta/default/53/08b5e1f4-5d26-405b-b986-29c99bd0cb14.png)