Our view at Stack - Simplify web development with Webflow, reduce costs, and deliver professional results. No-code, responsive, and SEO-friendly. Explore your creative potential!
The world of web design and development is buzzing with creativity and innovation that is reshaping how we think about digital experiences.
What we’re seeing isn’t just a parade of fresh new aesthetics, but a genuine explosion of technological possibility. From AI-generated visuals to mind-bending 3D interactions, creatives and developers are exploring tools and techniques that push the boundaries of digital design.
But here’s the thing: chasing trends should never really be the end goal. The real power of tracking trends is using them as sources of inspiration for your creative toolkit — drawing inspiration from them to inform strategic choices that authentically serve your objectives as you embark on new projects.
From the manipulation of light and aesthetics with a retro, nostalgic feel to the continued adoption of AI, here’s our roundup of the leading web design trends to watch in 2025.
1. Futuristic, sci-fi gaming UI aesthetics
Many gaming UIs have a sci-fi or futuristic design aesthetic, with glowing edges, holographic elements, and complex motion graphics. Web designers are increasingly drawing inspiration from this style, integrating 3D, intricate UI details and detailed micro-interactions to create an atmosphere of high-tech immersion.
Web designers are now borrowing the visually-complex and dynamically-interactive aesthetics pioneered by game designers that gamers have long appreciated, translating these visual cues into broader digital experiences across websites and applications.
The aesthetic manifests through layered visual elements that simulate advanced digital environments, featuring translucent panels, augmented reality-inspired experiences, and interactive components that respond with cinematic fluidity. By integrating 3D-like depth, sophisticated micro-interactions, and color palettes reminiscent of sci-fi games — electric blues, stark whites, and neon accents — these web designs create an immersive experience that feels simultaneously futuristic and intuitively navigable.
[embedded content]
Source: https://www.chaingpt.org/
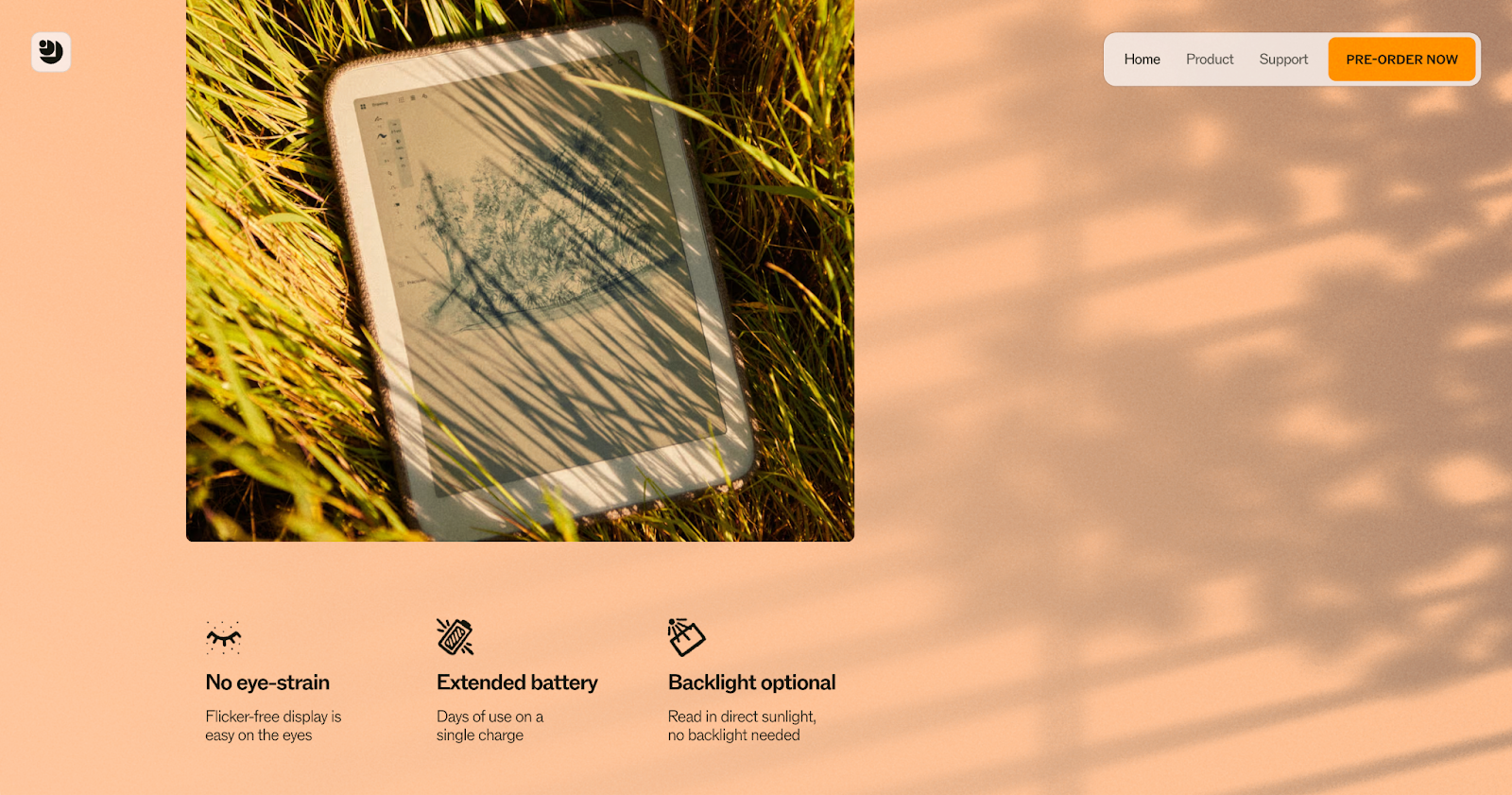
2. Window and shadow overlays
The contemporary web design trend of window and shadow overlays represents a sophisticated evolution of visual communication, bridging a connection between digital interfaces and spatial representation.
Rooted deeply in the world of product design mockups, this technique originally emerged as a practical method for representing digital screens and devices with photorealistic precision. By meticulously crafting shadows that mimicked natural light falling on surfaces, designers could create a sense of depth and materiality that made mockups feel more physically present and comprehensible.
Today, window and shadow overlays subtly introduce organic, natural elements into digital spaces without relying on traditional photography. Soft, carefully-calibrated shadows suggest the gentle fall of light, reminiscent of how sunlight might cascade across a physical surface.
These design elements create a sense of depth, hierarchy, and subtle dimensionality that makes websites feel more alive and connected to the physical world. By integrating these delicate, almost imperceptible shadow and overlay techniques, designers introduce more nuanced, textured qualities of natural light and space to the world of digital design — creating digital spaces that feel simultaneously sophisticated and approachable.
For Corey Moen, Staff Brand Designer at Webflow, this trend represents an interesting evolution of the ways designers and developers are constantly exploring ways to bring realism and tactile aesthetics into their work: “As most aesthetic trends are cyclical, this is one of the ways we see the once loved skeuomorphism resurfacing in new ways across the bleeding edge of web design.”

Source: https://daylightcomputer.com
3. Glow effects
It feels like now more than ever, designers are embracing the use of luminous aesthetics that include sophisticated glows and light blooms. This approach transforms designs into vibrant, almost ethereal experiences that create depth, emphasize interaction, and introduce a sense of dynamic energy.
With traces back to everything from digital photography, to video games, to Y2K aesthetics, these radiant effects simulate the way light interacts with surfaces in both digital and physical environments. More specifically, they often mimic the way light behaves on high-end displays and advanced screens, borrowing visual language from OLED technologies and retina displays.
Glows subtly draw attention to interactive elements, create a sense of depth, and provide visual feedback that makes websites feel more responsive. Designers strategically use them around buttons, navigation elements, and key visual components to create a sense of illumination and realism.
These light effects range from subtle, almost imperceptible halos to more dramatic, vibrant blooms that seem to pulse and breathe as users interact with them. “Glows can be used for purely aesthetics, but more recently, they’ve transitioned to serve greater functional purposes: enhancing and featuring different aspects of design compositions and illustrating a sense of power,” explains Johnnie Gomez Alzaga, Staff Brand Designer at Webflow.
By simulating the way light naturally diffuses and reflects, the use of glows suggests movement, responsiveness, and a kind of luminescence that makes web experiences feel more alive and interactive. This technique also mirrors advancements in tech: as screens become more high-definition and our digital experiences become more immersive, these light and glow effects represent an emerging, nuanced approach to making web design feel more human, more responsive, and more connected to our sensory experiences of light and interaction.

Source: https://www.uplink.xyz
4. Flash-era nostalgia
Are you old enough to remember when navigating websites felt like stepping into a game, where every hover and click triggered dynamic animations? Well lucky for you, it looks like the Flash aesthetic is cool again, blending the nostalgia of the wild, experimental web of the late 90s and early 2000s with the power of contemporary digital creativity and tooling.
In its heyday, Adobe Flash transformed websites from static information repositories into dynamic, interactive playgrounds. Designers were able to create intricate animations, immersive experiences, games, and websites that were inherently interactive. It was an era marked by design that celebrated and prioritized experience over pure functionality — and where websites could be unpredictable, whimsical, and entirely unique.
Today’s designers are recapturing that spirit of creative freedom, but with significant improvements thanks to modern animation and design technologies like GSAP (whose parent company was recently acquired by Webflow), Rive and Spline.
But it’s important to note that this trend goes beyond mere technical recreation. Designers are deliberately invoking the playful, slightly chaotic aesthetic of early web experiences — bringing back bold animations, unexpected interactions, and a sense of digital spontaneity.
“The early web felt human and subversive, full of internet art, interactivity and sparkly cursors,” writes Cassie Evans, Developer Relations Engineer at GSAP. “With the death of Flash, we swung back hard in the other direction – looking at you Web2.0 – but it feels like the cultural pendulum is stabilizing again. Animated loaders are back (contentious, I know), alongside fun 404 pages, konami codes, and cursor interactions. It feels like people are pushing the boundaries again, crafting a little human high-five from creator to user across the internet, which, in an era of algorithmic feeds and AI-generated content, is more important than ever.”
[embedded content]
Source: https://retronovaworld.webflow.io
5. Sophisticated, animated scrolls
Continuing the theme of motion, the evolution of scrolling techniques in web design has transformed how users interact with digital content, turning what was once a mundane navigation function into a dynamic, storytelling experience. This trend goes far beyond traditional scrollytelling, reimagining scroll interactions as a fundamental design language that creates depth, narrative, and visual excitement throughout a web experience.
Scroll-based animations and interactions have become sophisticated storytelling techniques that breathe new life into websites. Designers are building advanced scrolls to create experiences that respond dynamically to user movement: revealing content, triggering animations, and creating multi-layered visual narratives.
Moen explains that this trend is a result of the combined demand of unique ways to communicate ideas on the web, in tandem with faster devices, browsers, and bandwidths across the web that can handle the constant, smooth animation of elements as you scroll through a page. “Scroll-triggered animations are also a more natural, expected way for users to experience content because it is directly associated with their actions as they navigate the page, as opposed to time-based animations that may not be experienced exactly as intended by the creator,” he explains.
Some of the most compelling applications of animated scroll-based design we’ve seen so far are in the world of data and product visualizations, using JavaScript libraries like Three.js and GSAP to build animated scrolls that progressively reveal information and product imagery in a more immersive format. As users move through a page, complex graphics can unfold, data points can animate into view, and entire visual landscapes can transform — making content consumption a more engaging and interactive experience.
These more advanced applications of scroll-based design also reflect a broader shift in web design and user behavior — from passive consumption to active exploration. Users are no longer simply reading or viewing content; they are actively participating in its revelation, making for more engaging and memorable user experiences.
[embedded content]
Source: https://www.thisisonward.com
6. AI-generated imagery
Perhaps the most controversial trend on this list, it’s hard to ignore how the use of AI-generated visuals and imagery is catching on in web design. The applications for AI-powered image creation today now range from prototyping and creative exploration to full on production-ready imagery.
AI tools can provide the power and ease designers need when they want to explore visual concepts. From detailed, stylized illustrations to hyper-realistic product visualizations, AI-generated imagery allows for a level of creative exploration that previously may have been too expensive or time-consuming to undertake otherwise.
Simultaneously, tools like Midjourney and Visual Electric have changed the game when it comes to using AI to generate custom, highly-stylized imagery and illustrations. And these aren’t just solutions for non-designers; a growing number of seasoned creative professionals are actively incorporating AI-generated visuals into their designs depending on project needs.
This is a notable shift from the traditional methods of how visual content has been conceptualized and created, but one that design leaders like Pentagram’s Paula Scher welcomes, who recently defended her agency’s use of Midjourney for a government website.
Generative AI is reshaping the entire concept of visual design, challenging traditional boundaries between generated and created imagery. And the designers embracing it are also increasingly becoming orchestrators of visual generation, using AI as a powerful creative tool that extends their own creative capabilities.
Technology continues to shift which trends come into view
As we look ahead, web design and development will continue to evolve at an unprecedented pace, driven by technologies that push the boundaries of motion, interactivity, and visual design.
Technology has steadily been transforming static screens into living canvases, and the use of tools like GSAP, Lottie, and WebGL is blurring the lines between interfaces and imagination. As a result, web experiences are increasingly becoming immersive, cinematic journeys that connect humans with technology in more seamless and engaging ways.
Web design trends serve as great sources of inspiration, and we hope to see you start implementing some of these into your work to create sleek, performant, and interactive web experiences. If you’re looking for even more inspiration for your next project, explore designs Made in Webflow from members of our community.
If Webflow is of interest and you'd like more information, please do make contact or take a look in more detail here.
Credit: Original article published here.
