Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
Our customers and community are constantly pushing the boundaries of what’s possible on the web.
From the tens of thousands of freelancers and agencies who make a living through Webflow, to the companies like IDEO, Docusign, Orangetheory, and Dropbox who are using Webflow to elevate their business, drive revenue, and transform the way that they work — we’ve been honored to be partners in each of your journeys.
And now that we’re a decade in, we want to do even more.
We’re building a unified Website Experience Platform, otherwise known as WXP. With it, we’ll be taking the most important digital asset — the website — and creating an integrated and visual-first platform that allows you to operate at even faster speeds and higher efficiency.
In order to achieve that, we’ve been listening closely to you, our community and customers. Your feedback has been our north star, and we’re dedicated to releasing features that help you get the most out of Webflow, and be able to grow your careers and businesses — both on the web, and beyond.
That’s why today, I, and other members of our leadership team came together to give our customers and community members a recap of the product investments and improvements we made in the first half of 2024, showcase new releases, and give a preview of what’s coming next to support our WXP vision.
Here’s everything that we covered:
- How we’re evolving our core platform to be more scalable to meet the needs of our users.
- How we’re continuing to evolve how teams of all shapes and sizes work to unlock more speed and control
- A look at how we’re bringing AI into Webflow from seamlessly personalizing web experiences to improving your web design expertise as you build.
- And updates across the core platform, Apps on the Marketplace and our partner offerings.
[embedded content]
Now, let’s dive in deeper.
Improving our design and build foundations
Over the years, Webflow has been critical in delivering on-brand, content-driven experiences for our customers. From empowering marketers to move with flexibility and agility, to ensuring developers have the tools they need to seamlessly integrate Webflow with their tech stack — to much more — customers like Fivetran and Vanta have consistently relied on Webflow to help them build differentiated marketing sites that convert.
A first class visual and composable CMS

We’re committed to continuously improving our CMS to meet the evolving needs of our customers — and the needs of all the teams that bring their websites to life.
For marketers that are always looking for better and faster ways to ship and iterate on site content, we’ve made the content editing experience in Webflow even more efficient and intuitive with CMS on-canvas editing.
Now, all content contributors in Design or Edit mode can edit CMS content in full visual context and create new CMS pages without leaving the Designer.
And for developers needing to programmatically serve content in and out of Webflow — whether it’s to connect with best-in-class tools, support multi-channel needs, or create bespoke front-end experiences — we’re deeply invested in unlocking more flexibility and scale.
As a step forward, we recently expanded our headless CMS APIs to include new /live endpoints and a sort/filter capability that will significantly improve operational efficiency when needing to retrieve or read CMS data. On top of this, we’ve also increased rate limits for select Enterprise customers and partners to 600 RPM all the way up to 1000 RPM.
“The ability to edit dynamic content or spin up new CMS pages directly from the Designer makes it so much easier for all content contributors to see how content fits and flows on a page. The marketing team will be able to ship and iterate faster, and be better empowered to spin up new landing pages on their own!”
Finally, for users and teams that integrate Webflow with other tools, or need to bulk migrate data into or out of the CMS, we’ve made some small but impactful improvements in the last few months.
First, you can now restore site backups confidently without disrupting API connections keyed off of CMS, Ecommerce, Page, and Asset IDs. HTML code embeds in CMS rich text fields are also now supported when bringing content in and out of Webflow with CMS CSV import and export.
Webflow’s visual and composable CMS — enhanced with these new releases -— is the ideal solution for modern enterprises that need to ship fast and create differentiated experiences for audiences around the world.
Learn more about Webflow’s CMS here.
Drive consistency and uplevel your brand with shareable Libraries

Web development can be a rewarding and creative process, but to achieve brand consistency across multiple sites, designers often have to spend precious time copying and pasting, followed by manually reconfiguring names, properties, and bindings whenever there’s an update.
We know this creates a lack of speed and consistency, so we set out to change that.
Starting next month, customers on Growth, Agency, and Enterprise Workspace plans, as well as Enterprise site plans, will be able to share components and variables across a Workspace by using the Libraries feature.
Workspace sharing significantly boosts speed by enabling the reusability of components, ensuring brand consistency, and enhancing the maintenance through a shared source of truth for easy updates. This approach is a cornerstone of a robust design system, making managing multiple sites more efficient and cohesive.
We’re excited to share that Workspace sharing via Libraries is in private beta right now. Keep an eye out for the launch, coming soon.
Add flexibility to your design system with component slots

Adding space for flexibility within components allows for a much more resilient and adaptable design system.
Enter component slots.
You can think of them as placeholders that don’t require you to specify the content until you have an appropriate need. This means that your team, or clients, are able to place and swap out other components within a slot while retaining the intended structure and style. And of course, components with Slots are effortlessly shareable across your Workspace.
The added flexibility allows your team to move quickly by reusing existing components together instead of creating a new component for every edge case or update. This streamlines your workflow by removing the steps of unlinking or creating components from scratch.
Get ready—slots are rolling out next month, and we can’t wait to see how they elevate your design process.
Empowering teams to build faster and safer
Building differentiated web experiences that convert site visitors to customers is a team sport. From designers, to marketers, to developers — each team member needs to be empowered with the tools to do their best work, while still maintaining necessary guardrails that protect the website from issues and accidents.
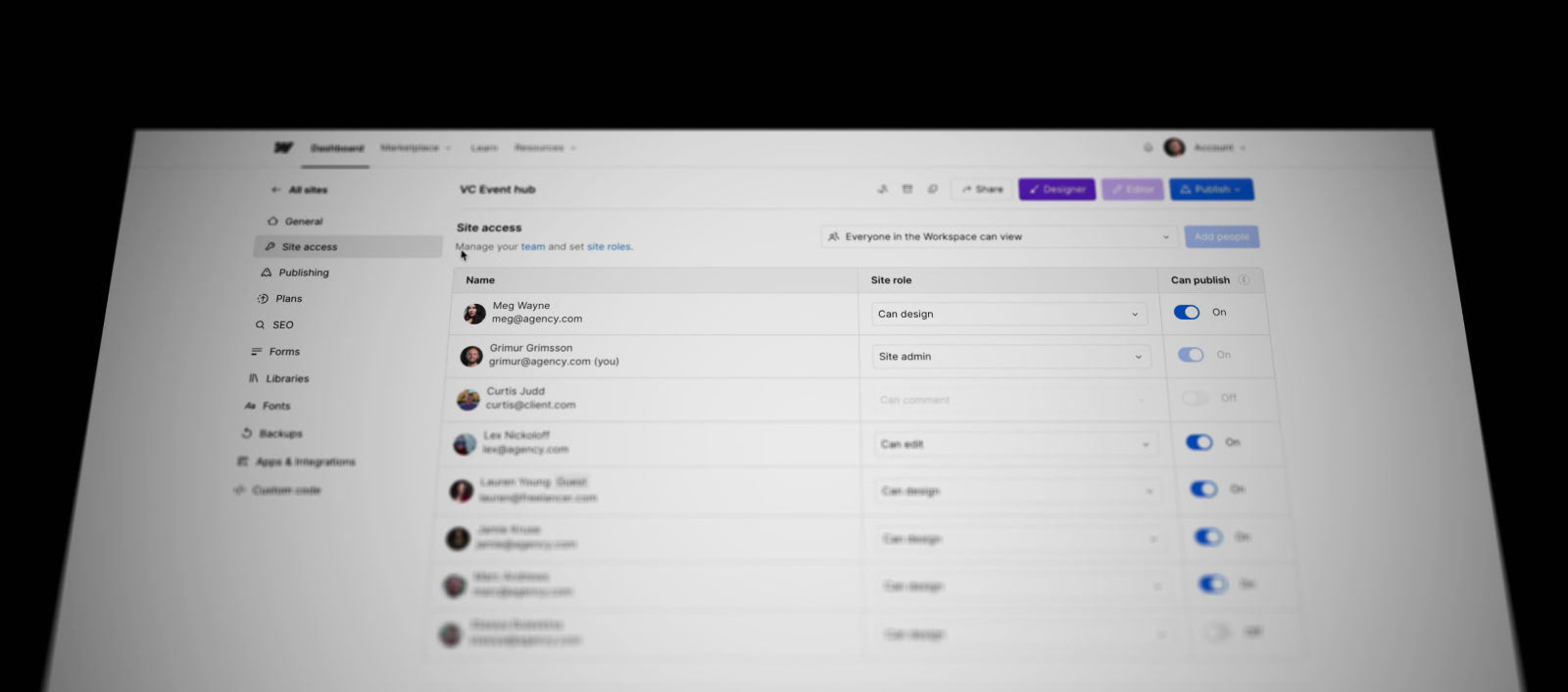
An added layer of security and simplicity with site-specific access

Considering this— we recently released site-specific access to give Workspace Owners and Admins the ability to control which sites their teammates, guests, and clients have access to — directly from the Dashboard.
Soon you’ll also be able to set default site access settings for new sites created in a Workspace based on your preference for open or restricted access — making it even easier to manage larger teams in Webflow and give you peace of mind that the only people who need access to a site will have it.
In the coming months we’re excited to continue to invest in roles, permissions, and guardrails that allow teams to build safely without sacrificing speed to market — so be sure to watch this space.
You can learn more about site-specific access here.
Increase speed to market for web campaigns with page building

While guardrails to reduce the risk of issues on the site are crucial, speed to market is a non-negotiable for web teams aiming to capture the attention of their audience at the right time.
In every team there are less-technical teammates and clients of all kinds – typically marketers – who constantly need new landing pages for events, products, campaigns, and so forth. The problem is that they have to rely on designers and developers for the majority of their requests which creates a bottleneck and can slow down their ability to deliver on campaigns quickly.
Enter Page Building — coming soon to Webflow.
Page Building will allow designers and developers to empower their marketing teammates or clients to be able to safely build brand-consistent landing pages on their own, using page templates and designer-approved building blocks.
Marketers and clients will get a drag-and-drop experience where they won’t be able to break designs, and designers and developers will be able to maintain control over the designs and frameworks for the website but spend more time working on strategic projects and less time on simple landing page creation.
Page Building will be available in private beta in the coming months, and will GA later this year.
Bringing the power of AI into your workstreams
At Webflow, we believe the power of AI is set to transform web development, and we’re committed to bringing it into your workflows in thoughtful and relevant ways.
Today we gave our customers and community a closer look at how AI is already — and will increasingly — power your site within Webflow. From giving you the ability to create personalized, engaging web experiences to helping you through the process of a build, and more, our team is hard at work building AI-powered features that will continue to uplevel your experience in Webflow. There’s more to come in the coming months, so stay tuned.
The power of website personalization and optimization — directly into your hands

With our recent acquisition of Intellimize, we’re tackling the challenge of website optimization — and we’re doing it with AI.
Intellimize, a Webflow company, unlocks the ability for teams to create personalized, engaging website experiences with A/B testing, personalization using rules, and landing page optimization. The platform also integrates with popular marketing tools like 6sense, Salesforce, and HubSpot — making it a game changer for anyone driving business metrics on their site.
The foundation underneath it all is AI Optimize, our proprietary AI that delivers real, dynamic 1:1 personalization at scale — and the best way to maximize conversions.
AI Optimize is constantly learning, refining, and adjusting — so that with every change in visitor behavior, AI Optimize is able to adjust the personalization on the site to better fit the visitor — instantly.
And that’s not all. AI provides seamless boosts to your workflows across the personalization and optimization journey. Generative AI powers content creation — making it easier to test calls to action or create body copy for your site. And once your experiment is launched — you can lean on AI to find actionable insights in your data.
Whether you’re a marketer driving leads for your organization, an ecommerce site that’s looking to increase sales — or an agency supporting clients in creating personalized web experiences — Webflow’s capabilities give you the superpowers to truly create a strategic, differentiated site that drives results.
Our teams are working hard on integrating Intellimize natively in Webflow by the end of this year, so be sure to watch this space.
To learn more about personalization and optimization on Webflow, click here.
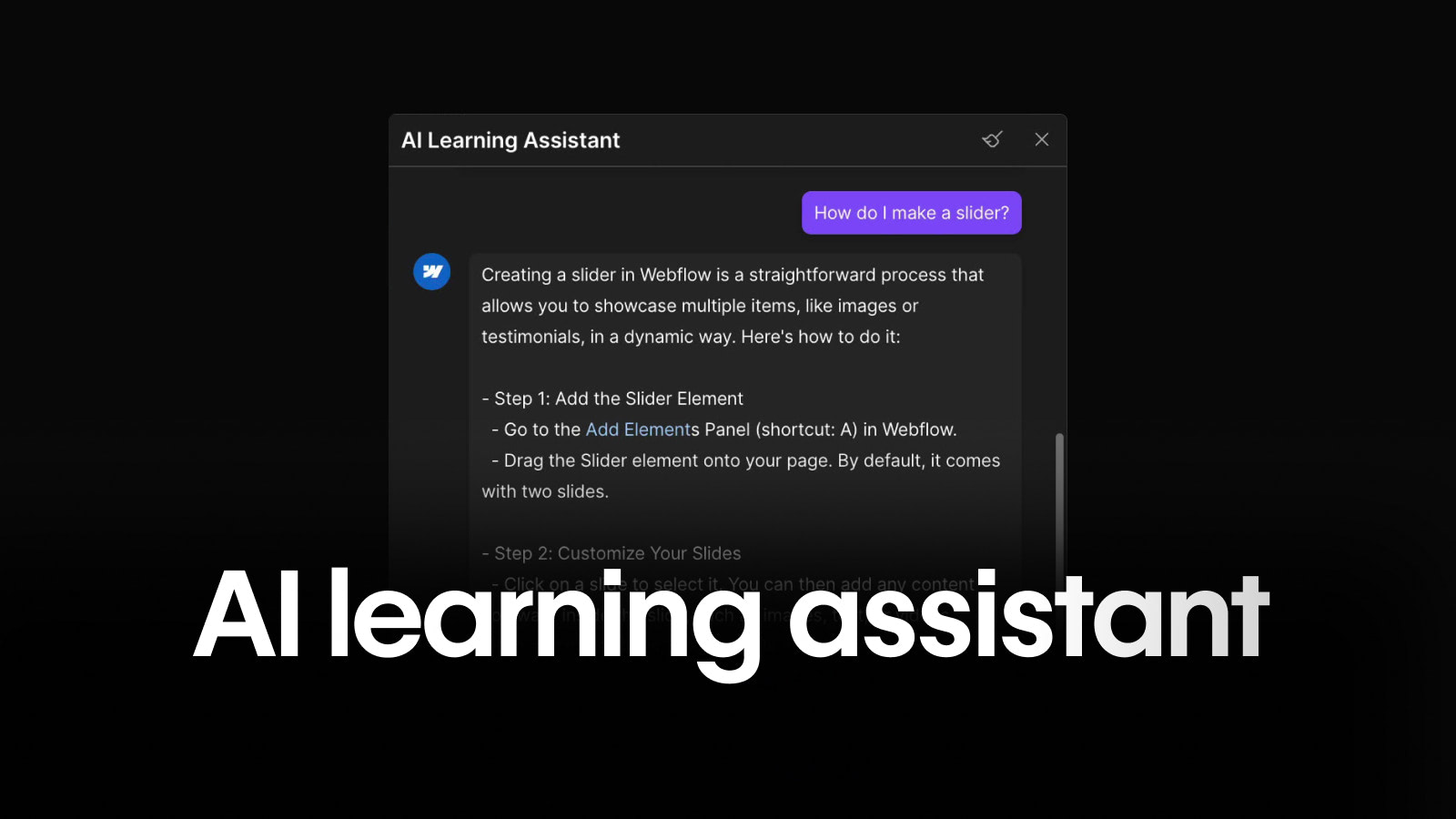
Introducing the Webflow Learning Assistant — powered by AI

We’re also integrating AI directly into the Webflow platform with the idea that everyone on your team should be able to build sites and experiences faster.
We’re kicking this initiative off with the Webflow Learning Assistant — an AI powered chatbot inside the Webflow Designer that you can use to access information and unlock ideas when creating your site.
So, for those moments when you’re mid-build and need some assistance, or have a question that you can’t quite answer, or just need to learn Webflow faster — the Webflow Learning Assistant can give you what you need to keep building your site, growing your business, and getting you to where you need to go by pulling relevant Webflow University content.
And even better, the Webflow Learning Assistant is available for everyone — so that for whatever your needs are, you’ll have answers.
Webflow Learning Assistant is available now to everyone in the Designer, or for enterprise customers, by request.
What’s new in the Webflow Marketplace
We haven’t been the only ones who’ve been busy — in 2024 alone the Webflow Community have contributed over 1200 new templates and 40 new Apps to the Webflow Marketplace — bringing even more power and functionality to the Webflow platform.
Here’s some of our favorites that have launched recently:
- Relume’s AI-powered site builder import that allows you to generate full sitemaps and wireframes in Relume and then import them as native elements into Webflow.
- The LottieFiles App which lets you search 100,000+ Lottie animations and add them to your Webflow site.
- Asset Bae which helps you streamline SEO tasks like bulk editing file names, writing AI text, and more.
This is just the tip of the iceberg when it comes to the incredible Apps built by our community. Check out the Webflow Marketplace to see more.
The bigger and better partner program — coming soon
And we’re not just upleveling the product. Since launching the partner program in 2017, tens of thousands of companies and organizations like OrangeTheory, Upwork, and Docusign have partnered with Webflow Experts to build transformative sites that elevate their presence online.
But as the world changes — and freelancers and agencies push the limits of what’s possible with Webflow, the Webflow Experts program needs to evolve as well to support that.
With this in mind, we announced today that we’re doing a complete overhaul of our Webflow Experts program — rolling out over the coming weeks and months.
We’ve already launched some of the foundational pieces of the relaunch like improved application and certification, and brand new freelancer, agency, and global alliance pages —and now we’re looking forward to giving you more tools and resources to earn more as a Webflow Partner, and improve processes to help build your practice, reputation and client roster.
We’ll also be investing in new partner enablement, enhancing the Marketplace, training, events, and more.
There’s more to come, so be sure to follow us for updates.
A “tiny but mighty” roundup
Finally, in case you missed it — here’s a rollup of all the other great features and launches our team has been up to.
- Figma to Webflow rem/em support for added power when syncing designs
- Pinned ruler ad crosshair so you can be sure elements are aligned
- Canvas scroll and outline speed improvements
- Custom code limit increase from 10,000 to 50,000
- Upgraded Style Panel layout controls
- Support for `overflow: clip` and more `box-sizing` natively in the style panel
- Dynamic lightbox so you can bind CMS multi-image fields to your lightboxes
- Rich text improvements such as Nested Lists, Inline Code, Inline Code Block
- An updated bandwidth dashboard that gives better visibility into bandwidth usage and the ability to optimize performance by understanding the biggest drivers of usage by page
- A CMS asset WebP conversion to help decrease asset sizes where needed
- Align-y to tune vertical alignment with inline and inline-block elements
- CSS Preview improvements
- Custom translation terminology and branching support in Localization
- Keyboard navigation improvements
To get the nitty gritty on what we released, check out our Updates page.
Building the future of Webflow
Our team has been so excited to get everything that we’ve been working on in the hands of you, our customers and community. And we’re just getting started. We’ll have more updates coming later in the summer, and at Webflow Conf in October — we can’t wait to see what you all build!
Register for Webflow Conf 2024 here.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
