Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
A company’s website is its most important marketing asset — which makes the relationship with their web agency downright vital.
But traditionally, agency-client website engagements have focused on scoping out transactional deliverables rather than maximizing value.
That’s changing. As platforms like Webflow enable marketing teams to manage their own websites, agency services are evolving: training teams, scaling capabilities, and providing the expertise needed to build powerful web experiences.
The new agency-client relationship isn’t a transaction, but a long-term partnership.
At Webflow Conf 2024, we were able to look behind the curtain with a successful agency-client duo bringing this new paradigm to life: Kreshnik Beqi, longtime Webflow developer and founder of Enterprise Partner agency Beqi, and OpenPhone’s Senior Growth Marketing Manager John MacGaffey.
Kreshnik and John took the stage to share how their collaboration creates lasting value on both sides. Watch their full presentation here, or read on for key insights into how to build a strong agency-client partnership.
The partnership: How Beqi empowers OpenPhone’s marketing team with Webflow
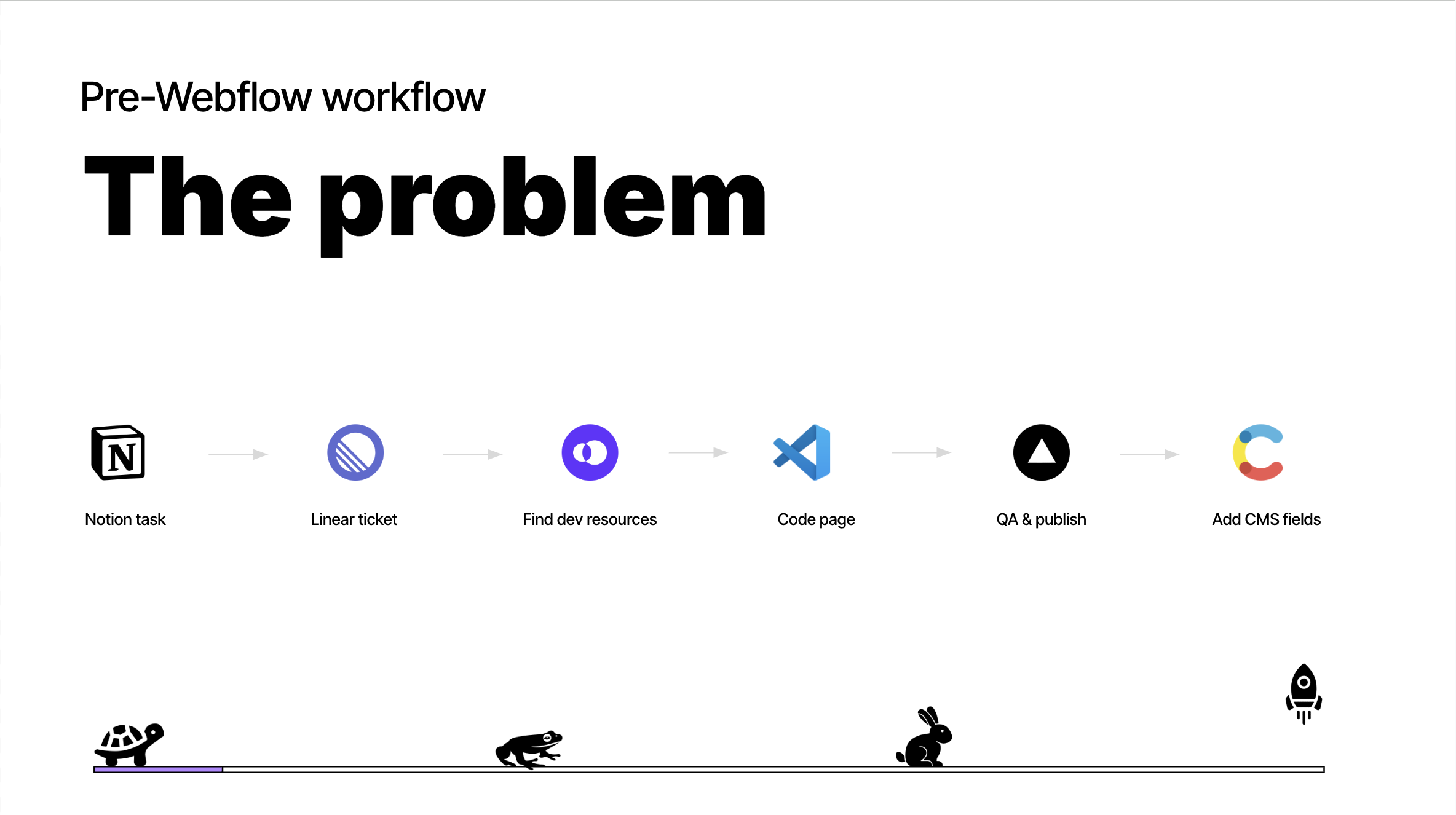
Prior to working with Beqi and Webflow, John’s team was dealing with a custom marketing website built and maintained by OpenPhone’s front-end development team. Marketing and product shared dev resources, and any new pages or updates to the existing site went through a time-consuming workflow — from Notion tasks to dev tickets to resourcing to coding to QA to publishing, plus requesting new CMS fields to support any future changes.

The process was slow, expensive, and difficult to scale. When the OpenPhone team began exploring agencies to help address their website woes, they found and reached out to Kreshnik about creating a landing page in Webflow.
But Kreshnik didn’t just build a landing page, or even a website. At every stage, he helped OpenPhone’s marketing team learn the ins-and-outs of their new platform: how to design a style system, create new pages, update existing content, add CMS collections, and integrate third-party tools like Zapier.
Ultimately, the OpenPhone marketing team gained full control over their website, and is now able to create and manage content autonomously. The resulting impact on the business has been significant.

“By working with Webflow and an agency, rather than going through a process to submit a request to the engineering team, we’re able to roll out lessons learned from our conversion rate testing across the entire site virtually overnight,” says John. “Our recent work on CRO led to a double-digit increase on our homepage.”
Why this agency-client relationship is so successful
The results of this collaboration are impressive, but we can learn even more by looking deeper into a few specific tactics that make Kreshnik and John’s partnership so effective: building a strong foundation, empowering through education, and embedding the agency as part of the team.
Building a strong foundation to add value over time
Kreshnik started his work with OpenPhone, as he does with every project, by building a style system.
“The first and most important thing we always do is the style system,” says Kreshnik. “Everything is connected to the style system — if you don’t have a great one, everything else is going to be difficult later on.”
Kreshnik carefully laid this foundation with OpenPhone’s design team to set them up for long-term success. He helped them understand how to design a style system within Webflow that could be easily updated to support new use cases or Webflow features. And when designers stick to this style system, it allows his team to develop new pages more quickly.
“Once we build the style system with all the components that make all the pages, the designers know exactly what to do,” he says. “And we know exactly what to do when the design comes in — so we can now build pages in less than a day.”
Empowering clients through education — not hiding your secret sauce
“Sometimes my friends that own other agencies will say, ‘I’m not going to show them the secret of how quick we can build’,” says Kreshnik. “But I’m completely different. When my clients understand how fast we can build with Webflow, they’re going to hire us to do more work for them because we know how to do it so efficiently.”
This transparent approach extends to training client teams on how to use Webflow for themselves, rather than gatekeeping capabilities or creating a dependency on the agency. Even during their initial engagement to build a single landing page, Kreshnik saw the opportunity to add value through education.
“This is the first time the client is going to see how Webflow works and how it can empower the marketing team,” says Kreshnik. “So we have to teach them. We’re hyper-responsive and look for solutions to their problems — even though it’s ‘just’ a landing page. But this is when they start getting excited, now that they understand the possibilities of Webflow.”
Embedding as part of the team
For John, Kreshnik’s ability to communicate with and embed within the team was a crucial component to their relationship. Kreshnik’s responsiveness and the level of ownership he took over the site immediately built up trust. And since he was embedded in Slack, he felt like “a really natural extension of our team.”
Kreshnik agrees. “Stay connected and be present with your clients,” he advises. “There’s always something to fix!”
This ongoing support relationship runs counter to John’s usual approach — he acknowledges a bias towards hiring in-house resources, since they typically have more ownership and broader organizational context to inform decision-making.
“But Kreshnik and his team have been very much an exception to this rule,” he says. “Having someone who is a deep expert in Webflow means that we don’t think about the logistics of how to implement whatever our design team can dream up. It frees us up to focus on the strategy of what we want to present on those pages and how we want to position our company there.”
Actionable advice for agencies
Throughout his talk, Kreshnik shared several pieces of wisdom for agencies looking to build long-term partnerships with clients.
Treat the first iteration as a test
“We always consider the first iteration or the first project that we do with a company as a test. They are testing Webflow itself and they’re testing the agency or the freelancer or whoever is going to build the site. It’s not just a landing page — it’s a test.”

Get the testimonial
“Because they loved the experience and because we empowered them to add hundreds of resources very quickly, the Loom CEO left me a very good video testimonial. And we got at least eight early clients from one video testimonial, including OpenPhone. I always tell everybody to do the best job that you can do, because you never know what’s going to happen after.”
Always bring solutions
“We always think about how we can bring new solutions to them, how we can fix things that aren’t working as well as they’re supposed to. We want to keep showing them how Webflow works and introduce new tools like Optimize to keep adding value to our clients. They trust Webflow, and they trust that we can deliver.”
Ask for the ongoing engagement
“Just ask them. Most companies don’t know that you offer an ongoing partnership. They don’t know that they can keep you like an in-house role, but outside their company. And if they value you, they will keep you. Ongoing partnerships and monthly retainers have been great for the agency. We help them grow, and we grow.”
Build better web experiences together
For even more insights into OpenPhone and Beqi’s collaboration in Webflow, watch Kreshnick and John’s full presentation from Webflow Conf 2024. To learn more about building better experiences in Webflow, check out our ultimate guide for marketing and web teams.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
