Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
To advance a developer platform forward, you sometimes need to first take a step back.
From 2015 to 2016, our team launched Webflow’s REST API, which focused on web builders across the market verticals where Webflow was being widely adopted.
Initially, the API allowed 3rd-party developers to query the Webflow CMS and respond to site events (e.g. form submissions). Over time, the surface area of the API continued to expand as we continued to add features to the platform, and more developers were integrating Webflow into their visual development practices.
Within our engineering department, this meant that more feature teams were contributing to the codebase and associated APIs. However, as the API surface area continued to grow and more new customer requests kept coming in — the API started to fragment.
Webflow was growing fast, third-party developers wanted to integrate into our platform, and some were building their entire business by writing applications that connected to our APIs millions of times a day. But to achieve this level of success, developers had to wade through a confusing assortment of different error response formats, and webhook payloads.
As we planned how we could motivate more 3rd-party solutions to build on top of Webflow, we started by reflecting on what we should do differently.
We identified three main areas for improvement:
- Consistency, using non-standard response codes, and brimming with surprising behaviors (eg. having to pass
id: nullfor setting SKU properties). - Using a style and governance model. Even if we cleaned up the API in its current state, we didn’t have a mechanism to prevent further sprawl and fragmentation.
- Granular permissions requiring users to grant wholesale authorization to their site. A dealbreaker for many of our Enterprise customers.
At the start of 2023, our Developer Platform team— the team that interfaces directly with our 3rd-party developers on a regular basis via Twitter, Slack, and other channels — dedicated a week to audit our existing API, recording, and grouping “API papercuts” to identify how we should redesign our developer foundations.
This is the first part of a multi-part blog series providing a behind-the-scenes look at our journey of designing, engineering, scaling, and launching a revamped API for all of Webflow’s 3rd-party developers (and there are a lot more now than there were in 2015!).
Conducting a papercuts exercise
The first step we took was to dive into the API papercuts. We allocated a week to identify the gaps/limitations in our then current APIs (v1) and find all of the annoying little things that were pain points for our 3rd-party developers. Also, we defined a public API style guide that laid out our design principles and best practices to set ourselves up for success during the development of the next version of our APIs (v2).
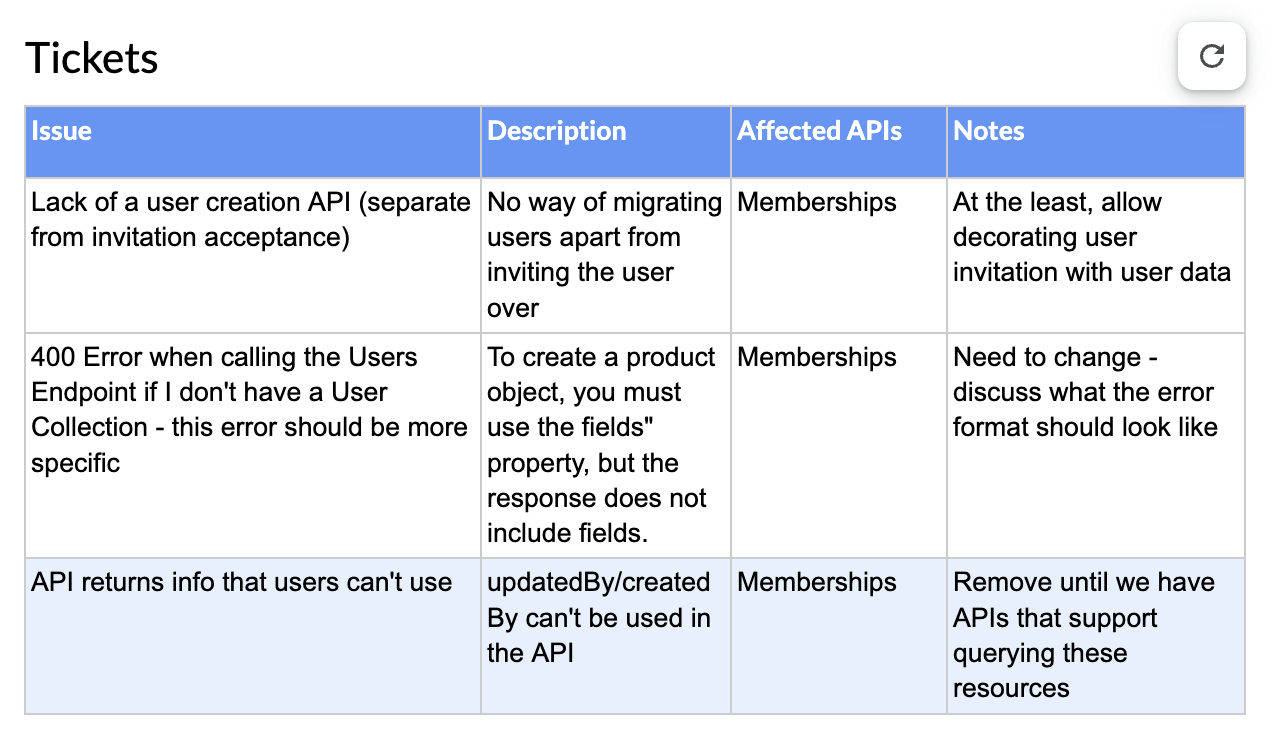
We conducted an exercise where we prepared a list of issues (from both internal and 3rd-party developer feedback) associated with our API suite. We broadly categorized the gaps/limitations into the following themes: API Response Errors, Webflow Users/Membership API vertical, API Ergonomics, Nomenclature, and Webhooks.
The sequence of process oriented activities that we executed are as listed below:
Step 1
We funneled down the top developer asks, along with issues/tasks from our JIRA boards, to identify the popular topics within the aforementioned themes and prepared a sample space of themed items.
Step 2
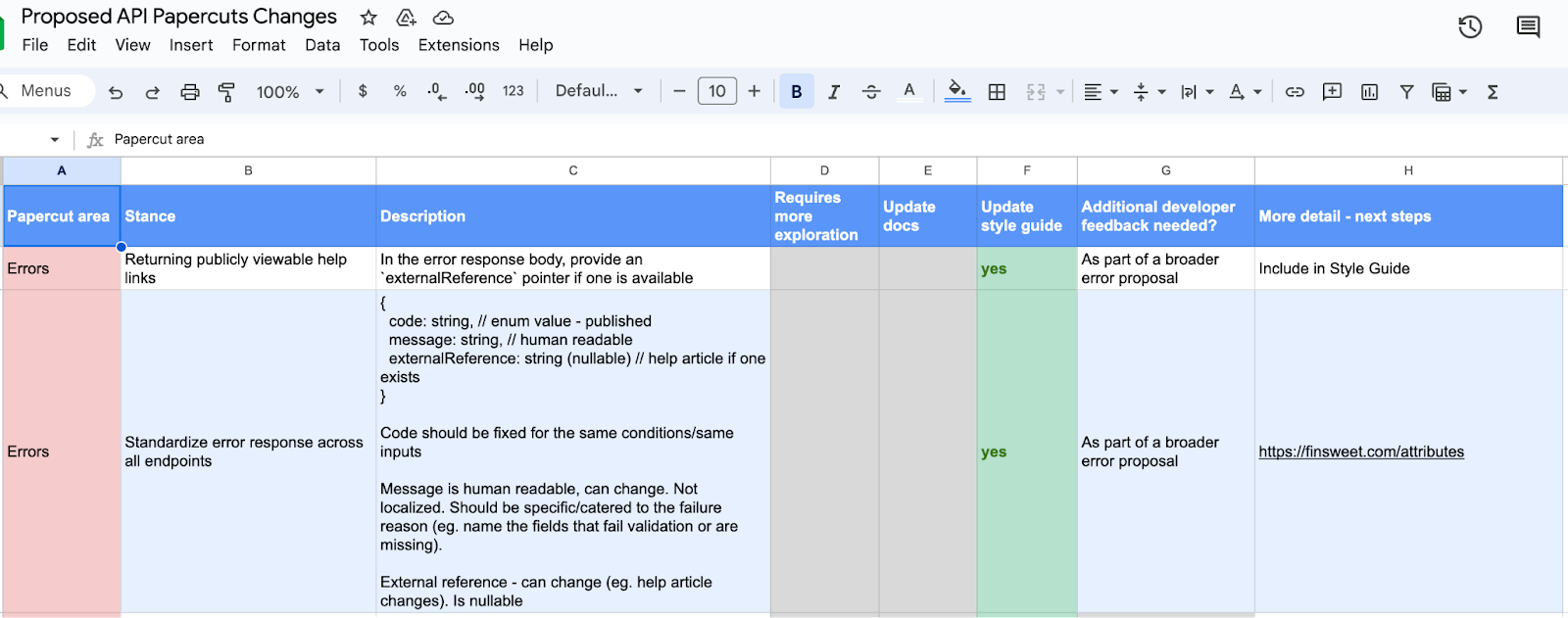
We started holding discussions within our working group to prioritize the themed items into the following actionable steps:
- Requires more exploration (yes/no)
- Update public developer documentation (yes/no)
- Update style guide (yes/no)
- Additional developer feedback sough (yes/no/comments)
- More details/next steps
An example of how we tackle prioritization:


Step 3
We prepared a Public API style guide laying out our API design principles and best practices. The style guide was sectioned into the following topics:
- Naming conventions for our API endpoints, API scopes, and fields
- API response entities: data types (null values, objects, arrays, booleans, etc), HTTP status codes, and error standardization
- Structure fundamentals: endpoint structure and pagination conventions
- Open API specification
Step 4
Start incorporating the style guide as well as prioritized actionable steps from the Papercuts Exercise into driving our cross-functional company wide initiative of revamping/launching our API suite.
The power of auditing and improving development building blocks
Building a developer platform requires constant iteration and self reflection. As you add new functionality, it’s important to consider how a new endpoint fits into the existing patterns already established. Nonetheless, as any API matures, you’ll inevitably accrue some degree of quirks, inconsistencies, and designs stretched beyond their intended purpose.
Launching a new API version offers a rare opportunity to reevaluate these past decisions and holistically redesign how your API’s building blocks fit together as a cohesive suite. It’s a major responsibility that requires deep collaboration with stakeholders, as well as a clear understanding of developer scenarios and where the organization is heading next. Taking a comprehensive audit of the existing APIs is a first and critical step in setting this course.
Please stay tuned for part 2 of this series, where we’ll dive into our next set of efforts around versioning practices, rollout lifecycle, API scopes design, and customer comms.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
