Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
If there’s something strange in your interface, what are you gonna use? Ghost buttons!
When designing intuitive website experiences, visual cues — like subtle arrows for links or prominent site banners — play a vital role in guiding users along their browsing journey. Among UI elements, ghost buttons offer a unique approach to visual hierarchy that enhances both aesthetics and usability.
Ghost buttons are action buttons. But unlike traditional call-to-action (CTA) buttons that command attention with bold colors, ghost buttons use a subtle, minimalist design that guide visitors toward secondary or alternative actions. While this might seem counterintuitive, there are many cases where a ghost button can make a user’s experience more intuitive and engaging. Read on to learn how and where to use ghost buttons.
What’s a ghost button?
Ghost buttons are CTA buttons with a distinctly minimalist design. They favor a transparent background over the filled-in backgrounds that CTA buttons typically have. At first glance, they’re easy to overlook, especially when placed alongside more obvious website buttons that contrast the page rather than fade into it, hence the name “ghost button.”
The main states of ghost buttons
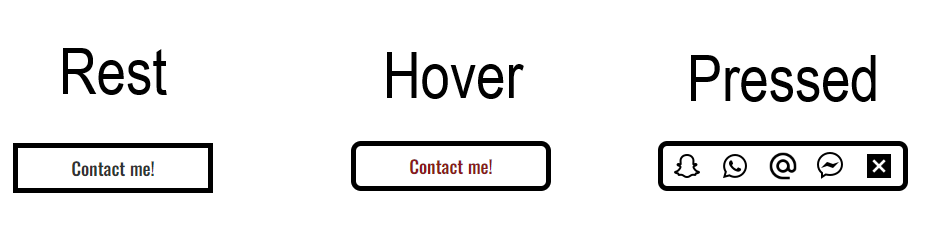
Like other button types, ghost buttons have three main states: rest, hover, and pressed. Here’s all three states of a ghost button in a cloneable template created by Ailín James Tobin:

Rest state
In the rest state, a ghost button is plain and usually colorless. The example above uses an outline, but not all ghost buttons do. You can also make ghost buttons without an outline where only the text appears.
When designing for this state, pay close attention to color contrast since users aren’t already hovering over or reading the button. The button might escape their notice if you don’t select the correct text or outline color.
Hover state
The hover state occurs when someone hovers their cursor over the button. During this state, designers commonly change the text, outline, or background color to make the button text more readable and to indicate that it’s clickable.
Remember that this state won’t appear on mobile devices since they don’t have cursors. To keep your designs accessible across devices, design the other two states so they’re readable and noticeable on smaller screens.
Pressed state
After someone clicks a ghost button, it should change in some unique way to indicate that the action it describes is being performed. In the above example, a small contact menu appears that users can interact with further. But you could also change the background, add a loading image, or adjust the text.
If your ghost button links users directly to another page, the pressed state only appears briefly before loading begins. Use something quick and straightforward, like inverting colors or adding a shadow that bevels the button downward.
Ghost button pros and cons
The subtlety that ghost buttons offer works for and against them in the following ways.
Pros
- Serve a unique purpose. Ghost buttons’ understated design indicates that their CTA is important enough to get a button but not so crucial that it should compete for your attention. That’s a nuanced visual cue that ghost buttons communicate well.
- Diversify your design system. Adding elements to a design system is like giving painters more colors. Even if they don’t find their way into the finished product, ghost buttons offer UI designers another interesting tool to play around with. And who knows when the right context for one might come up.
- Versatility. You can get creative with ghost buttons by using their states to indicate different things. For example, you can turn them into toggle switches by filling them in after they’re pressed.
Cons
- Contrast poorly. A ghost button’s transparency means that the text in it is what’s contrasting against the background. If you have an image or color gradient behind the button, the text might fail to contrast enough to meet WCAG guidelines.
- Dubious reputation. Some designs use ghost buttons to hide options, such as the “Decline all” cookies preference or a “Deactivate account” action button. These instances give ghost buttons a poor reputation. When users see them, they could be understandably weary.
The impact of ghost buttons on conversion rates
Interestingly, ghost buttons are designed to have lower conversion rates than other action buttons. According to a study from CXL, they have a 20% lower click rate. So they’re perfect for indicating that an action isn’t the preferred choice.
For example, in an onboarding user experience (UX) flow, you could use bright CTA buttons for “Continue” and ghost buttons for “Cancel.” This makes it easier for people to click through the flow because they can quickly distinguish which buttons advance the intended user journey.
Factors to consider when designing ghost buttons
Successfully add ghost buttons to your design system by considering the following factors and best practices.
1. The ghost button isn’t a primary action button
Unless you’re creating an exceedingly eccentric design that only uses ghost buttons, always reserve them for secondary actions. Ghost buttons aren’t as obvious or easy to spot, so a typical action button design is preferable for primary actions that you want someone to immediately notice.
2. Be careful with the background image
Place your ghost buttons where they won’t fade into the background to ensure they contrast enough to adhere to WCAG standards. When placed over a background image with varying colors, the button text might fall short of that standard if it sits over the wrong place on the image.
Put the buttons on areas with a flat background, like a banner or a row on a landing page. That way, even if your background image scales for different screen sizes or scrolls along with the user, the button will always have a solid color to contrast with.
3. Design predictable interactions
Even with the most unusual web designs, all your interactions should follow consistent patterns so visitors can learn how to navigate your site. This is especially true for ghost buttons since they break norms that users are accustomed to. When your ghost buttons follow a consistent pattern, people will learn to engage with them like any other design element on your site.
Design for impact with Webflow
Ghost buttons are tricky to get right — they must prompt secondary actions without distracting from primary ones. To implement them effectively, you need robust analytics to discover how users engage with them.
With Webflow Analyze, you can track visitor interactions natively, enabling you to experiment with optimal placements and designs. Start designing in Webflow today to build and maintain a fast, reliable website that grows with your needs.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
