Our view at Stack - our team love using Miro as an online workspace for innovation, enabling distributed teams to dream, design, and build together. With a full set of collaboration capabilities, it simplifies cross-functional teamwork, meetings, and workshops. Create concepts, map user stories, and conduct roadmap planning in real-time.
Much like website wireframes, app wireframes visually represent a mobile app’s interface, so you can see what the app is going to look like and how users will interact with it. An app wireframe enables you to quickly design, develop, and iterate on your mobile applications — without unnecessary steps or guesswork.
While building an app wireframe might seem intimidating, it’s an easy and useful way to kickstart your app development. This blog post will walk you through a complete guide to app wireframing: what they are, when you need one, and how to build an app wireframe that best serves your needs. You can also explore Miro’s wireframe templates to jumpstart your design process quickly and easily.
Evan Roxanna Ramzipoor is a writer based in California. She is the author of The Ventriloquists, and her writing has been featured in McSweeney’s, Salon, and others.
What is an App Wireframe?
Most designers consider wireframes to be the backbone of any project. Mobile app design is no different. An app wireframe is a straightforward and useful tool for iterating on mobile apps.
App wireframes enable you to provide a clear view of your app’s design, including the navigation system and how your users will interact with any key elements. When you create an app wireframe, the goal is to build a foundation for your app design so you can troubleshoot any core functionalities before fine-tuning the app.
Unlike desktop apps, which have a lot of real estate to work with, mobile apps have to function on a very small screen. As a result, it’s important to give yourself ample opportunities to catch any problems with the design as early in the process as you can. That way, you can allocate on-screen elements like content and navigation ahead of time, organizing and planning app production more efficiently.
When Do You Need an App Wireframe?
Teams build app wireframes at the early stages of an app’s development. Before you start producing content or finalizing any designs, use an app wireframe to ensure that the app’s user flow is smooth and all necessary functionality is in place. Use an app wireframe any time you need to align with your teammates on how the app will function, how users will interact with it, and what each element will look like.
App wireframes don’t need to be confined to the beginning of your development lifecycle, though. If you need to go back to the drawing board at any stage, an app wireframe is a great tool for brainstorming, rethinking and testing design elements, and getting buy-in from your teammates.

How to Build an App Wireframe
While the process of wireframing differs for each project and team, there are a few core similarities. Here are the key steps that go into creating an app wireframe that translates into an excellent app experience.
- Start by mapping out a target user flow. A user flow is the steps that a user takes to achieve a specific goal, similar to a user’s journey. It helps you understand how many screens you need to design and how users will interact with them. Once you’ve figured out your ideal user flow, visualize it with a quick sketch.
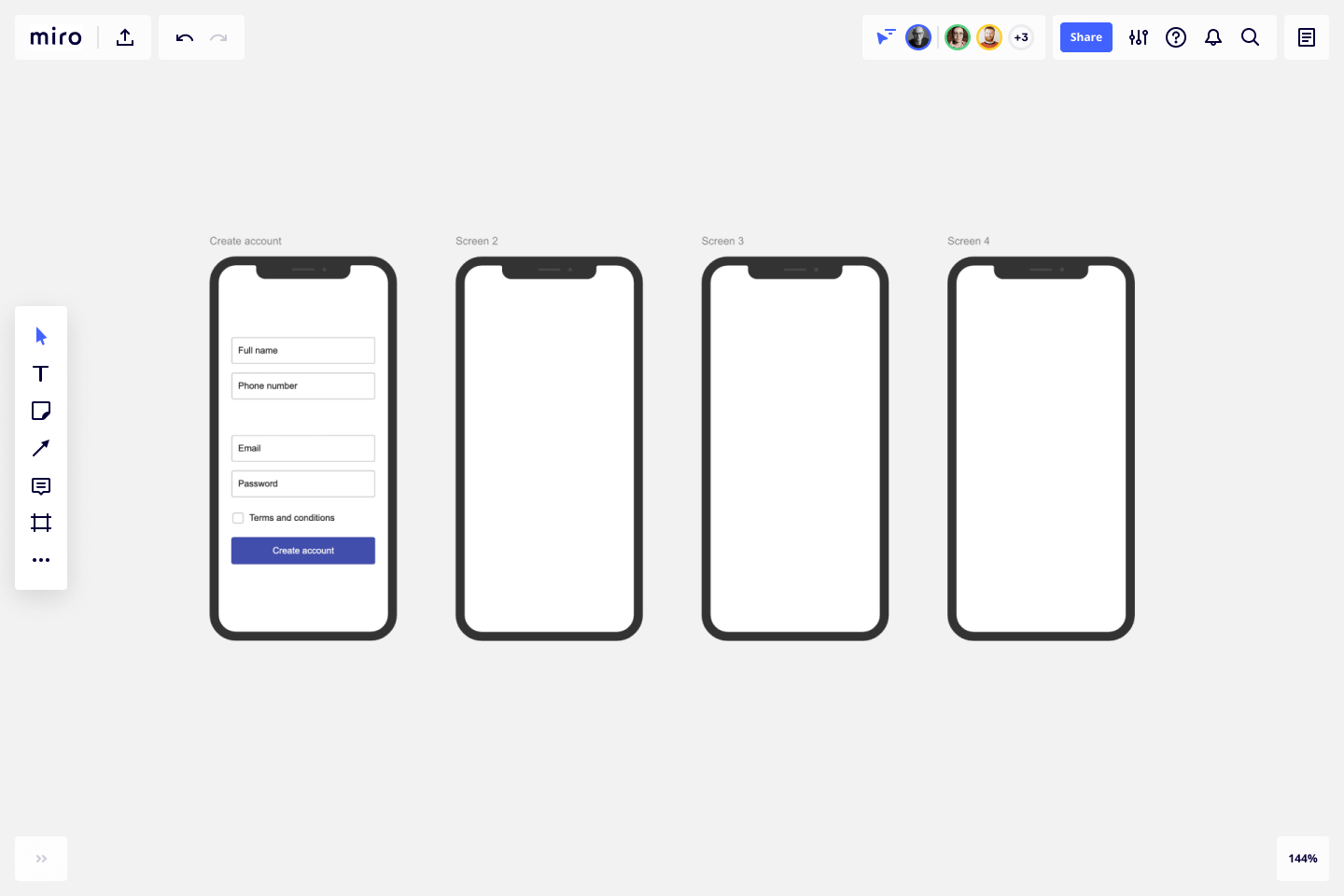
- Choose a frame with the dimensions of a device that supports your app. Using this base, create a clear visual hierarchy for your app. The visual hierarchy is the layout and structure that presents the content of your app in the way you wish it to be received. Design a layout that best enables your user to engage with your content in the order that you want to present information to your users.
- Once you’ve decided on a visual hierarchy and have a rudimentary layout in place, start replacing placeholders and dummy text with actual copy. That’ll help you visualize how your content and design will interact without the pressure of finalizing the copy right away. Iterate on your layout to ensure you’re best presenting your content to your users.
- After you’re confident that the placeholder copy looks good, add in the actual copy. With content in place, you can start to test how the page flows for the user. Think about the journey you want your users to take when they interact with your content. Connect your pages together to visualize UX flows between screens.
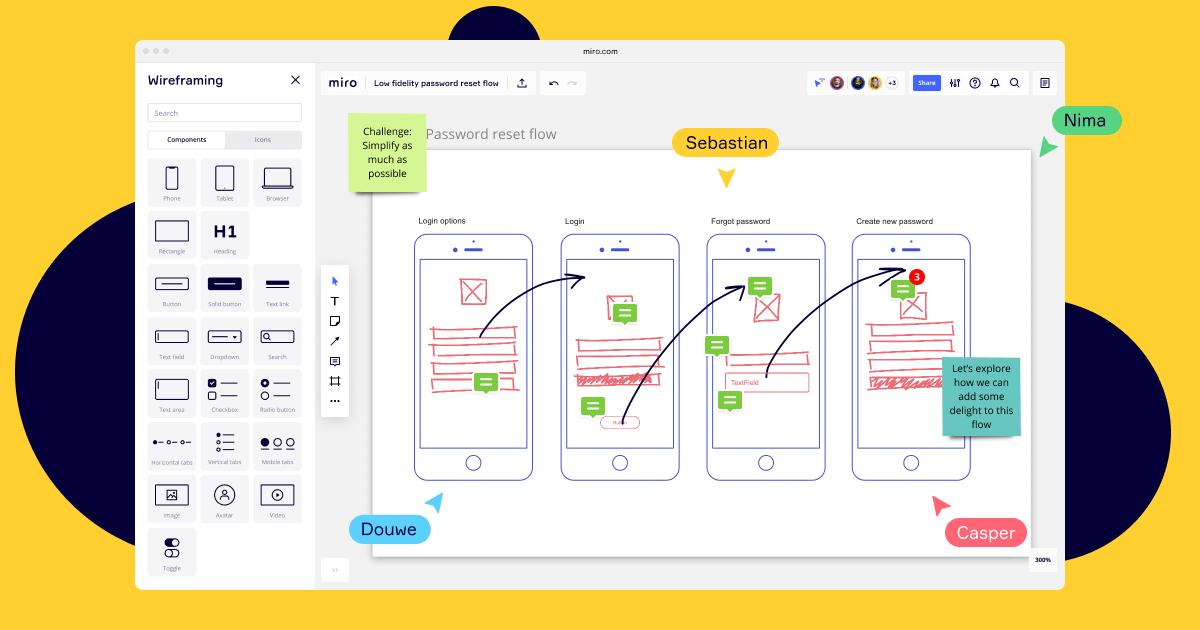
- At this stage, you’re ready to receive feedback. Annotate your wireframe to make it easier for collaborators to understand what each element and page are designed to do. Include reference numbers on each screen so that your collaborators can seamlessly reference the part of your design they’re providing feedback on.
- Test your wireframe. Link your wireframes together and give them to your collaborators to see whether they flow. Ask your collaborators to experience the app for themselves, and then give them a series of questions to answer afterward. What did they get out of the experience? What did they like and dislike? What was intuitive and what was more cumbersome? Compare your notes to the ideal user journey, and iterate as necessary.

Explore our App Wireframe template to start wireframing today.
If Miro is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
