Both UI, which focuses on design, and UX, which covers user experience, are essential to digital product success.
UI and UX are two facets of web design that work hand-in-hand. While UI focuses on the user interface design, UX covers the overall user experience as they interact with your product or service. In this blog, we’ll explain exactly what UX and UI are, as well as some of the best design tools to try, whether you’re looking to create wireframes or conduct user testing.
What is UI and UX?
User interface (UI) and user experience (UX) are closely related, but they’re distinct concepts in the field of web design and development.
UI is the visual and interactive elements that allow a user to interact with a digital product or system — think graphical elements like buttons, menus, icons, typography, colors, and layout. In essence, UI refers to the tangible component that users see and interact with directly.
UX, on the other hand, is a broader concept that encompasses the entire journey and interaction a user has with a product or service, including UI. UX design focuses on creating products that are easy to use, efficient, and delightful for users. It involves understanding user behavior, needs, and motivations, and designing solutions that meet those needs in an intuitive and satisfying way.
Types of UI and UX tools to use
Before we jump into the exact tools to try, it’s important to first identify what kinds of UI and UX design tools are useful in the design process.
Some common types of UX and UI tools to look out for are:
- Prototyping tools — These tools allow designers to create interactive mockups and prototypes of their designs, enabling them to test and iterate on their ideas before implementation. Some prototyping tools include Figma, Adobe XD, InVision, and Marvel.
- Wireframing tools — Wireframing tools help designers create low-fidelity mockups and blueprints of the user interface, focusing on the layout, structure, and information architecture. Popular options are Balsamiq, Lucidchart, and Miro.
- UI design tools — These tools create high-fidelity prototypes, visual elements, and user interfaces. They often include libraries of pre-designed UI components and allow designers to create pixel-perfect mockups. Designers often use tools like Sketch, Adobe XD, and Figma for UI design.
- Collaboration and handoff tools — These tools facilitate seamless collaboration between designers and developers, enabling efficient handoff of design assets and specifications. Examples include InVision and Marvel.
- User flow and journey mapping tools — These tools help designers visualize and map out the user’s journey through a product or service, identifying touchpoints, pain points, and opportunities for improvement. Popular options include Sketch and Adobe XD.
21 types of UX & UI design software tools
Let’s dive into each UX/UI tool and discover how you can craft beautiful projects.
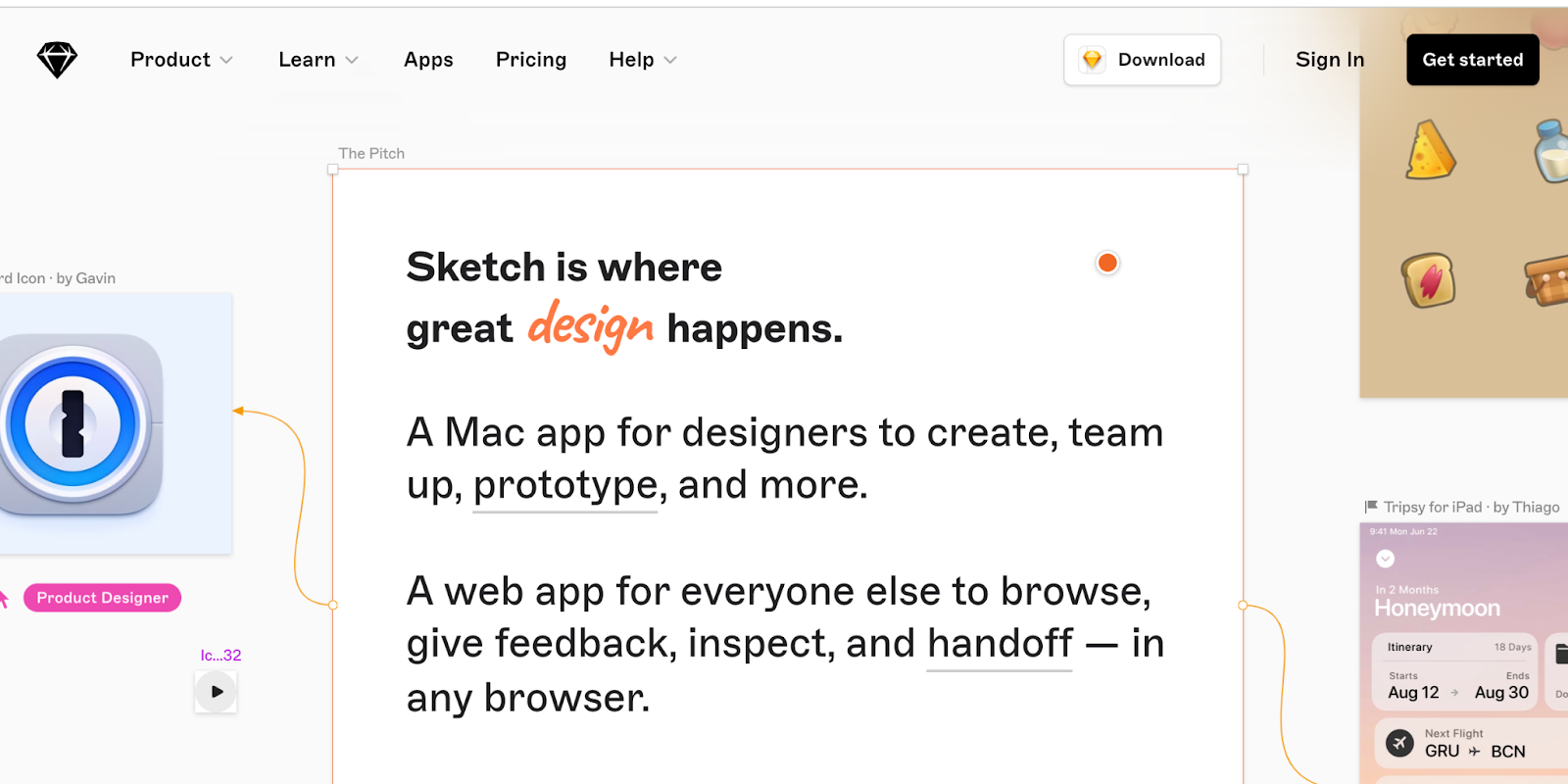
1. Sketch
Best for easy handoff

If you have any UI design experience, you’ve heard of Sketch. There are quite a few reasons why it’s a revered design tool.
Being able to make universal changes — whether it’s through their library of symbols, layer styles, or text styles, or its smooth resizing and alignment features — saves designers time to deliver consistent prototypes and final products. It takes out what’s tedious and lets designers jump in and create. And with a multitude of third-party plugins and integrations, there’s no shortage of tools out there you can use with Sketch.
Related read: From Sketch to Webflow: how to turn mockups into live websites
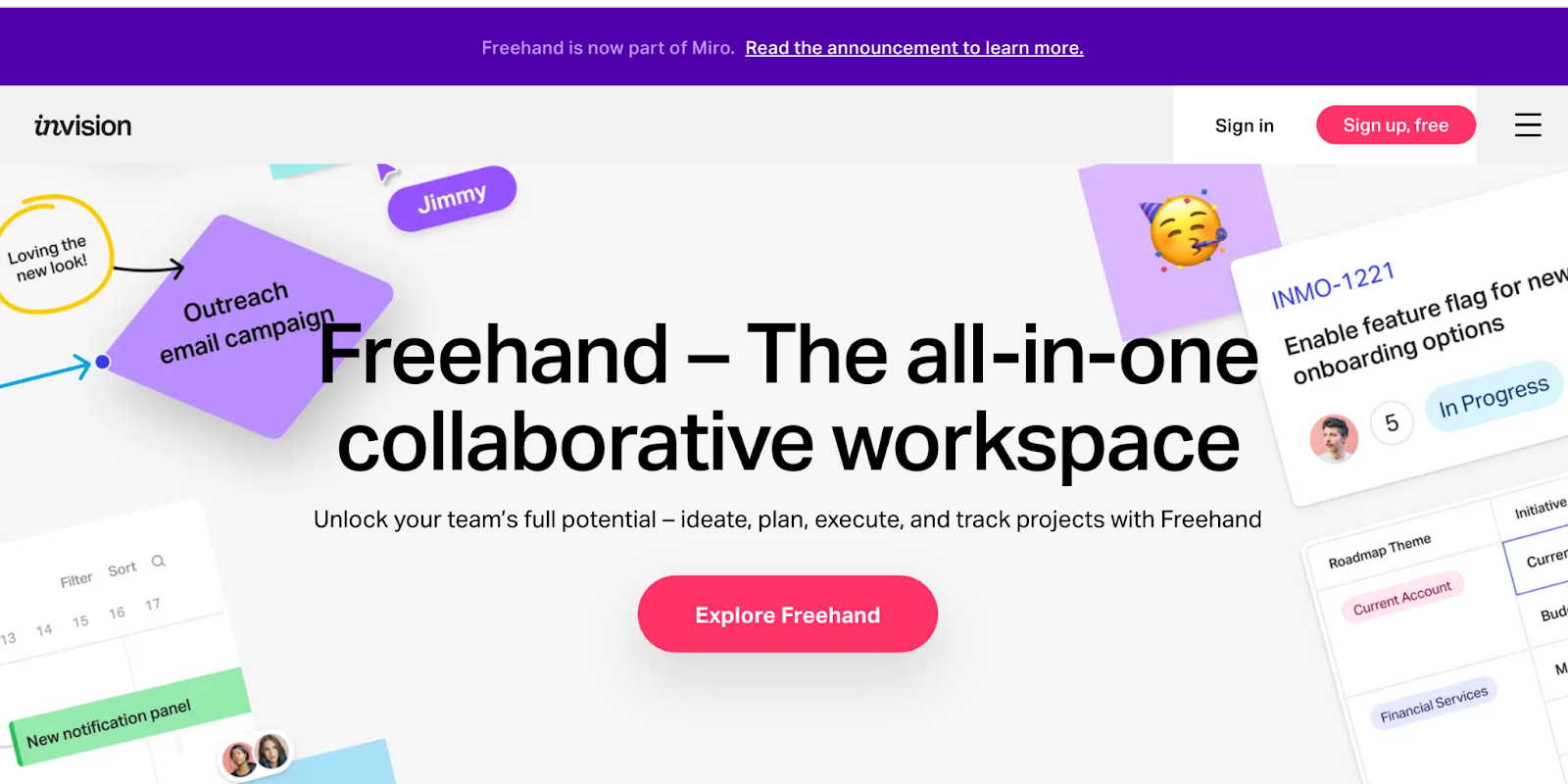
2. InVision Studio
Best for creating interactive prototypes

With a full suite of applications, InVision gives designers all of the UI design tools they need to create fully realized and functional prototypes with dynamic elements and animations.
Along with these easy-to-use UI design tools, they also make communication easy — with collaboration features that let developers share their work as they design it, receive feedback, and make documented changes at each step. Another useful aspect of InVision is the digital whiteboard that allows team members a place to start brainstorming, interact, and get important sign-offs before moving forward.
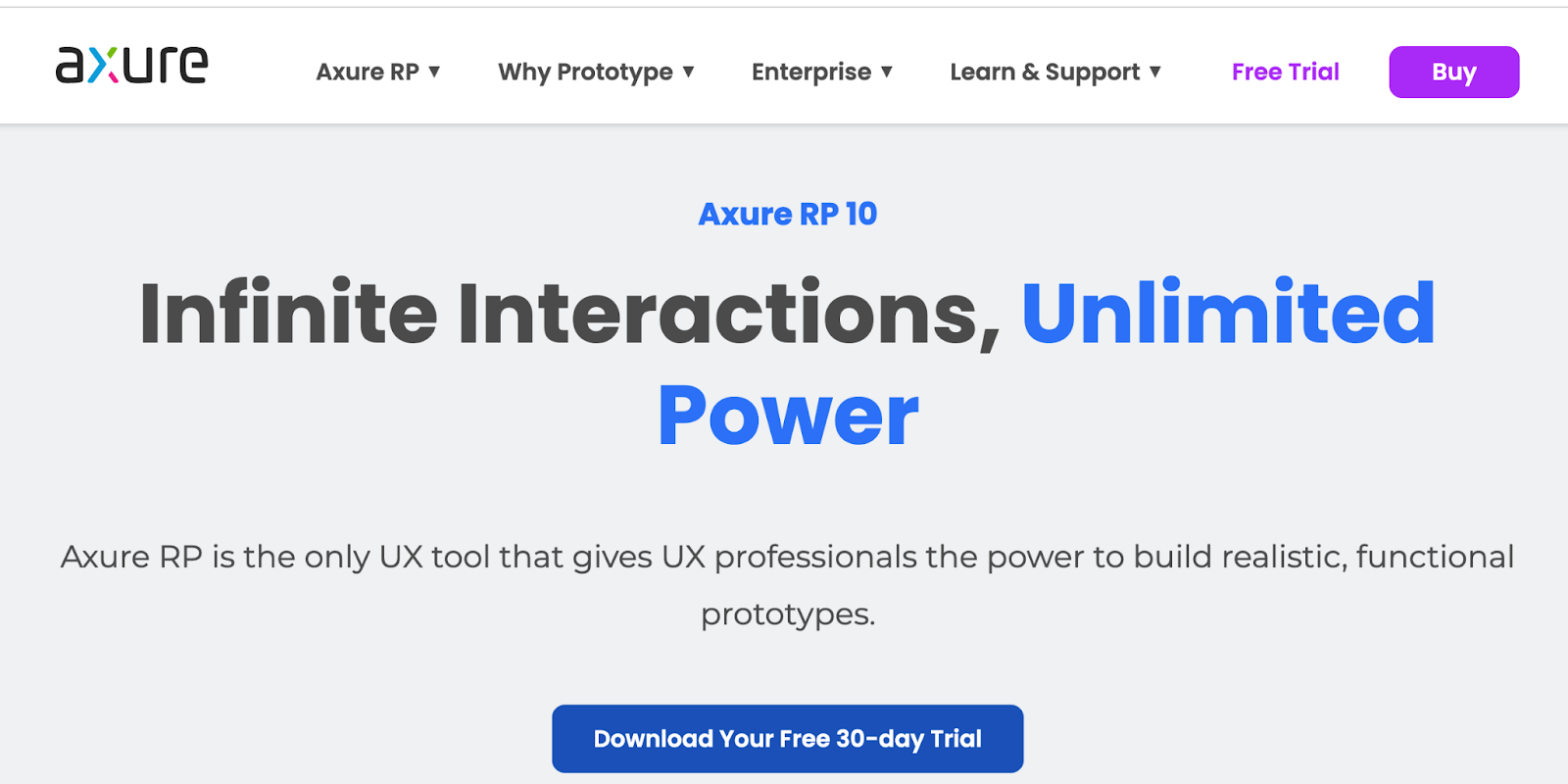
3. Axure
Best for realistic user experience

Axure functions in prototyping and keeping track of the workflow. This UI design software features a smooth interface to document as you go. High fidelity drives this app, resulting in prototypes full of details.
Axure offers many of the other features of popular prototyping and UI design tools. It allows for testing of functionality and puts everything together for an easy developer handoff. These features, combined with an emphasis on communication, ensures that everyone on a project stays up-to-date with progress and changes as they happen in real-time, making Axure a solid choice for streamlined UI design.
4. Craft
Best for placeholder content

Craft, a plugin from InVision, works right alongside what you might be doing in Photoshop or Sketch, with a sync function that updates what you’re working on. Along with this time-saving feature, Craft offers everything you need for prototyping and collaboration. Changes in styling, edits, and other tweaks are updated across the board so that everyone is referring to and working from the same version of a project.
Craft sets itself apart from other UI design tools with its placeholder content. You get access to both Getty and iStock photos, letting you fill your layout with better visuals. And if there’s data in your layout, you can use your own or bring it in from other sources. Not many UI design tools let you fill your mockups with more meaningful content. This special feature of Craft gives your mockups a more accurate representation of what a final design might look like.
Related read: The best Photoshop alternatives (free + paid)
5. Proto.io
Best for user testing

In their own words, Proto.io says using their UI design software results in “Prototypes that feel real.” And Proto.io delivers on this, giving you what you need to create, organize, integrate, and test accurate mockups. It also smooths out the collaboration process, fostering communication between team members through comments and video feedback, as well as integrating with some of the more well-known testing products, like Lookback, Userlytics, and Validately.
6. Adobe XD
Best for Adobe Creative Cloud users

It’s hard to knock Adobe off of their status as royalty in design software — their kingdom of design products reigns in the creative cloud. Adobe XD offers vector-based user interface tools for creating prototypes and mockups with an interface that’s familiar to anyone who has used other Adobe products. These tools, along with real-time collaboration, makes it a go-to for many UI designers.
Adobe XD has many sophisticated tools for design teams, but it is also stocked with what designers need to whip up interactions and other dynamic elements they can integrate into prototypes or mockups. It’s one of the rare design platforms that can combine different disciplines together, without anything lacking.
Related read: From Adobe XD to Webflow: how to turn your prototypes into live websites
7. Marvel
Best for small teams

Whether you’ve been a UI designer for a while or if you’re just stepping into the role, Marvel’s design platform makes things easy. With the ability to create both low fidelity and hi-fi wireframes, interactive prototypes, and do user testing, it gives a UI designer everything they need — in one intuitive interface. Marvel also has a feature called Handoff that gives developers all the HTML code and CSS styles they need to start building and tweaking product design.
8. Figma
Best for team collaboration

Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress. Figma allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs — letting you see who has it open for real-time collaboration. You’ll see who’s working and what they’re doing. It’s also browser-based, making it accessible to everyone in an instant. And as an added bonus, it’s free for individual use so you can check it out and get familiar with how it works.
Related read: From Figma to Webflow: turning your static designs into interactive websites
9. Origami Studio
Best for advanced prototyping

With a Facebook pedigree (it was built by and for Facebook designers), Origami Studio packs in more complexity than something like InVison or Sketch — which are a bit easier for beginners in design. For those who need a more advanced prototyping tool as a part of their design system, Origami Studio has a lot to offer.
This platform has the tools you need to build complete prototypes that are powered by a sophisticated patch editor, giving designers the opportunity to integrate advanced functionality. Prototypes end up looking and working like a real app or webpage.
Origami Studio also integrates well with Sketch. If you’re working in parallel with Sketch, it lets you brings in layers and copy and paste them directly without any hang-ups.
10. Webflow
Best for all-in-one web design

Webflow gives you the power to design without knowing HTML or CSS. With drag-and-drop functionality and an intuitive interface, Webflow gives you the creative freedom to build whatever you imagine. Using Webflow for building a prototype gives you an actual website, and generates accurate HTML and CSS code or JavaScript when implementing micro-interactions. Instead of taking a prototype and building a design from it, you already have what you need to give to a developer. You can also use a template if you don’t want to start from scratch.
Even Ryan Miyoshi, the lead designer at Webflow, decided to ditch prototyping tools and start designing and building straight in Webflow.
Webflow also offers a library of essential web design and development courses for both beginners and experts alike.
The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
Download now
↗
Download now
11. FlowMapp
Best for creating user flows

When developing a user experience strategy, designers need to pay attention to structure, flow, and corresponding sitemaps, which are all at the foundation of UX design.
While so many tools out there try to combine UI and UX together into one platform, FlowMapp dedicates itself to UX design. Building user flows and constructing visual sitemaps are indispensable for UX, and these are the pillars of FlowMapp’s UX design app.
12. Balsamiq
Best for low-fidelity wireframes

With a user-friendly interface, Balsamiq makes it easy to create low fidelity wireframes. Even people with zero experience in wireframing could jump in and put one together that looks good. Balsamiq encompasses both UI and UX, but really stands out with its low fidelity wireframes. Balsamiq’s nod to the physicality of whiteboarding makes the tool accessible to anyone, no matter their skill level.
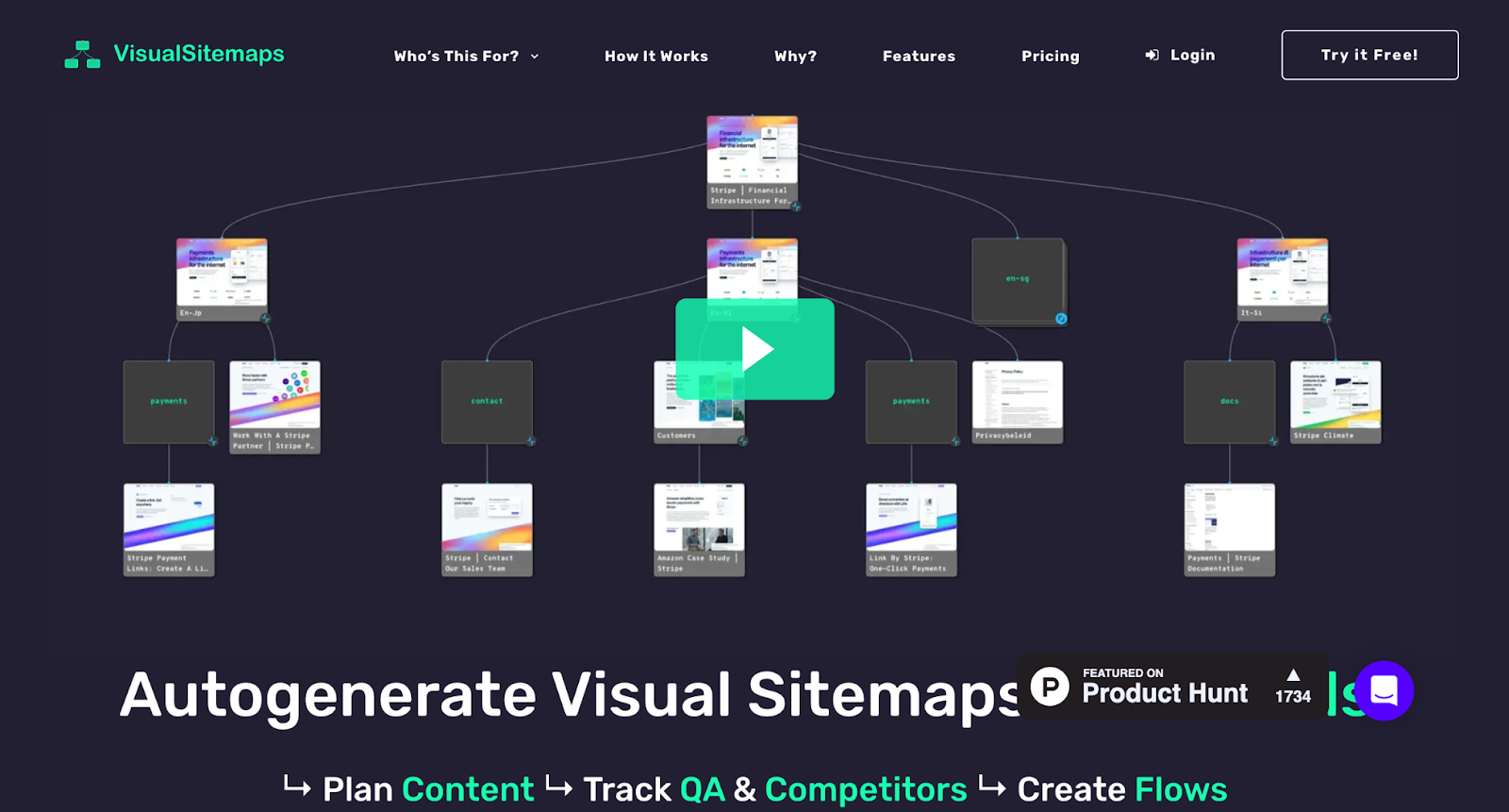
13. VisualSitemaps
Best for visual sitemaps

VisualSitemaps specializes in generating, you guessed it, visual sitemaps. It’s nice to have a tool designed specifically for this purpose. This tool has complete automation, the capacity to go through password-protected websites that haven’t gone live yet, and the ability to import into Sketch. VisualSitemaps takes the process of creating visual sitemaps and supercharges it for UX designers, developers, and anyone else who needs to be involved with the process of creating them.
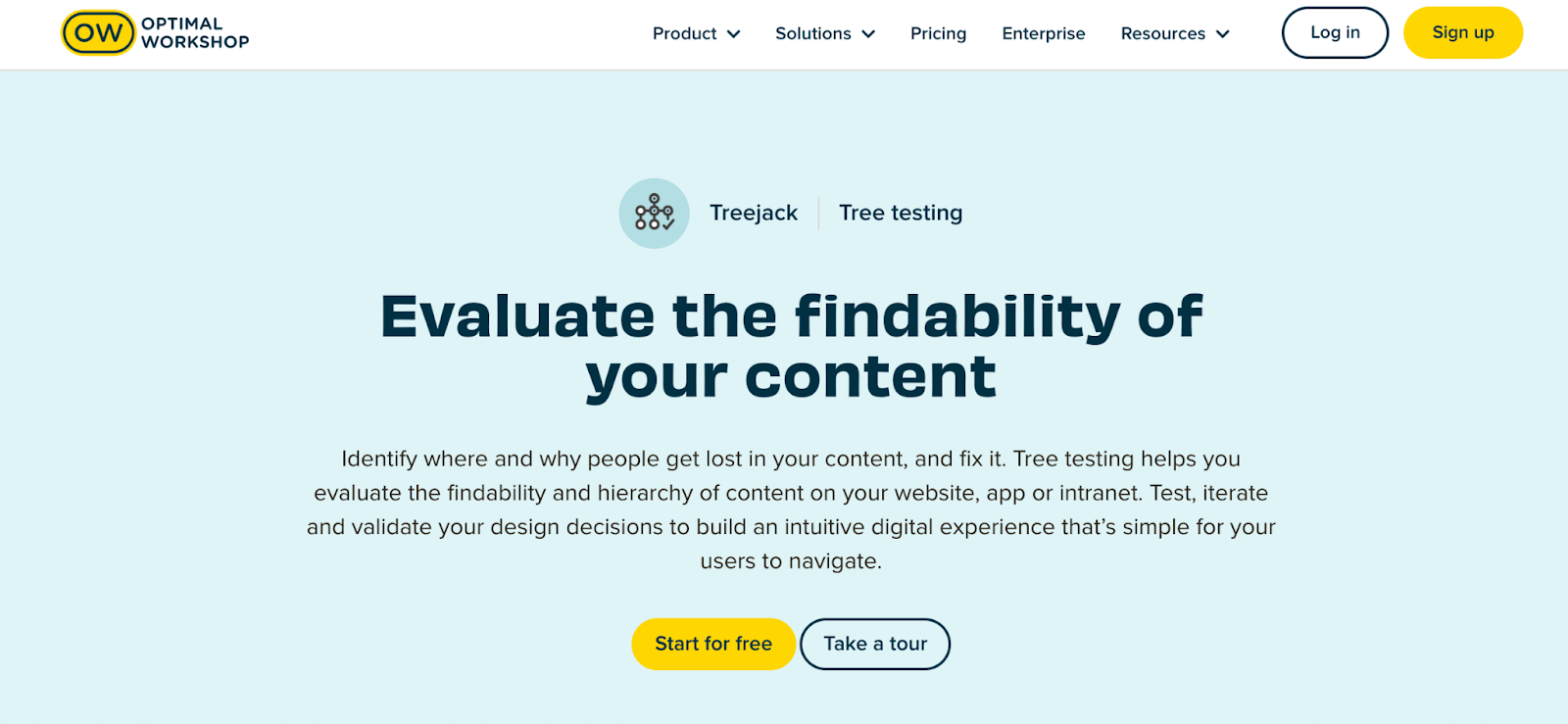
14. Treejack
Best for information architecture

The visual components of a design are important, but without great content, it’s just an empty vessel. Having quality content isn’t enough — it needs to be arranged in a flow and structure that maximizes its accessibility. This is where information architecture comes in.
Treejack specializes in information architecture. It lets you test the tree structure of a website with real users. It then generates the results that show a user’s path and navigation through the content, giving you valuable insights you can use to edit and tweak the content organization.
15. Wireframe.cc
Best for minimalist wireframing

Wireframes don’t have to be complicated; keeping them simple lets them communicate in a straightforward way how to structure a design.
Wireframe.cc focuses on minimalism. Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low-fidelity wireframe in a snap. There’s even an in-browser demo you can use to see how it works.
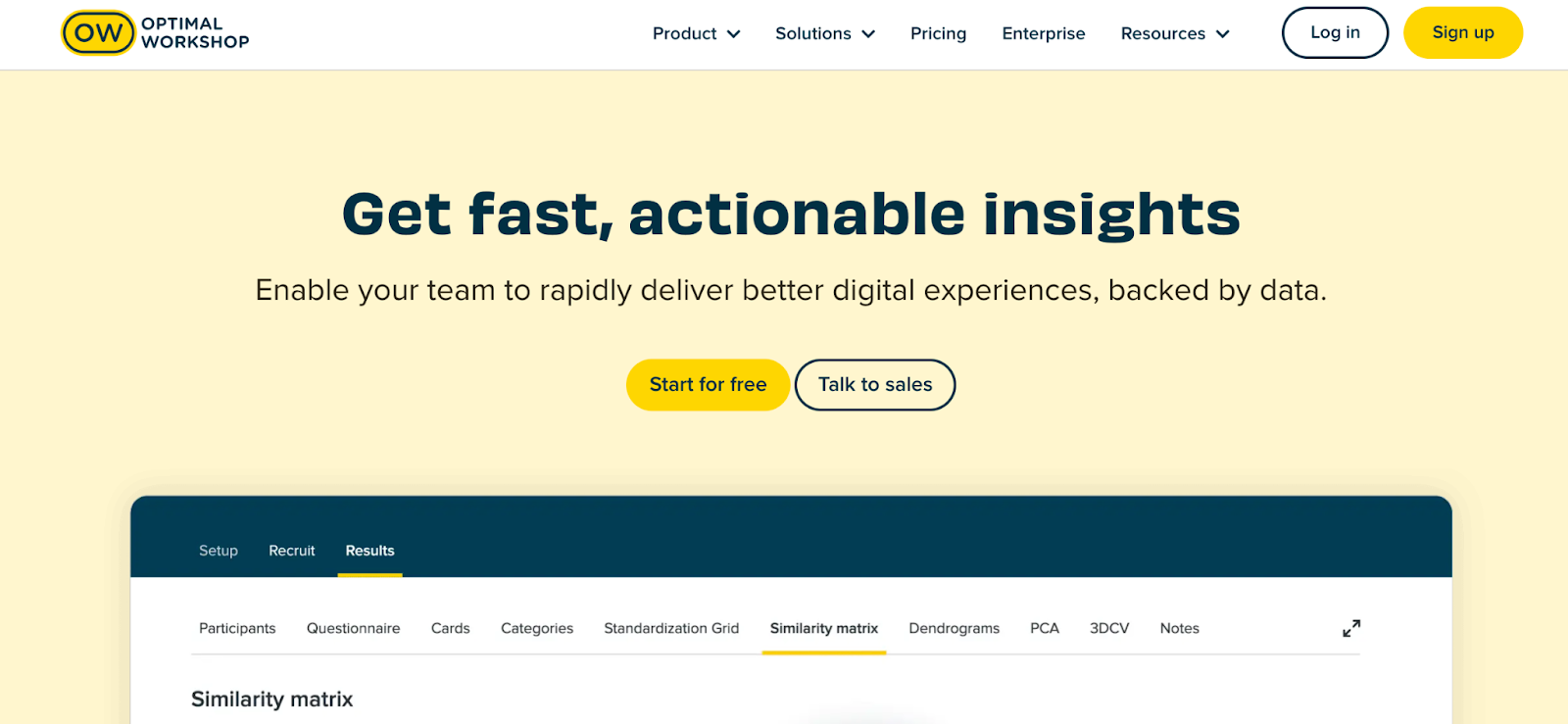
16. Optimal Workshop
Best for automated user insights

As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, figure out information architecture, and test and evaluate a design.
Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they interact with a design. This carefully curated UX platform offers tree testing with Treejack, first-click testing with Chalkmark, online surveys, and Reframer for doing qualitative research. Having these bundled together makes for a package of tools that any UX designer would find useful.
17. UXCam
Best for session replays

UXCam is a user experience analytics and feedback tool that helps companies understand how users interact with their digital products.
One of the best aspects of working with UXCam is its “Session Replay” feature. UXCam records user sessions, capturing every tap, swipe, and gesture made by users within the app or website. This information gives developers and designers important insights into user research and behavior, navigation patterns, and potential pain points.
Plus, UXCam also has touch heatmaps that visually represent where users interact the most (or least) with the user interface. And as far as identifying errors goes, UXCam is a great tool, too: their crash reporting feature automatically detects and reports crashes, freezes, and other errors that users encounter, along with relevant diagnostic information.
18. UXPin
Best for accessible prototyping

UXPin is a collaborative design and prototyping tool you can use to create and iterate on user interfaces and experiences for websites, mobile apps, and other digital products.
The platform’s wide range of built-in UI elements, components, and libraries allows designers to create mockups and wireframes quickly. Plus, UXPin supports interactive prototyping and real-time collaboration with multiple team members for seamless workflow processes.
One of UXPin’s most unique features is its usability testing tools, like the Contrast Checker and Color Blindness Simulator, which ensure that your digital product is accessible to a wide audience.
19. Justinmind
Best for mobile app prototypes

JustinMind provides a canvas for creating low-fidelity wireframes and high-fidelity user interface designs. It offers a wide range of built-in UI components, widgets, and libraries that designers can use to quickly create mockups and layouts.
Plus, JustinMind supports real-time collaboration, allowing multiple team members to work on the same project simultaneously. It also provides some great collaboration tools for collecting feedback, comments, and annotations from stakeholders and users, as well as the ability to create your own UI kit within the platform.
For developers who are specifically looking to launch mobile apps, JustinMind is a great fit. The platform offers a suite of gestures that allow users to rotate, tap, swipe, scroll, and pinch their way through your mobile app prototype.
20. Lucidchart
Best for beginners

Lucidchart is a cloud-based software that allows users to create various types of diagrams, including user flows, wireframes, and journey maps.
Designers love Lucidchart for several reasons, but especially for its versatility. The platform offers a wide range of shapes, templates, and customizable elements, so users can easily create anything from simple wireframes to complex user flows.
The platform is also fairly intuitive, which makes it easy for designers to create and edit diagrams without a steep learning curve. It’s beginner-friendly, yet powerful enough to meet the needs of professional designers.
21. Miro
Best for remote teams

Miro is another wireframing tool that lots of developers rely on.
The platform, while pretty robust in its features, also offers helpful resources like tools for conducting virtual workshops, design sprints, and ideation sessions. Designers can use templates and frameworks to structure their sessions, capture ideas, and prioritize features collaboratively.
Plus, Miro is cloud-based and accessible from any device with an internet connection. This accessibility makes it convenient for designers to work remotely and collaborate with team members across different time zones.
Nail your UI and UX design with Webflow
Both UI and UX design are fundamental pieces of the success of any digital product — whether it’s a mobile app or website. With great design, you can avoid clunkiness and user frustration and create a seamless digital experience for everyone.
With Webflow University, you can learn all the fundamentals of UI and UX design, as well as launch your own digital products with ease. From building a Saas website to launching an ecommerce shop, Webflow helps you do it all.
Unleash your creativity on the web
Use Webflow’s visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.
Get started for free
↗
Get started for free
Last Updated
April 5, 2024